webpack笔记二 管理资源
webpack最出色的功能之一就是除了引入JavaScript,还可以通过loader引入任何其它类型的文件。
加载CSS
为了在JavaScript模块中import一个CSS文件,需要安装style-loader和css-loader:
npm install --save-dev style-loader css-loader
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};
在src目录下新建style.css文件,并增加样式。
然后在src/index.js中引入样式文件:
import _ from 'lodash';
import './style.css';
function component() {
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
element.classList.add('hello');
return element;
}
document.body.appendChild(component());
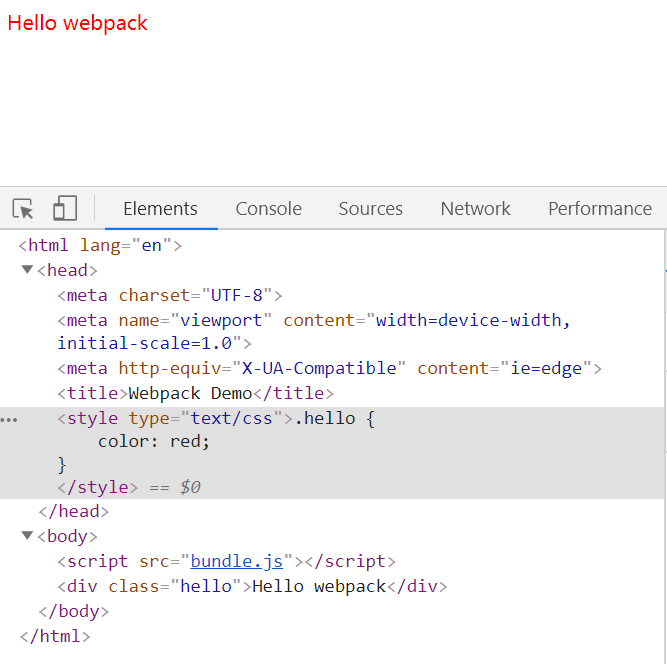
最后执行npm run build后查看页面可以看到对应的效果。

加载图像
使用file-loader。
npm install --save-dev file-loader
webpack.config.js
...
module.exports = {
...
module: {
rules: [
...
{
test: /.(png|svg|jpg|gif)$/,
use: ['file-loader']
}
]
}
};
src/index.js
import _ from 'lodash';
import './style.css';
import Icon from './icon.png';
function component() {
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
element.classList.add('hello');
const myIcon = new Image();
myIcon.src = Icon;
element.appendChild(myIcon);
return element;
}
document.body.appendChild(component());
加载fonts字体
file-loader以及url-loader可以接收并加载任何文件,然后将其输出到构建目录。
webpack.config.js
module.exports = {
...
module: {
rules: [
...
{
test: /.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader']
}
]
}
};
在src目录下增加my-font.ttf字体文件后,样式文件:
src/style.css
@font-face {
font-family: 'MyFont';
src: url('./my-font.ttf');
font-weight: 600;
font-style: normal;
}
.hello {
color: red;
background: url('./icon.png');
font-family: 'MyFont';
font-size: 24px;
}
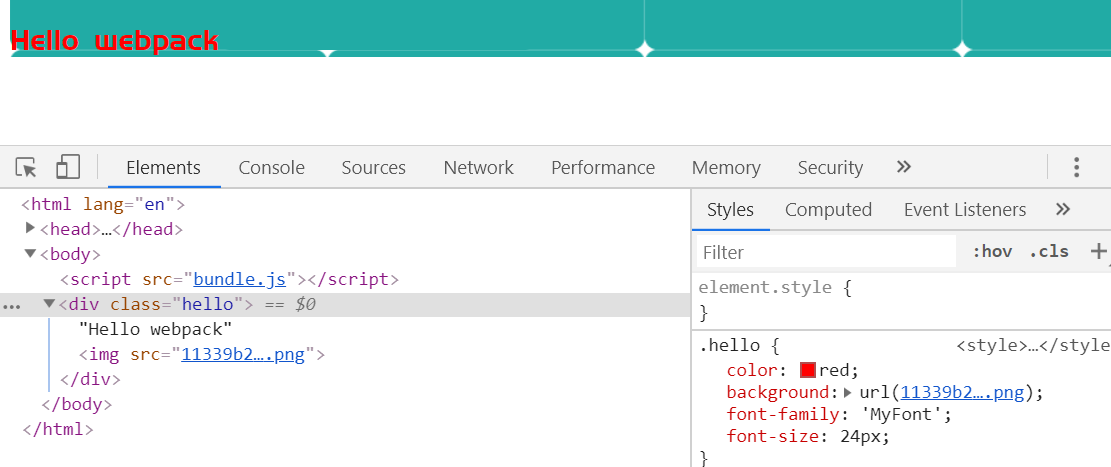
打包后可以看到,字体被应用:

加载数据
webpack可以加载如JSON文件,CSV、TSV和XML。
JSON文件可以直接导入,无须loader。而CSV、TSV可以使用csv-loader,XML使用xml-loader。
webpack.config.js
module.exports = {
...
module: {
rules: [
...
{
test: /.(csv|tsv)$/,
use: ['csv-loader']
},
{
test: /.xml$/,
use: ['xml-loader']
}
]
}
};
src/index.js
...
import Data from './data.xml';
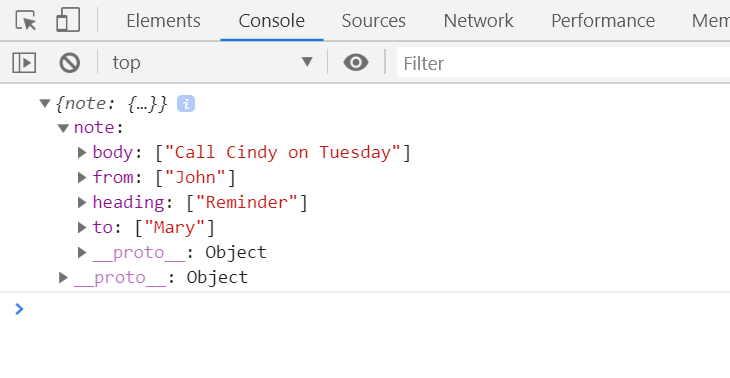
console.log(Data);
data.xml
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Mary</to>
<from>John</from>
<heading>Reminder</heading>
<body>Call Cindy on Tuesday</body>
</note>

全局资源
无需依赖于含有全部资源的/assets目录,而是将资源与代码组合在一起使用。
这种配置方式会使你的代码更具备可移植性。
|– /components
| |– /my-component
| | |– index.jsx
| | |– index.css
| | |– icon.svg
| | |– img.png
The end... Last updated by: Jehorn, April 24, 2019, 3:23 PM
demo源码