iOS 动画效果非常多,我们在开发中可能会遇到很多动画特效,我们就会用到核心动画框架CoreAnimation,核心动画里面的动画效果有很多,都是在QuartzCore.framework框架里面,今天我们看看其只一个CADisplayLink使用,并且完成一个雪花效果:
效果图如下:

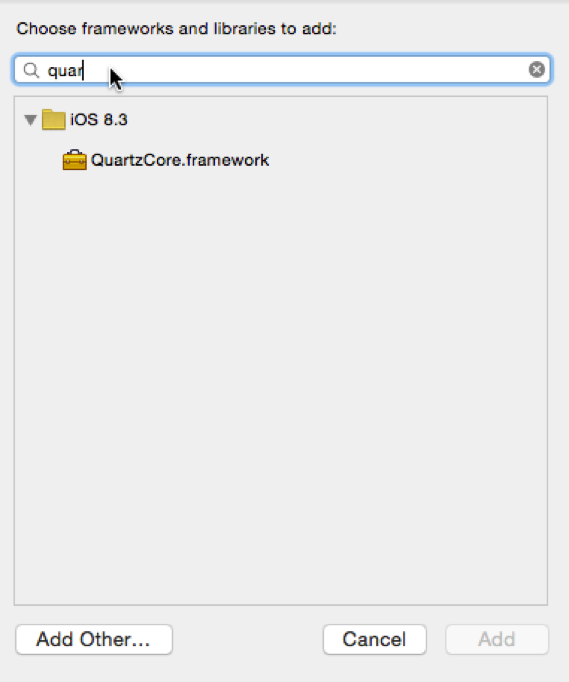
1、引入框架

2、引入头文件

CADisplayLink最主要的特征是能提供一个周期性的调用我们赋给它的selector的机制,从这点上看它很像定时器NSTimer。
CADisplayLink是一个能让我们以和屏幕刷新率同步的频率将特定的内容画到屏幕上的定时器类。 CADisplayLink以特定模式注册到runloop后, 每当屏幕显示内容刷新结束的时候,runloop就会向 CADisplayLink指定的target发送一次指定的selector消息, CADisplayLink类对应的selector就会被调用一次。
NSTimer以指定的模式注册到runloop后,每当设定的周期时间到达后,runloop会向指定的target发送一次指定的selector消息。
3 声明成员变量
@interface ViewController () /* 定义对象**/ @property(nonatomic,strong) CADisplayLink * link; /* 定义整数索引用来控制执行的次数**/ @property(nonatomic,assign) NSInteger index; /* 设置要显示的图片**/ @property(nonatomic,strong) UIImage * image; @end
4、对成员变量进行初始化
- (void)viewDidLoad { [super viewDidLoad]; //初始化图片 self.image=[UIImage imageNamed:@"snow.png"]; self.view.backgroundColor=[UIColor blackColor]; //初始化时钟动画 self.link=[CADisplayLink displayLinkWithTarget:self selector:@selector(show)]; //加入到主循环 [self.link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode]; }
5、动画执行产生雪花
#pragma mark - 显示雪花 - (void)show{ //时钟大约每秒执行60次数,我们需要控制每秒显示10片雪花 if (self.index%6==0) { //随机雪花的大小 NSInteger r= arc4random_uniform(20)+10; UIImageView * imageView=[[UIImageView alloc]initWithFrame:CGRectMake(arc4random_uniform(375), -r, r, r)]; imageView.image=self.image; [self.view addSubview:imageView]; //动画改变雪花的位置 [UIView animateWithDuration:arc4random_uniform(3)+7 animations:^{ imageView.frame=CGRectMake(arc4random_uniform(375), 667+arc4random_uniform(170), r, r); //改变雪花的透明度 imageView.alpha=0.3; //让雪花旋转 imageView.transform=CGAffineTransformMakeRotation(M_PI); } completion:^(BOOL finished) { //结束后一定要移除雪花 [imageView removeFromSuperview]; }]; } self.index++; }
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
