前言
近年来前端一直很火,特别是Angular.js、React.js和Vue.js,作为一名常年开发C/S、B/S应用的我一直想入坑,特别是Vue.js项目可以直接打包成跨平台的App这一点,但却迟迟没有付出实际行动。
之前玩过Ajax.js和EasyUI框架,相信接下来的日子里也能很快入坑Vue.js。
至于为什么选择Vue而不是Angular或者React,本人也在网上找了很久的资料,关于三者的学习曲线、坡度,综合决定先入坑Vue,然后再抽时间了解React和Angular。
毕竟,程序猿这本职业本身就要求我们需要不断的学习啊!今天记录下,便于以后查阅使用。
什么是Vue.js?
Runoob上的这么介绍的:
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
GitHub项目地址:https://github.com/vuejs/vue
搭建Vue项目开发环境
安装如下几项:
- 安装宇宙最强IDE:VSCode,下载地址:https://code.visualstudio.com/Download
- 打开VSCode,安装相关插件
- 汉化包 Chinese (Simplified) Language Pack for Visual Studio Code
- Vue脚手架 Vetur
- JavaScript脚手架 ESLint
- 谷歌插件 Debugger for chrome 或者 火狐插件 Debugger for firefox
- 代码美化工具 Beautify
- 安装Node.js,下载地址:https://nodejs.org/en/download/
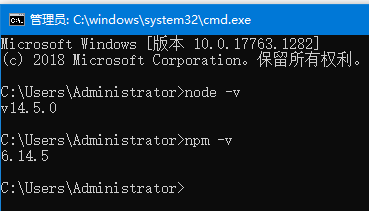
接下来,我们来确认下Node.js是否安装成功:
Win+R,输入CMD回车,分别输入node -v和npm -v,确认版本信息,如下截图,说明安装成功了。

创建第一个Vue项目
- 重启VSCode(安装完插件后需要重新启动)
- 菜单栏点击 终端 -> 新终端(Terminal -> Terminal New)
- 输入相关命令将终端切换到项目路径
- 我在桌面上创建了一个VueSample的文件夹
- 输入 C: 回车
- 输入 cd C:UsersAdministratorDesktopVueSample 回车
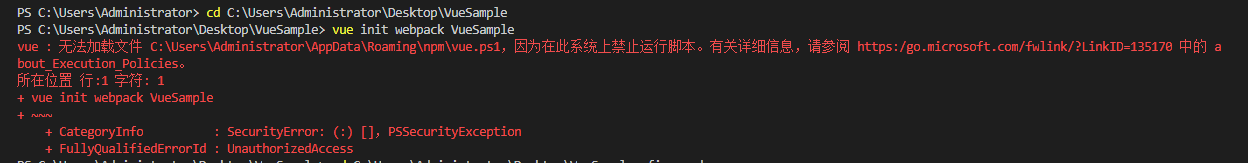
- 输入命令 vue init webpack VueSample 回车
Oops!!! 我这里报错了。

原因是Windows10的安全策略禁止了脚本,解决方案如下:
A: 打开Windows PowerShell(管理员)
B: 输入命令 set-ExecutionPolicy RemoteSigned 回车
C: 在VSCode终端中重新输入命令 vue init webpack VueSample 回车
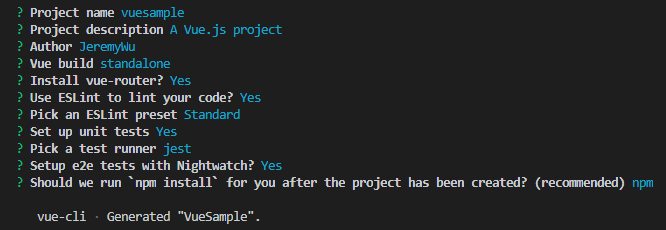
- 然后根据需要输入一些列的Y之后(选择),等待一会,提示


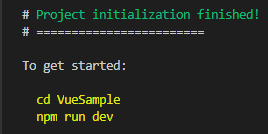
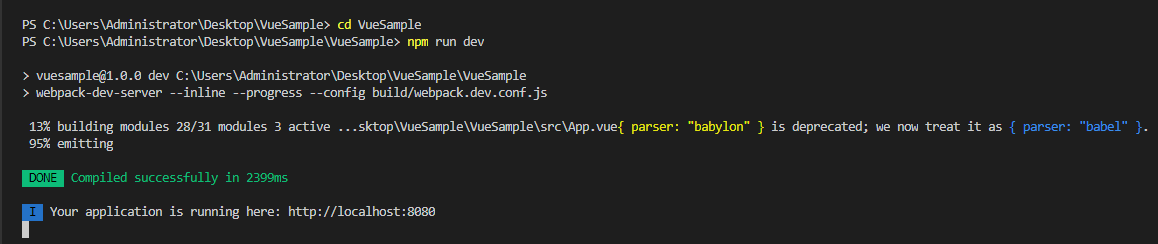
- 输入命令 cd VueSample 回车,输入 npm run dev 回车,出现如下界面说明成功了。

安装Ctrl键,单击网址 http://localhost:8080,显示界面如下

最后
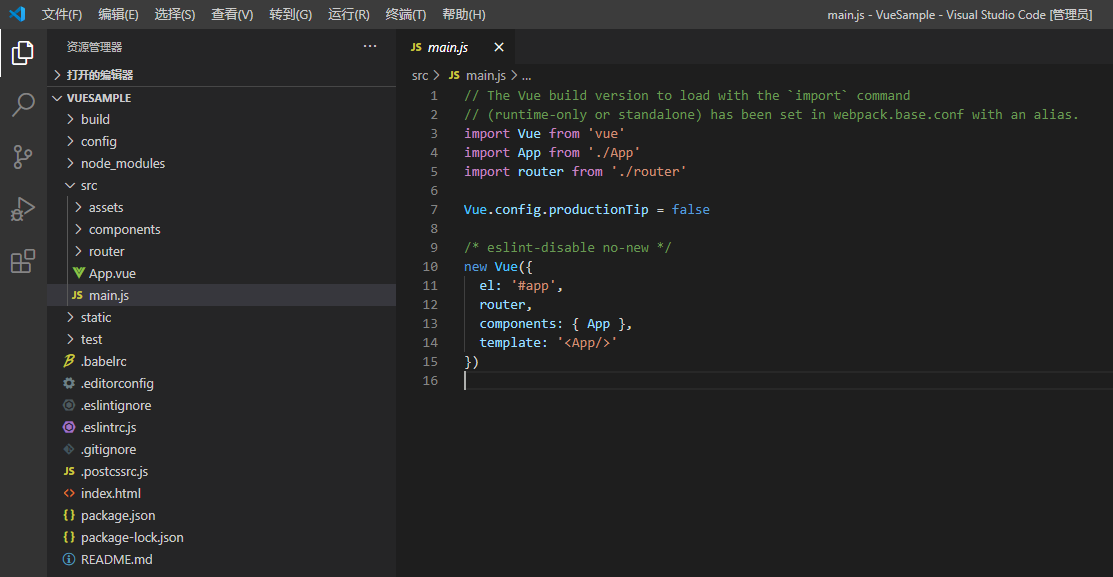
接下来,我们可以在VSCode中打开我们刚刚建立的项目,然后尽情的享受Vue带来的开发乐趣吧!

作者:Jeremy.Wu
出处:https://www.cnblogs.com/jeremywucnblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。