在上一篇文章(Android之官方导航栏ActionBar)中,我们介绍了ActionBar各组成部分的基本应用。ActionBar除了提供Action Buttons外,还提供了多种导航方式如 Action View、Action Provider、Navigation Tabs、Drop-down Navigation等,下面我们将具体介绍他们的用法。
| 一、Action View |
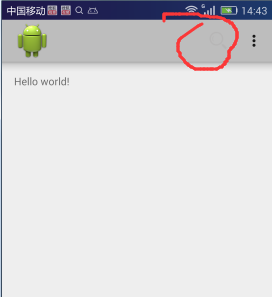
首先来看Action View,action view是用于替换action button并显示在action bar上面的一种可视组件。在此一SearchView为例,先上效果图:


先上menu.xml文件,如下
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_search_actionview" android:title="搜索" android:icon="@drawable/biz_pc_list_search_icon_dark" app:showAsAction="ifRoom|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView" /> </menu>
showAsAction属性在上篇文章已经讲过,在这里大家要注意的是collapseActionView这个属性值,此属性会将action view折叠到一个按钮中,用户点击的时候才会展开。
ActionViewClass属性用于指定action view的类,这里的SearchView是系统提供的,我们也可以自定义。
当我们需要监听ActionView的相关事件时,我们需要在方法onCreateOptionsMenu()中取得SearchView对象,具体如下:
1、3.0之前:
MenuItem action_view = menu.findItem(R.id.action_search_actionview);
SearchView searchView = (SearchView)MenuItemCompat.getActionView(action_view);
2、3.0之后:
menu.findItem(R.id.action_search_actionview).getActionView();
在得到SearchView对象后,我们可以监听SearchView的相关事件,如SearchView的打开关闭;当SearchView中搜索文本发生变化或者提交搜索信息时,具体如下:
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() { @Override public boolean onQueryTextSubmit(String s) { Toast.makeText(MainActivity.this,"提交文本:"+s,Toast.LENGTH_SHORT).show(); return false; } @Override public boolean onQueryTextChange(String s) { Toast.makeText(MainActivity.this,"当前文本:"+s,Toast.LENGTH_SHORT).show(); return false; } }); MenuItemCompat.setOnActionExpandListener(action_view,new MenuItemCompat.OnActionExpandListener() { @Override public boolean onMenuItemActionExpand(MenuItem item) { Toast.makeText(MainActivity.this,"actionView展开了!",Toast.LENGTH_SHORT).show(); return true; } @Override public boolean onMenuItemActionCollapse(MenuItem item) { Toast.makeText(MainActivity.this,"actionView关闭了!",Toast.LENGTH_SHORT).show(); return true; } });
| 二、Action provider |
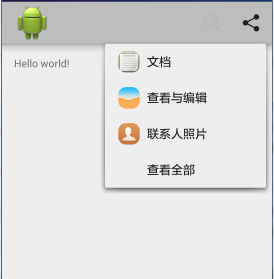
Action provider同ActionView 类似可以替换ActionBar中的Action Button,不同的是Action Provider提供子菜单的方式,下面我们以系统提供的ShareActionProvider来讲解Action Provider的用法,同样,先上效果图:

Menu.xml的代码如下:
<item android:id="@+id/action_provider_share" android:title="分享" android:icon="@drawable/ic_launcher" app:showAsAction="ifRoom" app:actionProviderClass="android.support.v7.widget.ShareActionProvider"/>
这里最主要的属性就是 actionProviderClass,此属性用于指定ActionProvider。
Java代码如下:
MenuItem shareItem = menu.findItem(R.id.action_provider_share); ShareActionProvider mShareActionProvider =(ShareActionProvider)MenuItemCompat.getActionProvider(shareItem); Intent shareIntent = new Intent(); shareIntent.setType("image/*"); mShareActionProvider.setShareIntent(shareIntent);
那么我们如何自定义实现一个ActionProvider呢?很简单,我们只需要继承ActionProvider即可,然后实现onCreateActionView、onPerformDefaultAction,并提供构造函数,具体内容如下:
public class MyActionProvider extends ActionProvider { private Context mContext; /** * Creates a new instance. * * @param context Context for accessing resources. */ public MyActionProvider(Context context) { super(context); this.mContext = context; } @Override public View onCreateActionView() { View view = LayoutInflater.from(this.mContext).inflate(R.layout.action_provider_layout,null,false); Button btnOk = (Button)view.findViewById(R.id.btnOk); btnOk.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(mContext,"点吧",Toast.LENGTH_SHORT).show(); } }); return view; } @Override public boolean onPerformDefaultAction(){ //处于action flow时,选中时调用 Toast.makeText(mContext,"点吧",Toast.LENGTH_SHORT).show(); return true; } }
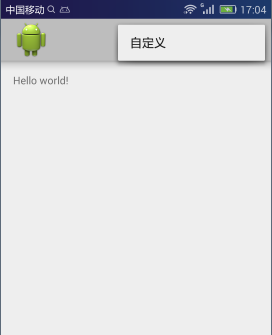
效果如下:



| 三、Drop-Down Navigation |
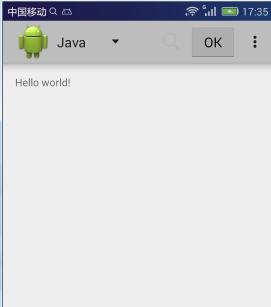
Drop-Down Navigation提供了下拉形式的导航方式,同样先看效果:


实现此种导航的只要需要如下四步:
1、 自定义适配器,实现SpinnerAdaper接口,或者使用系统提供ArrayAdapter等。
2、 实现ActionBar.OnNavigationListerner接口,用于响应用户对drop-down list的内容的选择。
3、 设置ActionBar的导航方式为NAVIGATION_MODE_LIST
4、 设置ActionBar的setListNavigatioinCallbacks()
代码具体如下:
final String[] data=new String[]{"Java","Android","Oracle"}; ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,data); actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST); actionBar.setListNavigationCallbacks(adapter,new ActionBar.OnNavigationListener() { @Override public boolean onNavigationItemSelected(int i, long l) { String tmp = data[i]; Toast.makeText(MainActivity.this,"你选择了:"+tmp,Toast.LENGTH_SHORT).show(); return true; } });
| 四、Navigation Tabs |
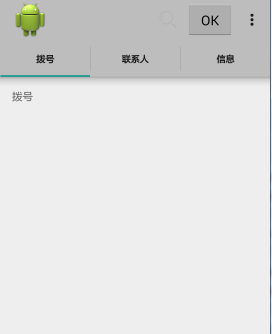
Navigation Tabs提供了Tab页形式的导航,效果如下:


Tabs主要和Fragment结合使用,下面是具体的操作步骤:
1、 实现ActionBar.TabListener接口,此接口主要用于监听Tab的切换事件,主要有三个方法需要实现
a) onTabSelected:tab被选中时的回调
b) onTabUnselected:tab从选中到没有选中时的回调。
c) onTabReselected:选中已被选中的tab时的回调。
2、 创建Tab并为Tab设置属性和TabListener监听
3、 将Tab添加到ActionBar中
Tab监听器的代码如下:
private static class TabListener<T extends Fragment> implements ActionBar.TabListener{ private Fragment mFragment; private Activity mActivity; private String mTag; private Class<T> mClass; private String mTitle; public TabListener(Activity activity,String tag,Class<T> clz,String title){ mActivity =activity; mTag = tag; mClass = clz; mTitle = title; } @Override public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { if(mFragment==null){ mFragment= Fragment.instantiate(mActivity,mClass.getName()); Bundle bundle = new Bundle(); bundle.putString("name",mTitle); mFragment.setArguments(bundle); fragmentTransaction.add(R.id.content,mFragment,mTag); }else{ fragmentTransaction.attach(mFragment); } Toast.makeText(mActivity,tab.getText()+"onTabSelected",Toast.LENGTH_SHORT).show(); } @Override public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { if(mFragment!=null){ fragmentTransaction.detach(mFragment); } Toast.makeText(mActivity,tab.getText()+"onTabUnselected",Toast.LENGTH_SHORT).show(); } @Override public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) { Toast.makeText(mActivity,tab.getText()+"onTabReselected",Toast.LENGTH_SHORT).show(); } } 添加Tab的方法如下: private void initActionBarTabs(ActionBar actionBar){ ActionBar.Tab tab1 = actionBar.newTab(); tab1.setText("拨号").setTabListener(new TabListener<TabFragment>(this,"bohao",TabFragment.class,"拨号")); actionBar.addTab(tab1); ActionBar.Tab tab2 = actionBar.newTab(); tab2.setText("联系人").setTabListener(new TabListener<TabFragment>(this,"lxr",TabFragment.class,"联系人")); actionBar.addTab(tab2); ActionBar.Tab tab3 = actionBar.newTab(); tab3.setText("信息").setTabListener(new TabListener<TabFragment>(this,"xx",TabFragment.class,"信息")); actionBar.addTab(tab3); }
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。