上一章咱们学习了OnsenUI的工具栏、侧边栏和标签栏。通过对页面上这三部分的学习,咱们对混合应用的一个页面有了大体上的认识。从这一章开始,咱们学习OnsenUI混合项目开发过程中会用到的各种各样的组件。通过对OnsenUI组件的学习,咱们可以通过书写很少的标签和样式,就能完成很美丽很舒服的页面布局组件。
1:列表
第一个要学习的OnsenUI组件就是列表,列表是在可滚动视图中显示一组数据的非常受欢迎的模式。Onsen UI通过使用<ons-list>和<ons-list-item>标签支持可滚动列表。要创建列表,请放置<ons-list>标签和<ons-list-item>标签。此外,<ons-list-header>可以用于表示分组的列表项。
代码示例:

第二个列表项中用到了一个modifier属性,属性值为tappable,通过添加这个属性和属性值,列表项会显示点击效果。
显示效果:

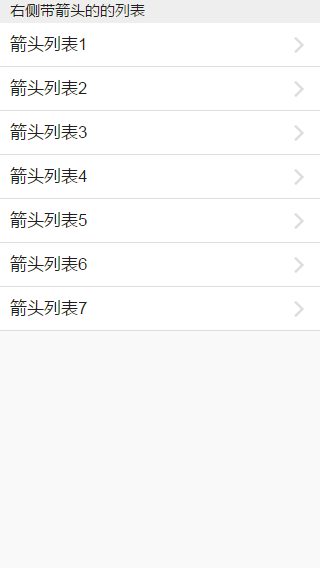
列表有点击的效果以外,右侧有箭头也是大家经常看到的。OnsenUI也提供了相关的属性:modifier=”chevron”
代码示例:

显示效果:

除了列表的右侧箭头,在列表中添加表单元素在有些项目中也是有需求的。



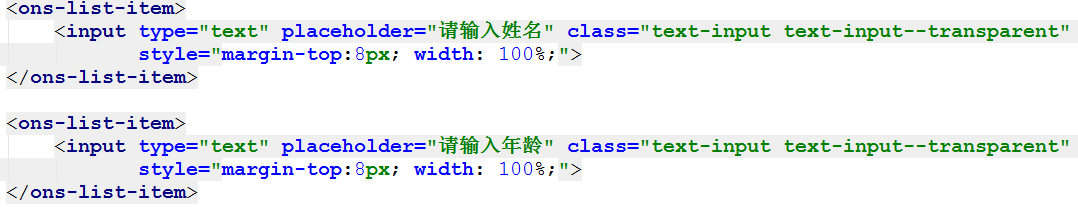
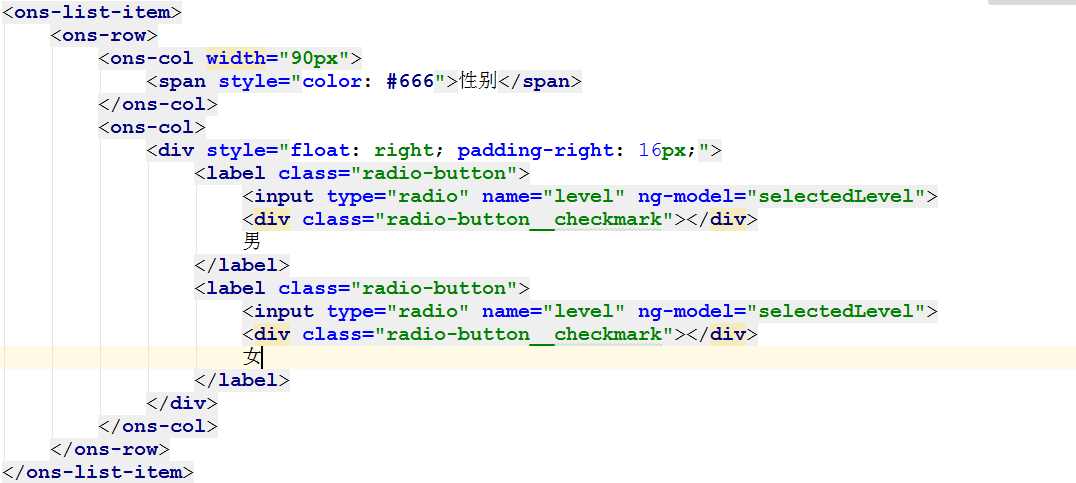
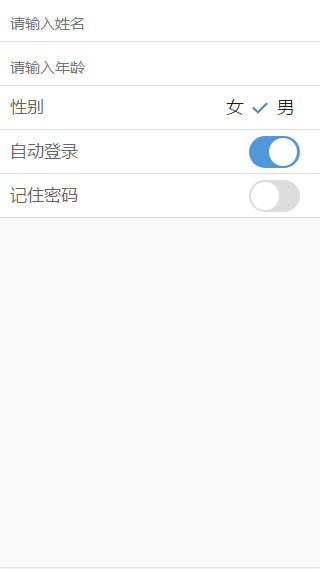
前两个列表项存放的是普通的文本表单元素。添加的样式类是OnsenUI框架提供的,可以去到输入框默认的边框。第二个列表项用到了行列标签,后面会讲到。在行列里添加了单选框,涉及到了一个OnsenUI框架里的样式类。写法相对来说很固定。后面两个列表项里存放的是switch开关,用到了一个ons-switch开关。更多标签后面会一一介绍。
显示效果:

