经常会遇到需要获取屏幕宽度、高度,可视区域宽度、高度等问题,也就常跟这几个打交道,一不小心,还真爱弄混淆了。
先来列举下这几个吧:
screen.availHeight、screen.availWidth;
screen.height、screen.width;
document.documentElement.clientWidth、document.documentElement.clientHeight;
window.innerWidth、window.innerHeight。
(1)、screen.availHeight与screen.availWidth。
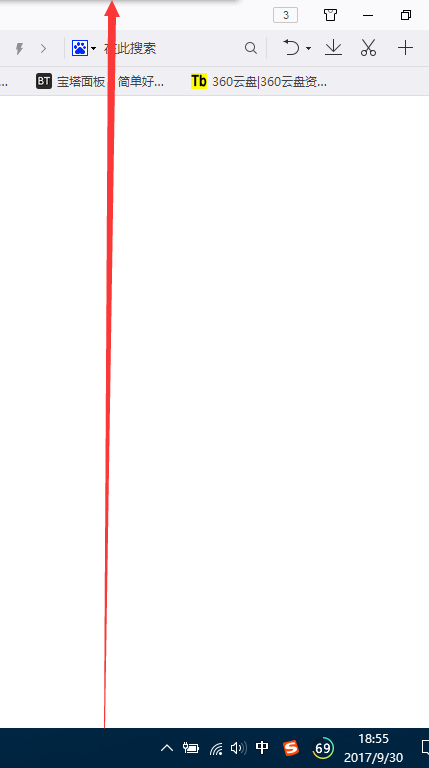
screen.availHeight:用来显示浏览器的屏幕的可用高度,即不包含window任务栏的高度(如下图所示)。
screen.availWidth:用来显示浏览器的屏幕的可用宽度。

(2)、screen.height与screen.width。
screen.height:用来获取屏幕总高度,包括window任务栏的高度,即获取屏幕分辨率的高度。
screen.width:用来获取屏幕总宽度,即获取屏幕分辨率的宽度。
(3)、document.documentElement.clientWidth与document.documentElement.clientHeight
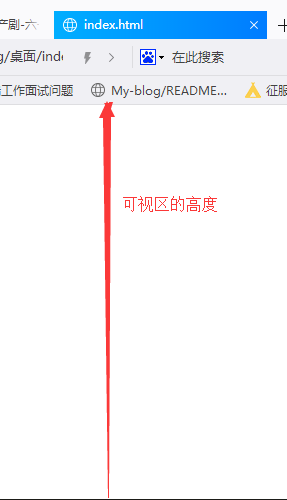
document.documentElement.clientWidth:用来返回文档可视区域的宽度
document.documentElement.clientHeight:用来返回文档可视区域的高度(不包含浏览器顶部的标签栏等)。如下图所示

(4)、window.innerWidth与window.innerHeight。
window.innerWidth:返回窗口的文档显示区的宽度(IE8及以下版本不支持)
window.innerHeight:返回窗口的文档显示区的高度(IE8及以下版本不支持)
(3)、(4)两种情况呢,其实作用是一样的