学习完css部分,相信大家对通过css进行DOM元素的样式操作已经非常熟悉,也可以通过css的语法进行页面显示效果的添加和修改。如果你们对css报以崇高敬意,感觉它拯救了你的整个网页的话,其实你正在犯一个错误。
在你熟练使用css进行页面效果操作的时候,具有编程思维的“CSS预处理”语言正在悄然出现。可以说,它从某种层度上颠覆了原始样式编写,并逐渐被各大型网络公司及前段框架所使用。为什么它会有这么大的魔力,它们都是谁?从这章文档开始,我给大家介绍一下相关的知识,也就是你们要学习的LESS和SASS。
先来说一下为什么会出现LESS、SASS。难道是css不够优秀了吗?不是。其实在程序员眼里,css没有编程的语言的思维。没有变量,没有分支及循环等编程语言最基本的特点,使用css就是在一行一行的在对你的样式进行描述,写起来相当费劲,所以开始被程序员嫌弃。很自然的,有人开始为css加入编程的元素,这被叫做“CSS预处理器”,它的基本思想是:用一种专门的编程语言,进行网页样式的设计,然后再通过相关的方法或者是工具编译成css文件,被项目正常使用。
LESS是一种动态样式语言,属于css预处理语言的一种,它使用类似css的语法,为css赋予了动态语言的特性,如变量、继承、运算、函数等,更方便css的编写和维护。并且LESS可以在 多种语言和环境在使用,包括浏览器端、桌面应用端、服务器端。
编写的LESS文件不能被浏览器直接使用,需要把LESS文件编译成css文件。方法很多,最简单的方法是通过集成工具处理,比较好用的一个工具就是:klola。工具的下载地址为:http://koala-app.com/index-zh.html。大家可以先去下载并安装。安装成功以后运行效果为:

在讲具体语法之前先给大家说一下注释,相比css,less文件编译成css文件的时候,有一个特点,通过/**/添加的注释会被编译到css文件中,但是通过//添加的注释则不会。讲完注释,咱们看一下和语法规则相关的部分。
1变量
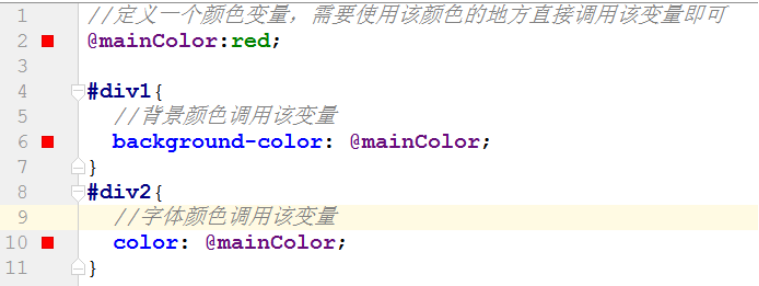
LESS中允许使用变量,通过变量,可以定义在样式中频繁使用的数据。然后在需要使用该数据的的时候直接调用变量名称即可。LESS中定义变量的语法很简单:@变量名称。使用的时候也是在样式属性后直接追加变量。示例如下:

2Mixins
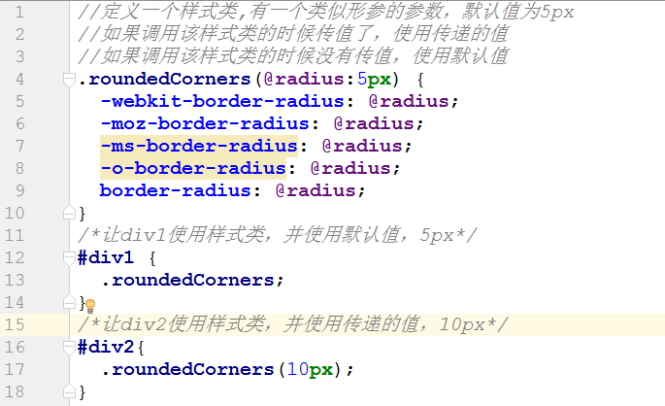
Mixins可以实现将一个定义好的样式类A直接引入到另外一个样式类B中。从而实现让样式类B继承样式类A中的所有样式属性。定义样式类的方法和定义一个函数格式类似,并且可以定义形参来接受参数。示例如下:

3LESS运算
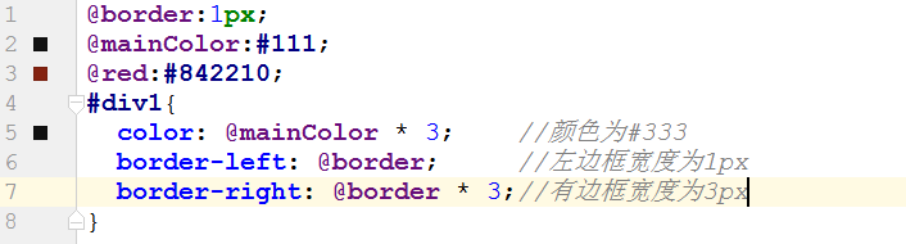
LESS中提供了类似运算的算术操作,其中包括加、减、乘、除等。通过运算符,我们可以实现属性值或者颜色的运算,这样可以实现属性值之间的复杂关系。示例如下:

4LESS嵌套
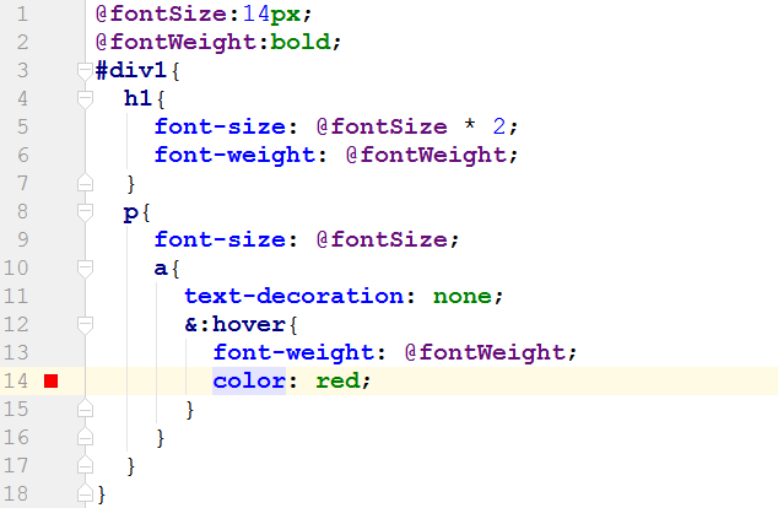
在学习css的过程中,咱们学习了各种跟层级关系相关的选择器,比如,后代选择器、子代选择器、相邻选择器、通用兄弟选择器等等。在LESS里,不需要去记忆大量的选择器。因为,所有的层级关系都可以通过css的嵌套来实现。示例如下:


通过对比LESS的层级和HTML的层级,大家不难发现其中的关系,HTML中的嵌套关系完全可以LESS中模拟。这样可以省去了编写css层级选择器的麻烦。这里还有一个符号需要给大家说一下,那就是&符号,&表示上一级选择器。在这段代码里,表示给a标签添加hover伪类。
上面内容给大家介绍了LESS的由来及几个比较重要的语法。到目前为止咱们还没有做LESS的编译。下一个章节,我会给大家介绍LESS工具编译,命令行编译及开发工具编译配置等多种办法,帮助你将less文件转换成css文件。