由于开发过程中 vue 的组件化在 vue cli 比较常用,在 html 文件中使用较少,最近刚好有个需求有用到,记录新知。
组件注册分为全局注册与局部注册,下面提到的主要是局部注册利用模版 id 的一种使用方法,全局注册详见 vue 官网 组件注册 — Vue.js (vuejs.org)。
vue 实例上声明组件的 template 属性值是<template>模板的' #id'

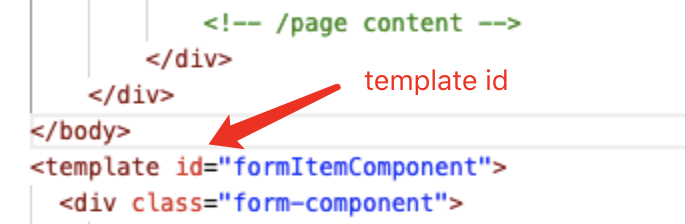
将子组件的具体内容单独写入<template>中,放到<body>元素之后,<script>元素之前

代码案例:
<body>
<div id="main">
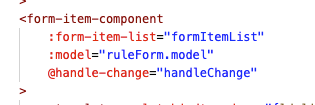
<form-item-component
:form-item-list="formItemList"
:model="ruleForm.model"
@handle-change="handleChange"
>
</form-item-component>
</div>
</body>
<template id="formItemComponent">
<div>
<h2>{{a}}</h2>
</div>
</template>
<script src="./vue/vue.js"></script>
<script>
new Vue({
el: '#main',
data: {},
// 局部注册
components: {
"form-item-component": {
template: '#formItemComponent',
data() {
return {
a: '123'
}
},
...
}
}
})
</script>
依赖的 options 属性建议单独建 js 文件,使用扩展运算符依次声明

注意!
绑定的属性与事件不能使用驼峰命名,需要使用小写或用中线分开的名称

slot 插槽同理
