我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css、js以及图片等,那么打包后的文件该如何正确运行呢?
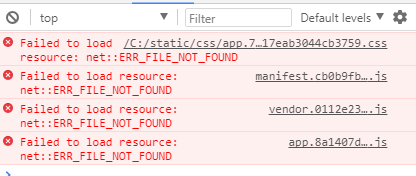
倘若直接打开html文件,会报如下错误:

那么该如何运行呢?其实可以将生成的dist文件部署到 express 服务器上运行。
(1)、安装express-generator生成器。
npm install express-generator -g // 也可使用cnpm比较快
(2)、创建一个express项目。
express expressName // expressName是项目名
(3)、进入项目目录,安装相关项目依赖。
cd expressName
npm install // 或cnpm install
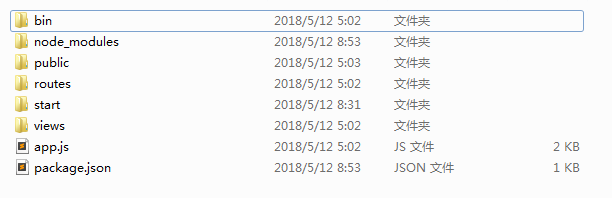
(4)、此时生成的项目目录应该是这样的:

(5)、将dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行 npm start 来启动express项目。
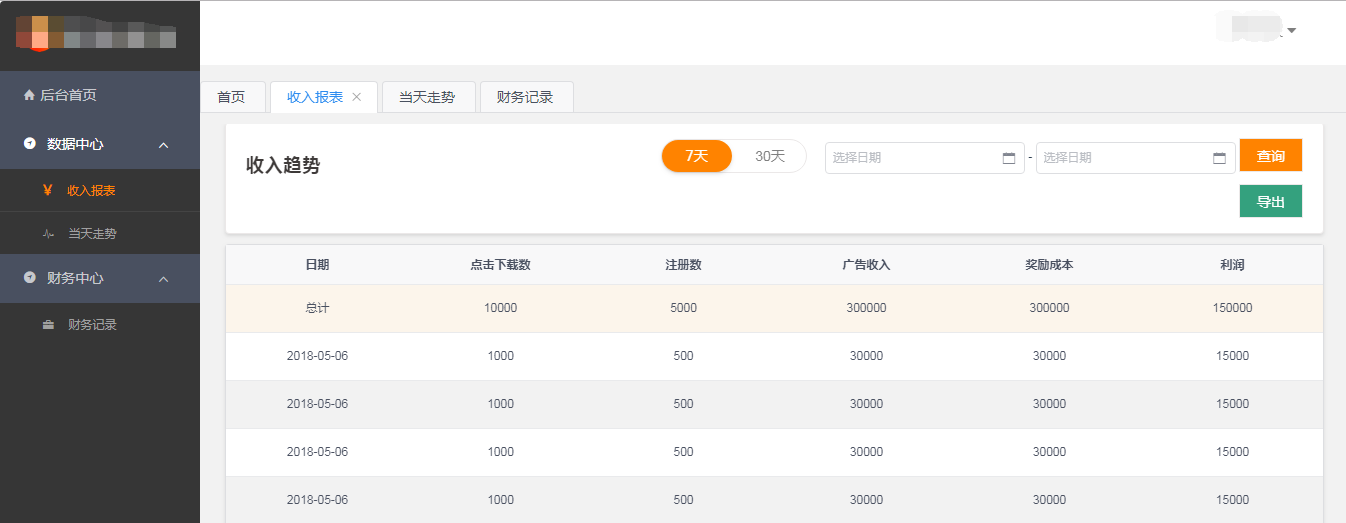
(6)、打开浏览器,输入localhost:3000就可以看到效果了。例如我的是这样的: