http://www.cnblogs.com/sufei/archive/2010/03/10/1682847.html
http://www.cnblogs.com/sufei/archive/2010/03/17/1688009.html
1.窗体皮肤
窗体皮肤不用多说大家都 知道就是窗体的皮肤,当然这里面我还细分为窗体,和用户控件两种,也就是From和UserControl
在这里我们实现以下几个窗体和用户控件
1. 基窗体FormBase与基用户控件FormBase1的实现
2. 基窗体FunctionFormBase的实现
3. 主窗体MainForm和Main的实现
4. 窗体EntryForm和用户控件EnterUserControl的实现
5. 皮肤控件窗体SkinForm的实现
6. Windows消息提示框窗体MessageBoxForm的实现
7. 常用用户控件EnterFrom1和窗体EntryForm的实现
红色的是我们上一次说过的,接着向下走吧,
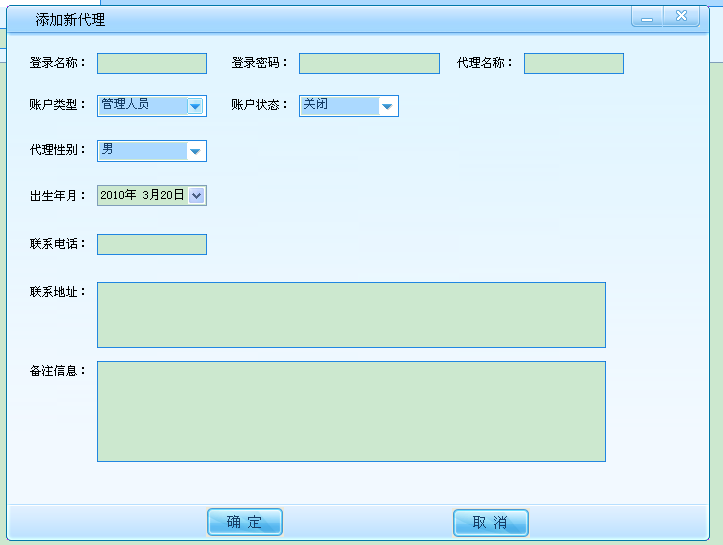
第四个,窗体EntryForm和用户控件EnterUserControl
窗体EntryForm 是一个基本窗体,他的做用主要是用来做一般窗体的,也就是像添加删除,只要是从主窗体弹出的窗体都 要使用他,而EnterUserControl 用户控件和EntryForm 窗体的实现是一样的,只是一个是用户控件一个是窗体,用户控件是用来嵌套到主窗体里的,所以它是项目中使用最多的一个
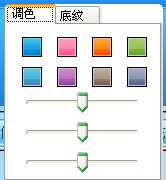
第五个, 皮肤控件窗体SkinForm


这个窗体应该是很容易理解的就是换皮的窗体,调色版,我们可以选择预先设计好的8种色,也可以自己调配,底纹就只有9个让大家选择了
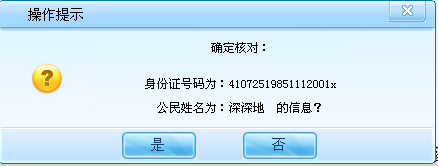
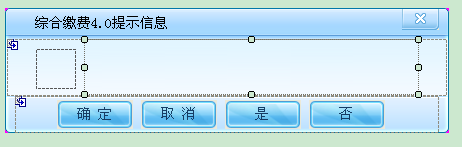
第六个,Windows消息提示框窗体MessageBoxForm




常用的有上面图片显示的3种
提示,提问,错误,
这个设计跟系统自带的功能上有所增加,比如可以换图片,可以加入控件 ,还可以改变框的大小,可以设计字体的样式等
看一下简单的用法
 代码
代码
if (result == 0)
{
MessageBoxForm objm = new MessageBoxForm("短信发送成功!", "提示信息", MessageBoxIcon.Information);
objm.ShowDialog();
Parent_Main.RefreshForm();
binger();
}
//不成功
else if (result == -1)
{
MessageBoxForm objm = new MessageBoxForm("发送信息失败!", "提示信息", MessageBoxIcon.Error );
objm.ShowDialog();
}
//更新数据不成功
else if (result == -2)
{
MessageBoxForm objm = new MessageBoxForm("网络问题发送失败!", "提示信息", MessageBoxIcon.Information);
objm.ShowDialog();
}
//验证身份不成功
else if (result == -3)
{
MessageBoxForm objm = new MessageBoxForm("你的账户不成功请确认已成功登录!", "提示信息", MessageBoxIcon.Information);
objm.ShowDialog();
}
//余额不足
else if (result == -4)
{
MessageBoxForm objm = new MessageBoxForm("你的账户余额不足请充值!", "提示信息", MessageBoxIcon.Information);
objm.ShowDialog();
}
更详细的东西在下面的具体的章节里再说
第七个 常用用户控件EnterFrom1和窗体EntryForm
这两个是派生自第四节里面的用户控件而来的,主要是为了使用起来更加的方便

使用起来也是很方便,跟普通的窗体用法 是一样的,只要加上这样一行代码就OK了
到这里我们的窗体皮肤就算是完了,
第二大类,控件皮肤

![]()
这些是一些基本的控件,也是最常用的几种,在具体的文章里会一一说明 他们的实现和使用方法
这类控件 就不再一一说明 了, 大家都 经常使用一看就知道 是做什么用的,呵呵
我简单的说一个实现方法吧
一般的控件里都 会有这个一样方法
 代码
代码
{
base.WndProc(ref m);
if (m.Msg == 0xf || m.Msg == 0x133)
{
Shared.ResetBorderColor(m, this);
}
}
这种方法是为了解决系统自带的控件不提共的一些东西,要用到一些API ,大家都 知道 像边框,滚动条,之类的东西,MS并没有提共现有的修改样式方法或是属性
,我是使用Windows消息拦截的方法来实现的,先是拦截到消息估后,绘制自己想要的,再用自己想要的把系统的覆盖掉,基本都 是使用这种方法来实现的,
这里用的Api会在具体的控件里一一说明 。
在每一个的构造器里都 会加入一些默认的或是需要的一些自定义好的样式
 代码
代码
: base()
{
this.SetStyle(ControlStyles.UserPaint, true);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.DoubleBuffer, true);
this.SetStyle(ControlStyles.ResizeRedraw, true);
this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);
}
就到这里吧,费话也不多说了,因为这些东西都 是无形的,从下一节开始就是有形的代码实现了,到时候可能会多些费话,呵呵
如有转载请注明出处谢谢合作!!!
