微信小程序之联合百度API实现定位
定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位API只能返回经纬度,所以要获取更加完整的地理信息需要其它数据接口的帮助,这里我们使用百度地图API。
- 小程序位置API介绍
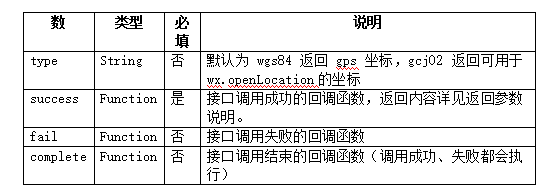
- 百度地图API返回地理信息
一、 获取位置
- wx.getLocation(OBJECT): 获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用,当用户点击“显示在聊天顶部”时,此接口可继续调用。
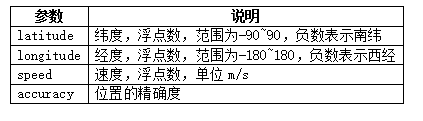
object参数说明:

success返回参数说明:

示例代码:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
})
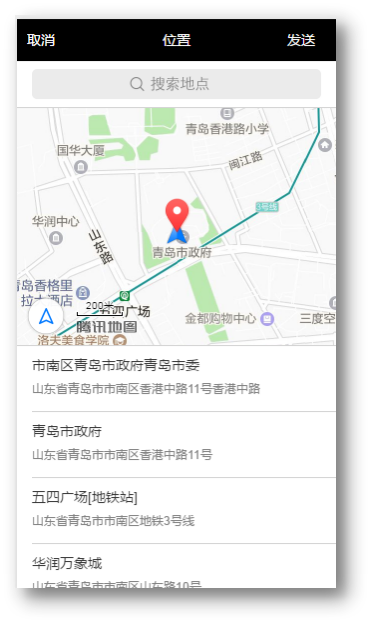
- wx.chooseLocation(OBJECT) 打开地图选择位置

示例代码:

效果图:

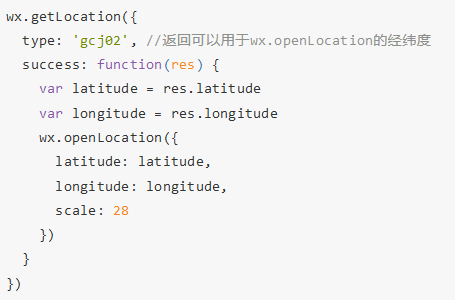
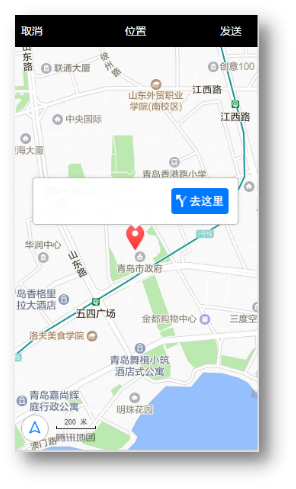
- wx.openLocation(OBJECT) 使用微信内置地图查看位置
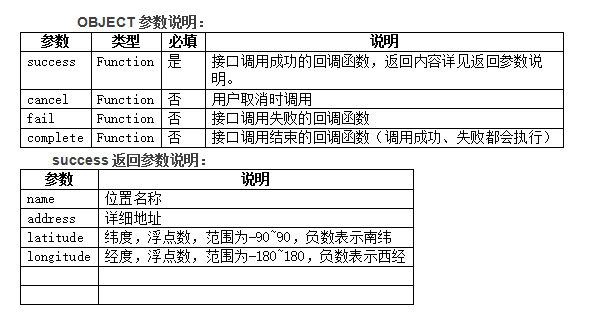
OBJECT参数说明:

示例代码:

效果图:

- wx.createMapContext(mapId)地图组件控制
创建并返回 map 上下文 mapContext 对象
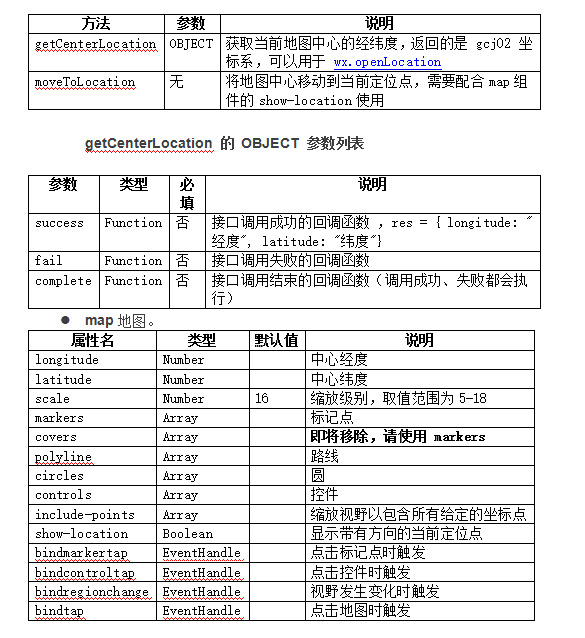
mapContext:
mapContext 通过 mapId 跟一个 <map/> 组件绑定,通过它可以操作对应的 <map/> 组件。方法列表如下:

