在日常开发中,我们为了效率会用到很多很多的WebView,比如在做某个明细页面的时候我们返回给你的可能是一个html字符串,我们就需要将当前字符串展示到webView上面,所以我们对HTML标签需要有一定的认识,下面我们来一起用html标签和JS写一个打地鼠游戏,这里我们主要讲解HTML标签的书写,只要如何和webView适配涉及到响应式布局我们下次讲解:

1、首先我们先新建一个html文件

2 完整html标签并且设置编码格式为UTF-8

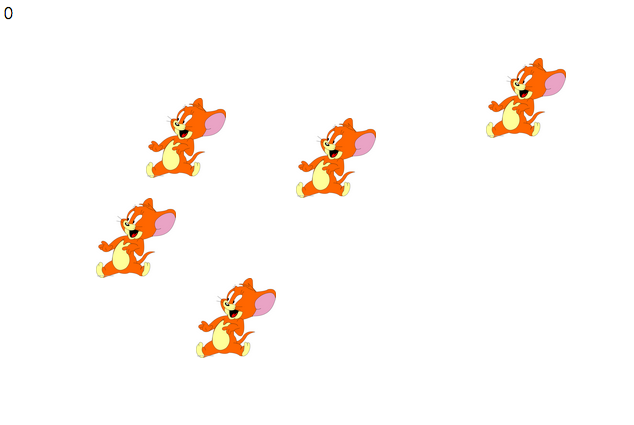
3 在body里面增加十只老鼠图片,并且增加点击事件,当点击老鼠后触发JS函数onclick="addScore(this);",代码如下:
<img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:100px;top:200px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:200px;top:280px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:150px;top:100px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:300px;top:120px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:400px;top:200px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:600px;top:250px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:670px;top:100px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:490px;top:60px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:590px;top:30px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='80px;height:80px;position:absolute;left:650px;top:300px;display:none' onclick="addScore(this);"/>
4 先将所有的老鼠图片放入数组中,然后开启定时器,每秒调用两次该方法,并且随机显示八个老鼠图片
//展示老鼠 function showMouse(){ //隐藏所有的老鼠 hideAll(); //控制点击次数 times++; //超过20此结束点击 if(times>20){ window.clearInterval(timer); alert("游戏结束,得分"+score+"分"); return; } //获取所有的老鼠 var imgs=document.getElementsByTagName("img"); //随机的显示八只老鼠 for(var i=0;i<8;i++){ var tem=Math.random()*10; tem= Math.round(tem); var node=imgs[tem] node.style.display=""; } } //隐藏所有老鼠 function hideAll(){ var imgs=document.getElementsByTagName("img"); for(var i=0 ;i<imgs.length;i++){ var tem=imgs[i]; tem.style.display="none"; } }
5 每次点击我们需要隐藏当前的图片,并且增加分数,每点击一次老鼠增加一分
//增加分数 function addScore(cell){ cell.style.display="none"; score++; document.getElementById("label").innerHTML=score+"分数"; }
6 html加载到webView中显示
UIWebView * web=[[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 375, 667)]; NSString * path=[[NSBundle mainBundle] pathForResource:@"mouse.html" ofType:nil]; NSData * data=[NSData dataWithContentsOfFile:path]; NSString * str=[[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]; web.scalesPageToFit=YES; [web loadHTMLString:str baseURL:nil]; [self.view addSubview:web];
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