列表展示代码中用到表单元素,和平时咱们写表单元素基本是一致的。单选框的使用很简单,有一个开关是需要大家去用一下的,那就是ons-switch。后面会有更多的OnsenUI标签,大家会陆续学到。
其实列表的内容可以是你想要的任何布局。大家可以找一个你想实现的列表,只需要将你的页面内容填充到ons-list-item即可。通过简单的设置,即可完成一个相对复杂的列表布局。下面我模仿一个美团的列表,大家看一下。

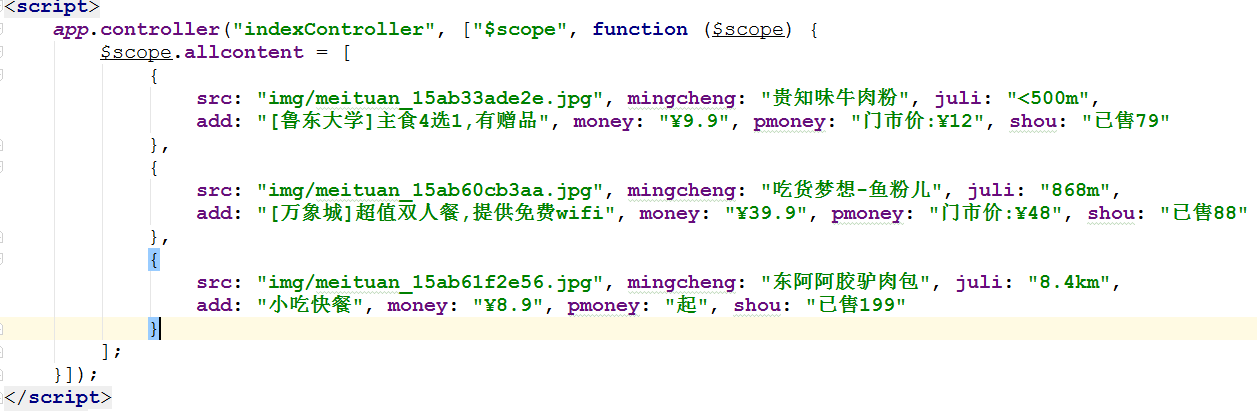
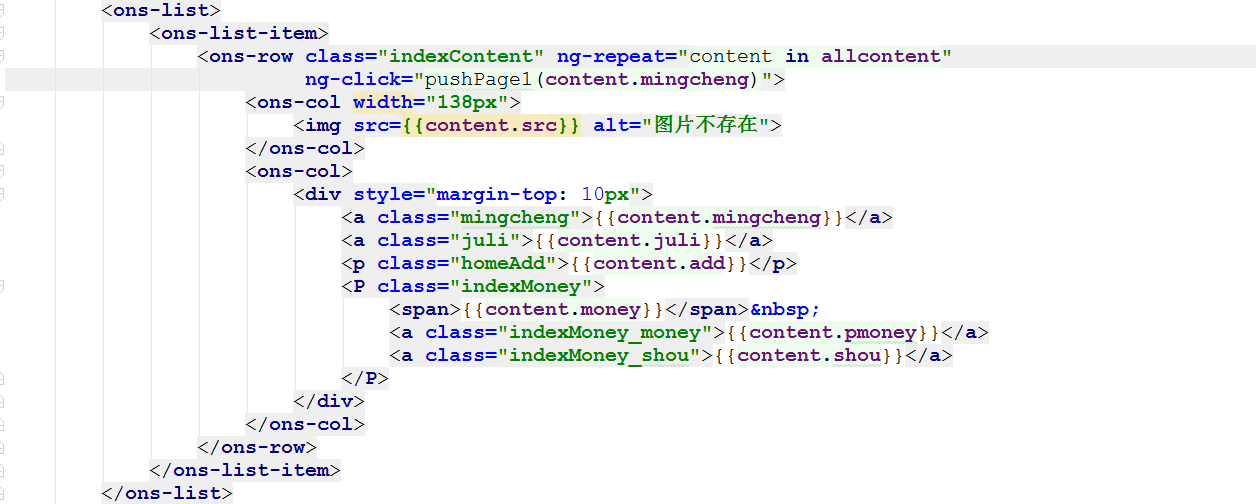
代码示例:


上面的代码是js和html部分。显示效果大家已看到了。大家可以去找一个想实现的效果列表去模仿。关于上面的代码,我以附件的形式给大家,大家可以去参考一下。今天的分享先到这里,下次咱们继续。