注意: covers 属性即将移除,请使用 markers 替代
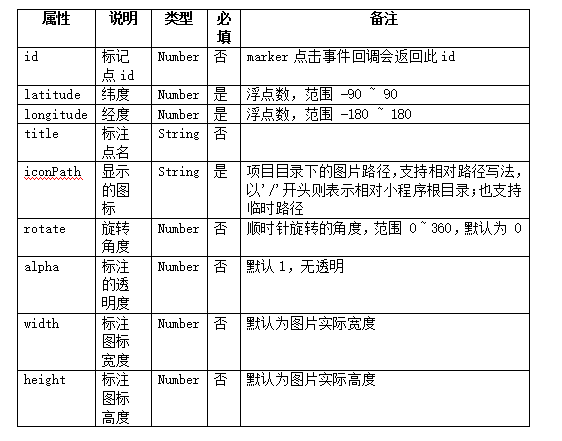
- markers标记点用于在地图上显示标记的位置

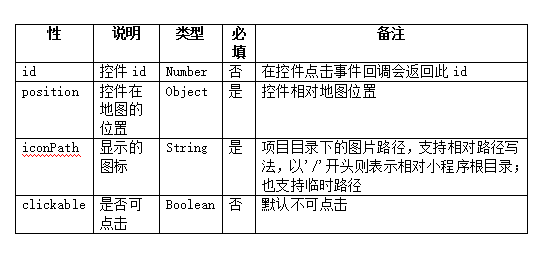
- controls
在地图上显示控件,控件不随着地图移动

position

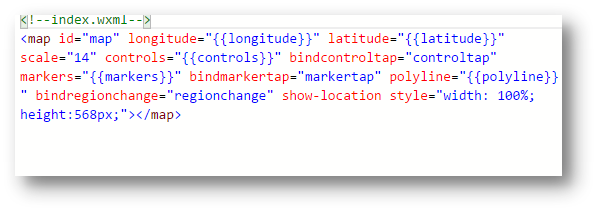
示例代码

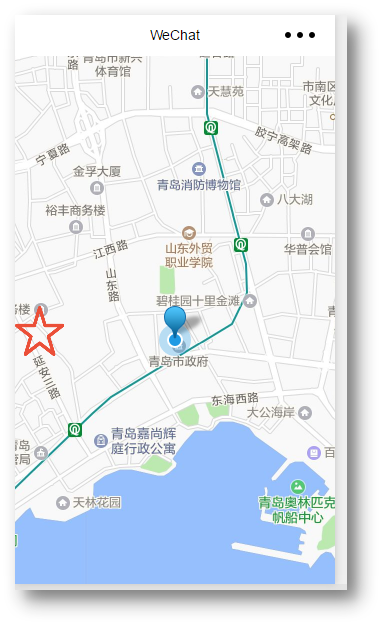
效果图:

二、 通过百度api获取地理信息
- 首先注册百度地图API,获取key。
- 使用数据接口
https://api.map.baidu.com/geocoder/v2/?ak=7VENmCeC4aaAfx3CKbSjT1K3oRucOgDK&location=' +locationParam + '1&output=json&pois=1
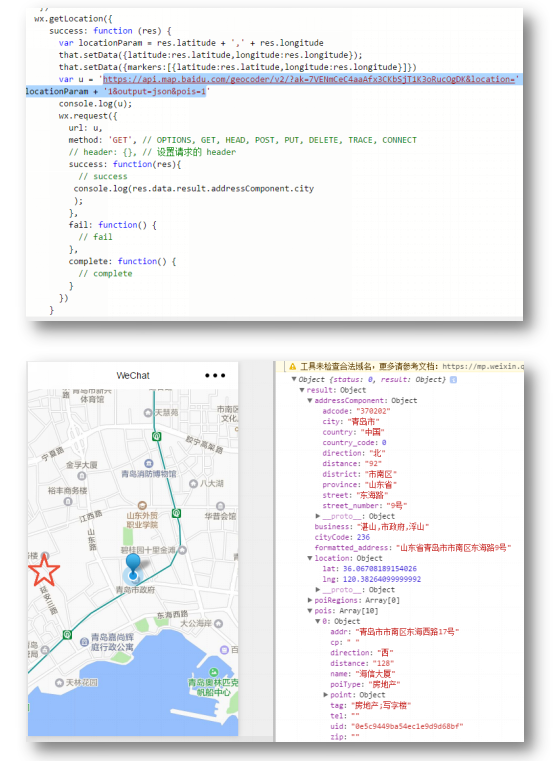
示例代码: