Buffer 缓冲区
虽然 JavaScript 支持未操作,但是并没有 二进制数据 的原生
node 引入了 Buffer 类,用于操作二进制数据
是 V8 引擎的扩展,实际上是对内存的直接分配
每个元素大小是 1 字节
创建了一个 Buffer 后,它的大小就固定了
一旦你把内容复制到一个 Buffer 后,它就会以二进制的形式存储起来。
如果你需要添加更多的数据,就必须把 老的 Buffer 复制到一个更大的 Buffer 中
这是为了性能而牺牲了一些程序员的开发便利
计算机的工作原理是操作“开”和“关”状态。
因为只有这样两种状态,所以我们称此为二元状态直接操作二进制通常是最快的方法。
在网络协议中,通常会指定一些字符来传达信息
比如用固定位置上的比特来表示特殊的含义
在 DNS 请求中,头两个字节表示的数字是事务 ID,下一个字节的每个比特都是独立使用的,
每一位表示了在这个请求中是否使用 DNS 的某个功能
1. 基本使用
- 创建一个 Buffer
- let aBuf = Buffer.alloc(参数);
- 不安全,可能包含旧数据,需要重写所有数据
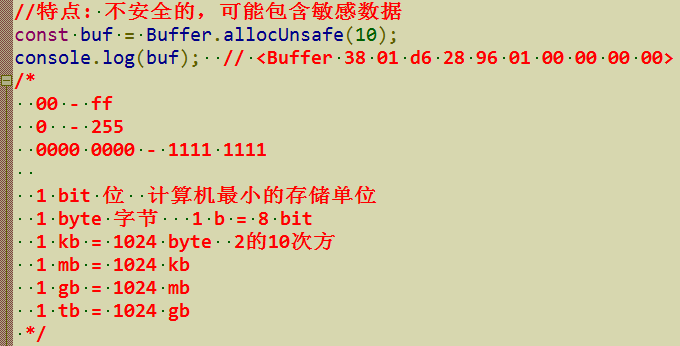
- let bBuf = Buffer.allocUnsafe(参数);
- 不安全,可能包含旧数据,需要重写所有数据
可以使用 3 种参数
- 指定 Buffer 的字节长度
- 需要拷贝到 Buffer 里的字节数组
- 需要拷贝到 Buffer 里的字符串
- console.log() 打印时,以 16 进制显示
- 一个数据,就是一个字节,就是 8 个位
- 一个字符,就是一个字节,方便数据的显示

- Buffer 保存 3 个字符(比如 RGB 颜色值)
-
let aColor = new Buffer([255,0,149]); // <Buffer ff 00 95>
- 获取 Buffer 长度
aBuf.length
- 填充 Buffer 内容
var cBuf = Buffer.allocUnsafe(10);
cBuf.fill(0);
- 将 字符串 转换为 Buffer
var bufStr = Buffer.from('Hello Bat-Man');
// <Buffer 48 65 6c 6c 6f 20 42 61 74 2d 4d 61 6e>
一个中文占用 3 个字节
var hanZi = Buffer.from('绿巨人');
// <Buffer e7 bb bf e5 b7 a8 e4 ba ba>
- 将 Buffer 转换为 字符串
var strBuf = bufStr.toString();
// 'haha'
5
5
5
5
5
5
5
5
5
5
55
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5