1、第一步打开文件安装的位置找到根目录下的TBC文件夹

2、删除ThunderIEBrowser.exe文件,新建一个同名的.txt文件

3、下载中迅雷的悬浮球会掉下来,直接双击点击即可。

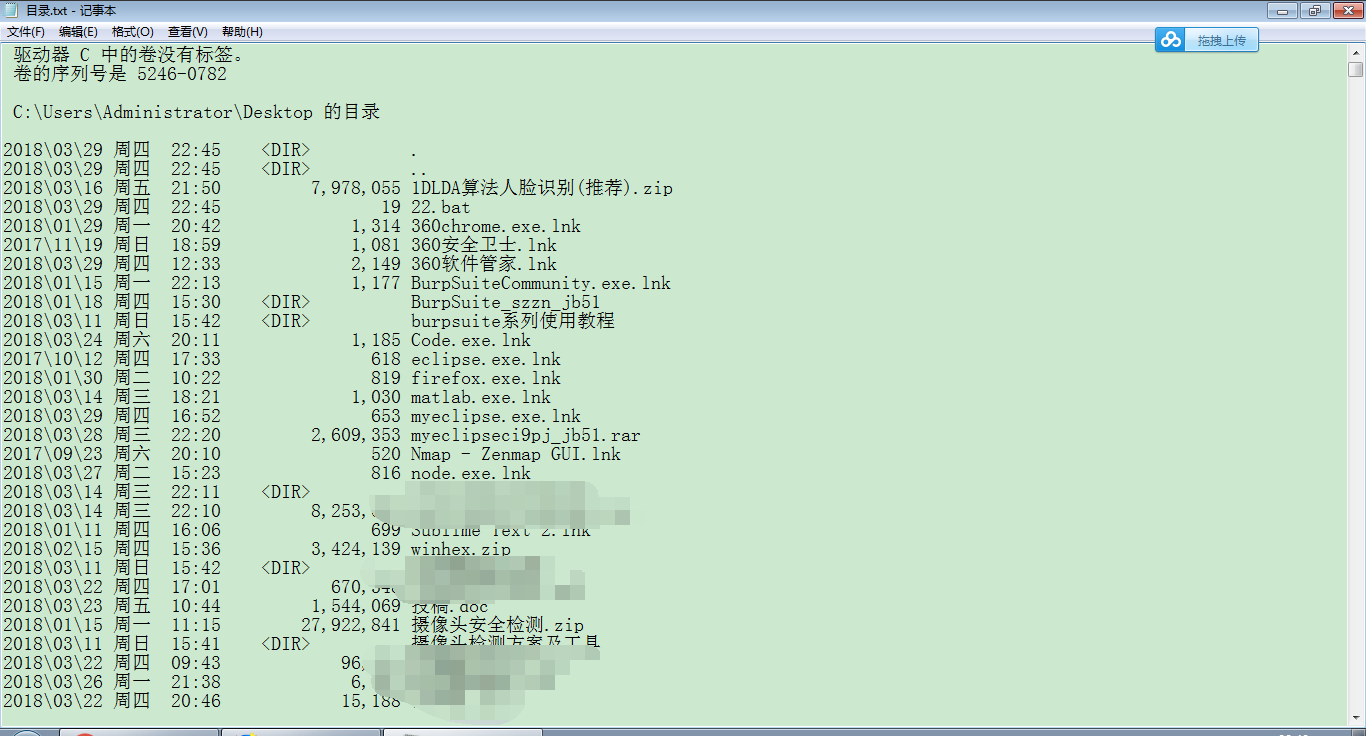
1、自动生成一个文件目录,扫描整根磁盘的文件目录
新建一个TXT文件格式 输入 dir /s /n >目录.txt 保存格式为 .bat 之后点击运行,就会自动整理文件当前根目录

1、JavaScript中操作文件
唯一控件 <input type="file">
判断浏览器是否支持控件
var canvas=documnet.getElementById('test-canvas');
if(canvas.getContext){
consloe.log('支持');}else{
consloe.log(''不支持);}
$('form[name=upload] input')把表单范围限制在name属性为upload的表单里,如果页面有很多表单,其他表单<input>不会被选择
jQuery的对象的所有方法反悔的是一个jQurery对象,
var div=$('#test-div');
div.css('color')//获取CSS属性
div.css('color', '#93u49234')//设置CSS属性
div.css('color', '');清除css属性
2、on方法用来绑定一个事件,a.click(function(){
alert('hello');
})
animate()实现动画效果,需要传入的参数就是DOM元素最终CSS状态和湿巾,jQuery在时间段内不断地调整CSS直到达到设置值
animate()还可以传入一个函数,当动画结束时该函数将被调用。
3、ajax(url,setting)函数接受一个URL和一个可选的settings对象,setting的可选项有,async:异步执行ajax请求,默认true,,,method:方method,缺省为get,可指定为post put等。 data:发送数据可以使字符串,数组,或者object,data将会被转换成query附加到URl上,如果是POST请求,根据contentType把data序列化合适的格式。
headers:发送额外的HTTP头,必须是一个object
dataType:接受数据格式,可指定为‘HTML’ ‘XML’ json text
4、java 通过序列化来存储对象是java程序在来回执行存储和恢复数据的最简单的方式,
写字符串的:
fileWrite.write("My fist String to save");
import java.io.*;
class WriteAFile{
public static void main(String [] args){
try{
FileWrite write=new FileWrite("foo.txt");
write.write("hello");
write.close();
}catch(IOException ex){
ex.printStackTrack();
}}