概述
JRedu
随着前端技术的发展,越来越多的H5技术被应用到实际开发中,尤其是js插件更是无处不用,本章节我们主要分享下如何去自己封装一个滚动轮播插件。
1效果图如下:

2主要功能
支持超简单使用
支持数据类型json对象
支持自动切换
支持前后翻页
支持分页点图
支持动画过渡
。。。
后续功能可以自己酌情添加
3实现方式
首先 ,我们需要一个容器,在这里只需要一个div就可以了,通过div的id就可以识别该容器,代码如下
<div id="div1" style=" 1000px;height: 400px;"></div>
然后我们约定数据类型,这里我们的数据类接收json对象数组,如下所示模拟四组数据
var array=[ {imgSrc:"1.jpg",title:"第一张图"}, {imgSrc:"2.jpg",title:"第二张图"}, {imgSrc:"3.jpg",title:"第三张图"}, {imgSrc:"4.jpg",title:"第四张图"}];
接着就是为用户提供接口,下面我们约定接口的方法名,以及需要用户传递的数据如下:
initWithObjs({ array:array,//传入json对象数组 id:"div1",//传入容器的ID isAuto:true,//是否自动 scrollDuration:2,//设置图片滚动间隔 leftIcon:"icon1.jpg",//前翻页图标 rightIcon:"icon1.jpg",//后翻页图标 currentColor:"red",//设置分页点图选中的颜色 othersColor:"#fff"//设置其他点图颜色 });
好了,到此为止我们的准备工作已经完成了,下面需要开始封装方法了。首先新建一个js文件,这里取名jrscroollimg.js,创建方法initWithObjs(),并初始化所有数据

//1*************取出用户传递的所有信息************** //获取数据数组 array=obj.array; if(array.length==0)return; //设置添加的容器 dom=document.getElementById(obj.id); if(!dom) return; dom.style.position="relative"; dom.style.overflow="hidden"; //是否自动滚动 var isAuto=obj.isAuto||false; //时间间隔,此条件只有在isAuto为true的情况才有效 var duration=obj.scrollDuration||1; //设置leftIcon var leftIcon= obj.leftIcon||"滚动轮播/l.png"; //设置右边Icon var rightIcon= obj.rightIcon||"滚动轮播/r.png"; //设置当前点的颜色 currentColor= obj.currentColor||"black"; //设置未选中的点的颜色 othersColor= obj.otherColor||"white";
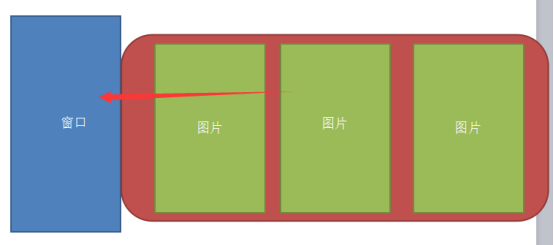
获取到这些信息数据后,下一步就是根据传递过来的数据拼接滚动视图。这里我们的思路是在用户创建的容器里面添加一个div容器,让该容器存放所有的img并占据一行依次排列(如果图片过多需要优化 ,用三张图或者四张图来代替N张图,这里不再讲述),通过移动该大div来实现滚动效果,如下图所示

代码如下
//2***********遍历对象获取所有的滚动条目**************** var width=parseFloat(dom.style.width)*array.length; var height=dom.style.height; var subdiv="<div class='jr_subdiv' style='-webkit-transition:all 0.5s;position:relative;left:0;top:0; "+width+"px;height:"+height+"px'>"; for(var i=0;i<array.length;i++){ var temObj=array[i]; var temStr="<img src='"+temObj.imgSrc+"' style=' "+dom.style.width+"px;height:"+height+"px'>"; subdiv+=temStr; } subdiv+="</div>";
通过开启定时器来实现页面的位置移动,这里还需要考虑到如果分别移动到两边的情况,当滚动视图已经跳转到最后一页了,那么就需要重新循环到第一页,对于上面的jr_subdiv,这里采取的是定位的方式,因此可以通过定位来实现位置的改变。还需要注意的是定时器的开启与否还要取决于用户设置的属性来确定,如果用户不设置自动滚动,那么定时器就没有开启的必要了,代码如下:

//3***********增加定时器**************** if(isAuto){ setInterval(function(){ var jr_subdiv=dom.firstElementChild; var fleft=parseFloat(jr_subdiv.style.left); //如果是最后一页,则立马转到第一页 if(fleft<=-1*parseFloat(dom.style.width)*(array.length-1)){ //设置新的left jr_subdiv.style.left="0px"; changeColor(0,currentColor,othersColor); }else{ //设置新的left jr_subdiv.style.left=fleft-parseFloat(dom.style.width)+"px"; var page=(fleft-parseFloat(dom.style.width))/parseFloat(dom.style.width)*-1; changeColor(page,currentColor,othersColor); } },duration*1000+500); }
到目前位置,我们基本实现了可以自动滚动的效果了,但是距离功能完善还差好几步,下面我们依次完善。接下来要做的就是左右按钮啦,快点拼接吧,代码如下:
//4***********增加左右按钮**************** var leftImg="<img src='"+leftIcon+"' style='position:absolute;left:0;top:50%' onclick='changePage(0)'>"; var rightImg="<img src='"+rightIcon+"' style='position:absolute;right:0;top:50%' onclick='changePage(1)'>"; subdiv+=leftImg; subdiv+=rightImg;
拼接分页点图,点图这里通过li来实现,代码如下
//5***********拼接分页按钮**************** var temli="<ul style='position: absolute;left: 50%;bottom: 20px;text-align: center;'>"; for(var i=0;i<array.length;i++){ temli+="<li class='jrli' style='margin-left:10px;background-color: white;list-style: none;float: left; 10px;height: 10px;border-radius: 10px;' onclick='changePageByIdc("+i+")'></li>"; } + "</ul>"; subdiv+=temli;
到目前为止,所有需要的标签都已经就绪了,紧接着就是渲染到html中了:
//将拼接好的字符串写入用户传递过来的dom dom.innerHTML=subdiv;
不知道大家有没有注意到,我们在拼接左翻页和右翻页的图标的时候添加一个方法changePage(flag),该方法会有一个参数:
0前翻页 1 后翻页,下面我们来晚上这个方法吧

代码如下

/*** * * @param flag 0向前 1向后 */ function changePage(flag){ var jr_subdiv=dom.firstElementChild; var fleft=parseFloat(jr_subdiv.style.left); if(flag==1){ //如果是最后一页,则立马转到第一页 if(fleft<=-1*parseFloat(dom.style.width)*(array.length-1)){ //设置新的left jr_subdiv.style.left="0px"; }else{ //设置新的left jr_subdiv.style.left=fleft-parseFloat(dom.style.width)+"px"; } }else{ //如果是最后一页,则立马转到第一页 if(fleft==0){ //设置新的left jr_subdiv.style.left=-(array.length-1)*parseFloat(dom.style.width) +"px"; }else{ //设置新的left jr_subdiv.style.left=fleft+parseFloat(dom.style.width)+"px"; } } var index=-parseFloat(jr_subdiv.style.left)/parseFloat(dom.style.width); }
另外需要交互的就剩下分页点图了,我们也给点图增加了事件,

通过点击的索引选择跳转的页面,实现跟上面类似代码如下:

/*** * * @param index */ function changePageByIdc(index){ var jr_subdiv=dom.firstElementChild; var left= -parseFloat(dom.style.width)*index; jr_subdiv.style.left= left+"px"; } /*** * * @param index 索引 * @param currentColor当前的颜色 * @param othersColor其他的颜色 */ function changeColor(index,currentColor,othersColor){ //1 将所有的都变成白色 var lis=document.getElementsByClassName("jrli"); for(var i=0;i<lis.length;i++){ var tem=lis[i]; tem.style.background=othersColor; } //2 将当前的变成currentColor lis[index].style.background=currentColor; }
到目前为止,我们的滚动视图基本封装完成,而且简单易使用。另外由于篇幅问题,先给大家分享到这里,大家也可以继续完善一下自己的代码。后续还会有更多的分享给大家,敬请期待。
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:

