一、安装nodejs
#1.nodejs下载地址
https://nodejs.org/dist/ 选择自己需要的版本下载。
这边选择版本16.4.1
#2.下载nodejs安装包
[root@staging ~]# cd /opt/software/
[root@staging software]# wget https://nodejs.org/dist/v16.4.1/node-v16.4.1-linux-x64.tar.xz
#3.解压nodejs安装包
[root@staging software]# tar xf node-v16.4.1-linux-x64.tar.xz -C /opt
#4.查看nodejs安装包
[root@staging software]# cd /opt/
[root@staging opt]# ll
drwxrwxr-x 6 500 500 108 Mar 8 2018 node-v16.4.1-linux-x64
#5.做软连接
[root@staging opt]# ln -s node-v16.4.1-linux-x64 nodejs
#6.查看软连接
[root@staging opt]# ll
total 1724864
lrwxrwxrwx 1 root root 21 Jul 9 18:38 nodejs -> node-v16.4.1-linux-x64
drwxrwxr-x 6 500 500 108 Mar 8 2018 node-v16.4.1-linux-x64
#7.配置环境变量
[root@staging opt]# vim /etc/profile.d/nodejs.sh
export PATH=/opt/nodejs/bin:$PATH
#8.刷新环境变量
[root@staging opt]# source /etc/profile
#9.查看nodejs版本号
[root@staging opt]# node -v
v16.4.1
二、jenkins配置nodejs
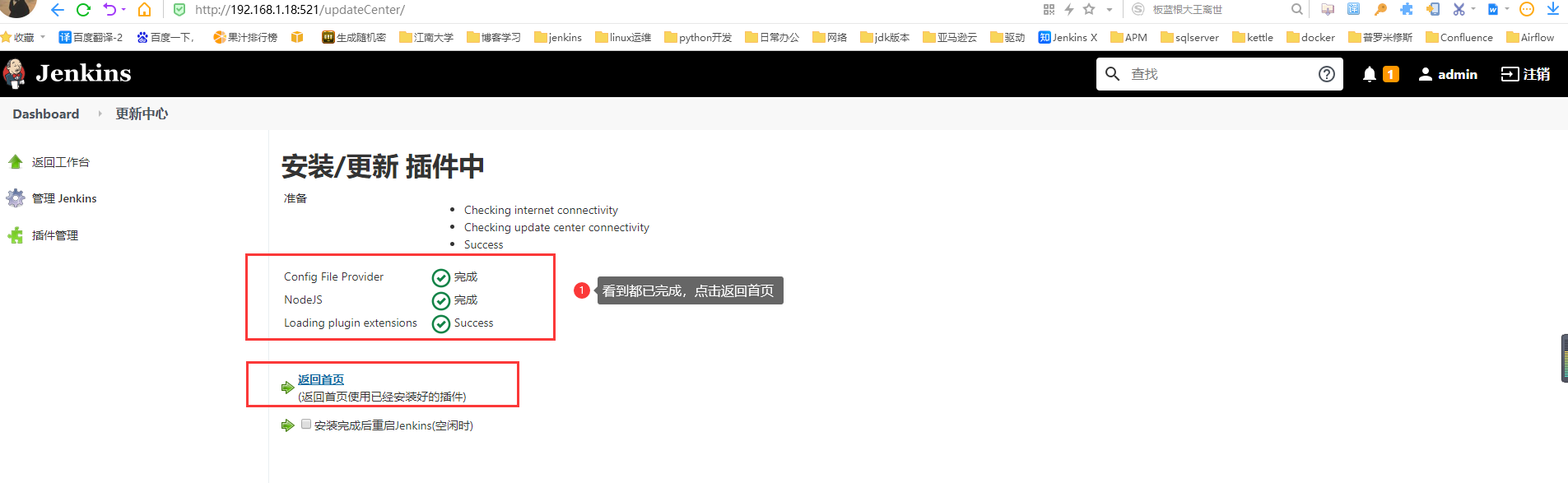
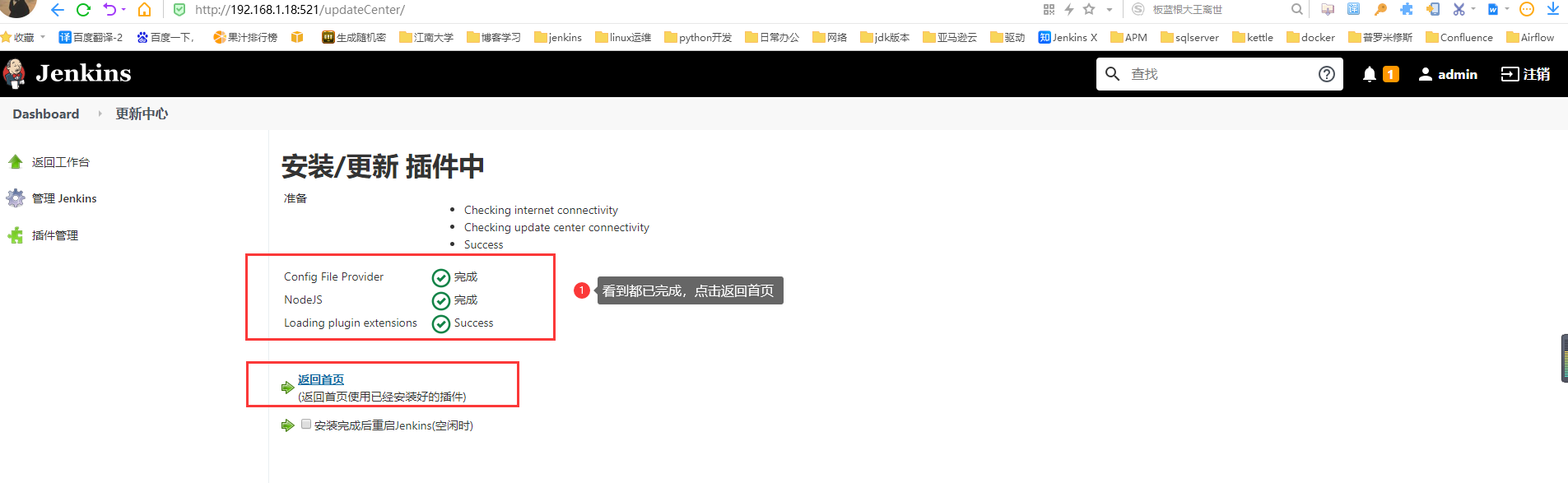
#1.安装nodejs插件
登录jenkins配置 => 打开系统管理 => 管理插件 搜索 NodeJs然后勾选安装



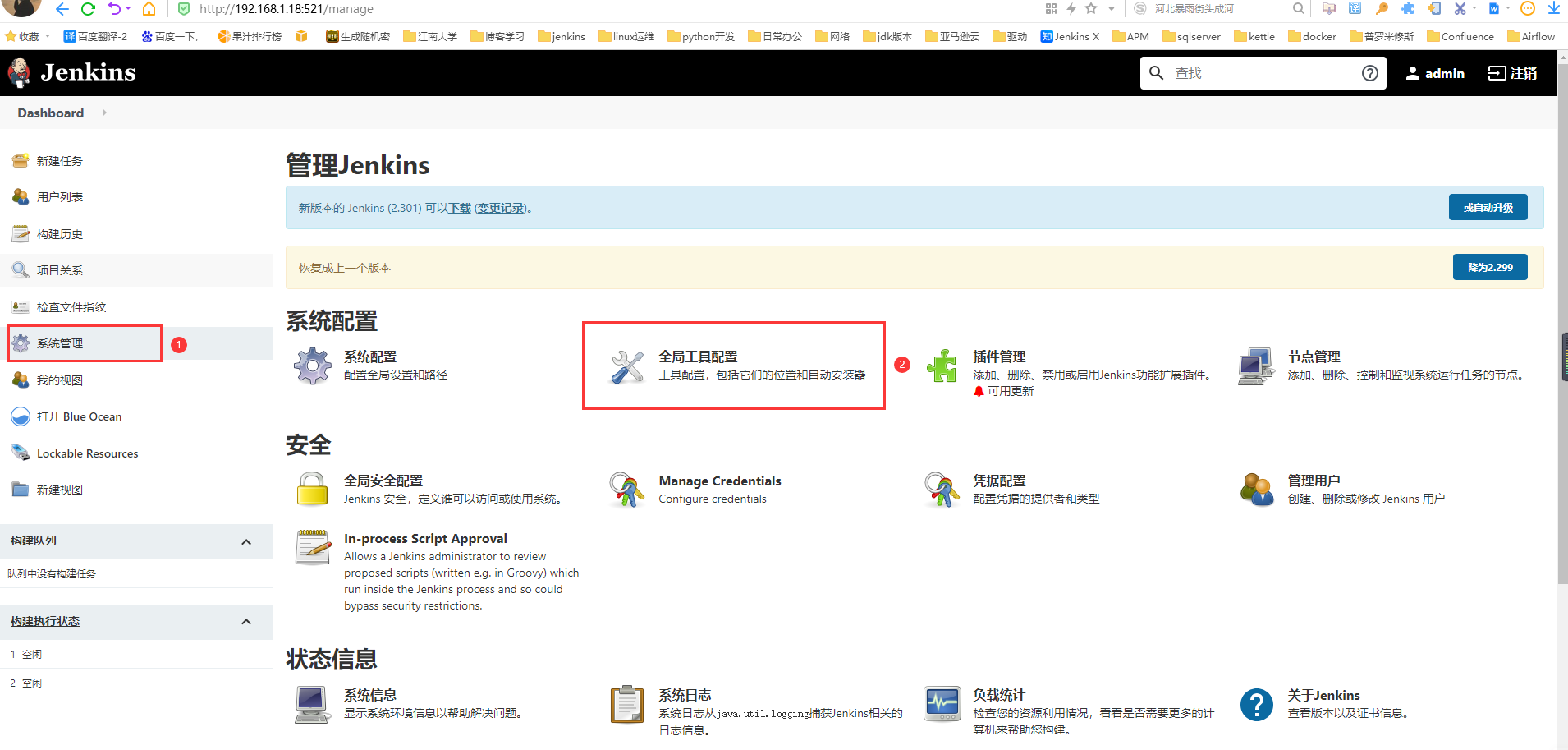
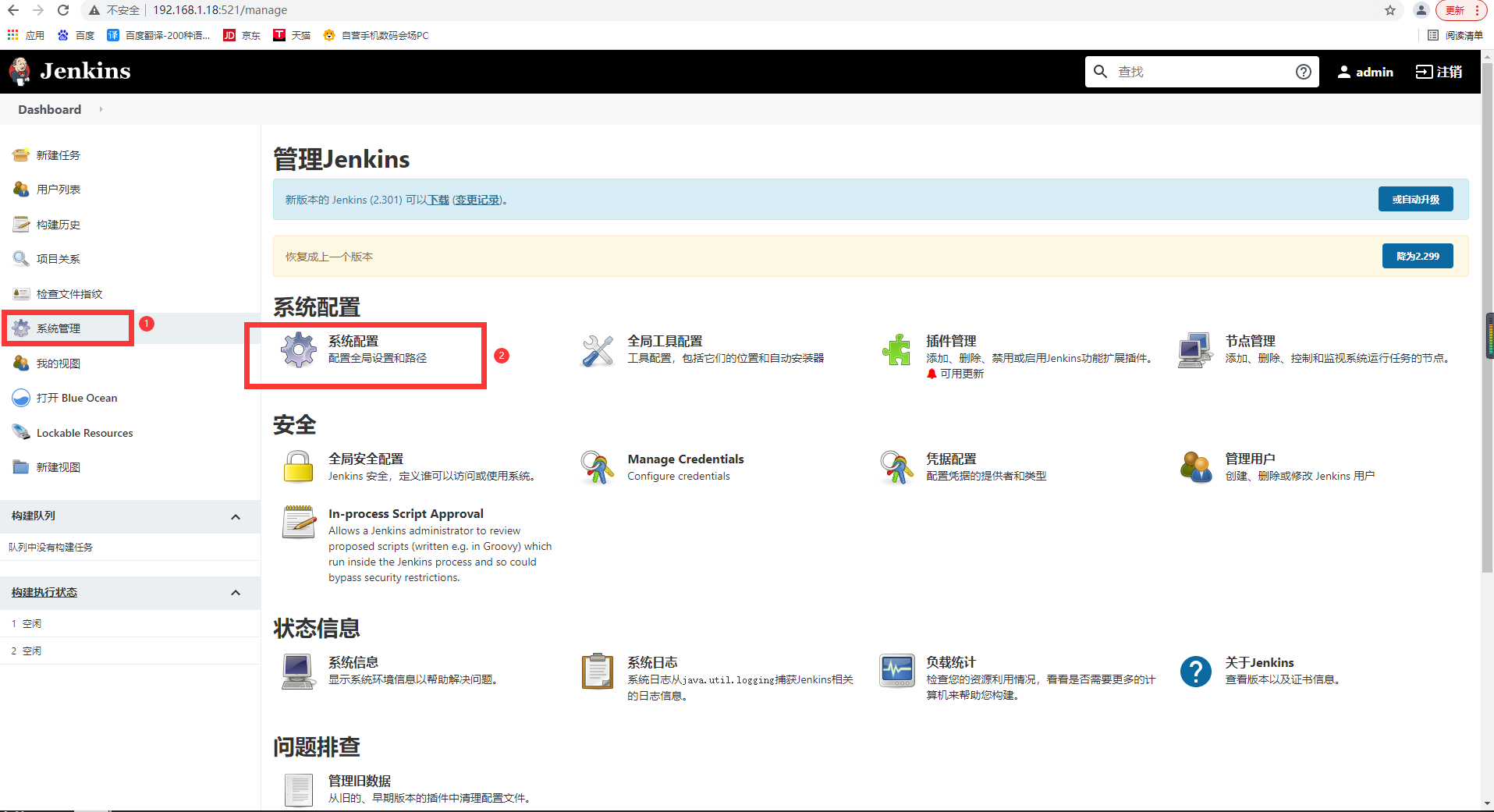
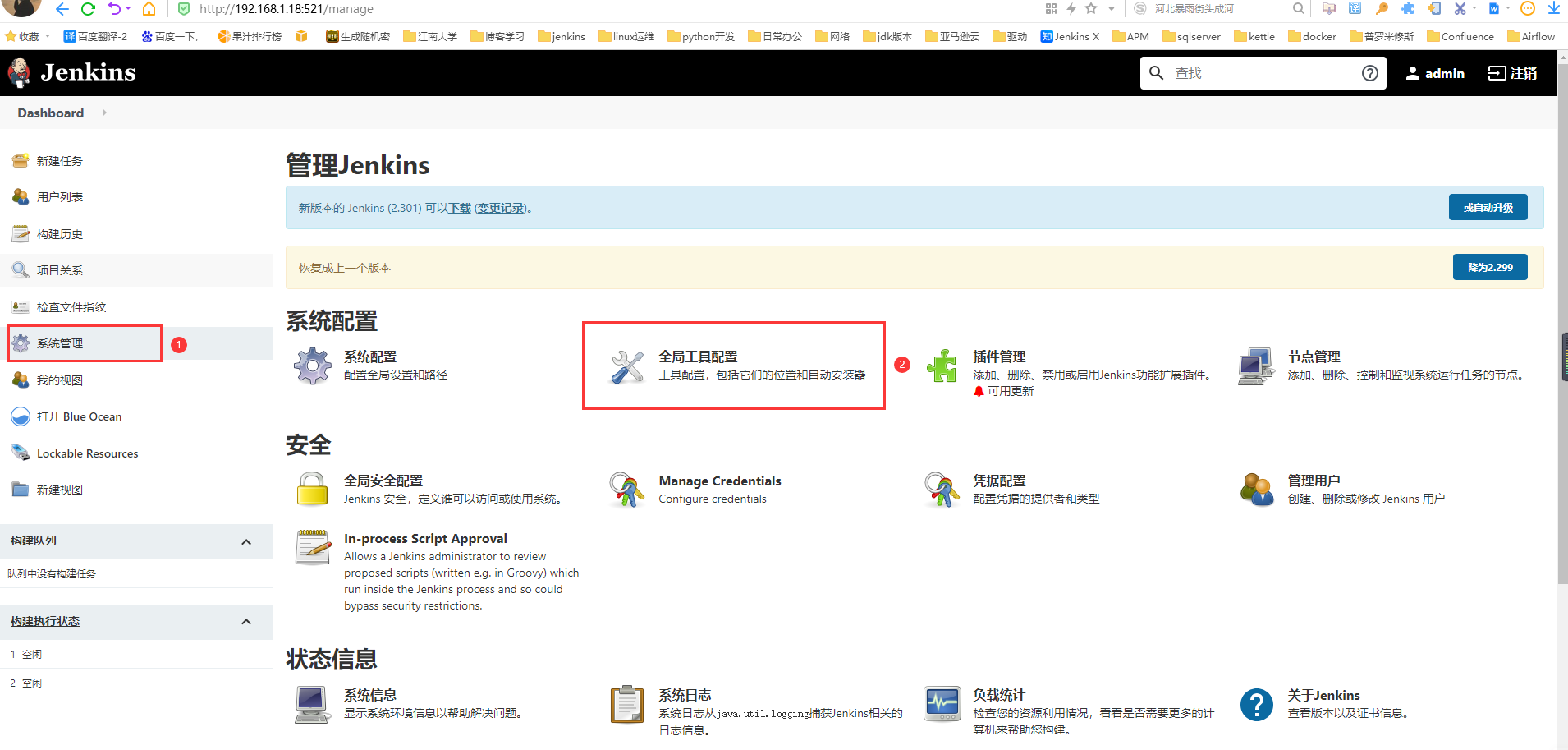
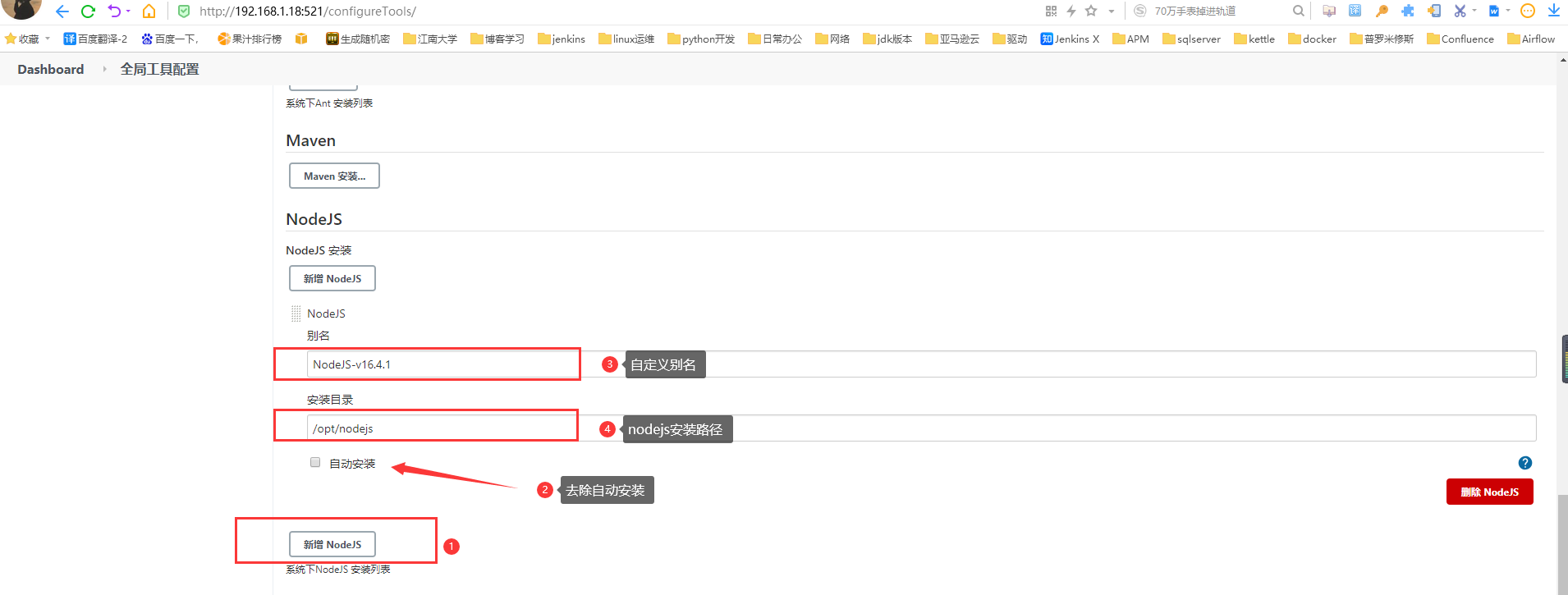
#2.打开系统管理 --> 全局工具配置

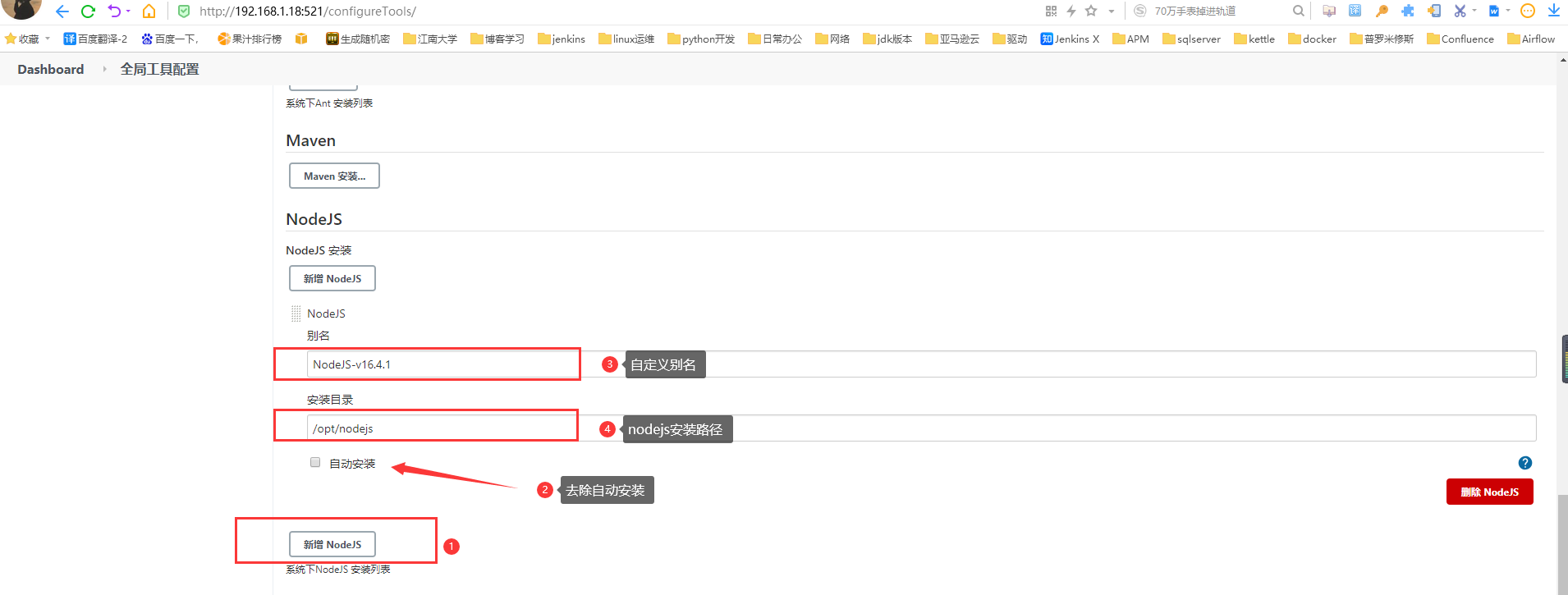
#3.点击新增nodejs,去除自动安装,填入自定义名称,之前安装的nodejs路径,完成后保存。

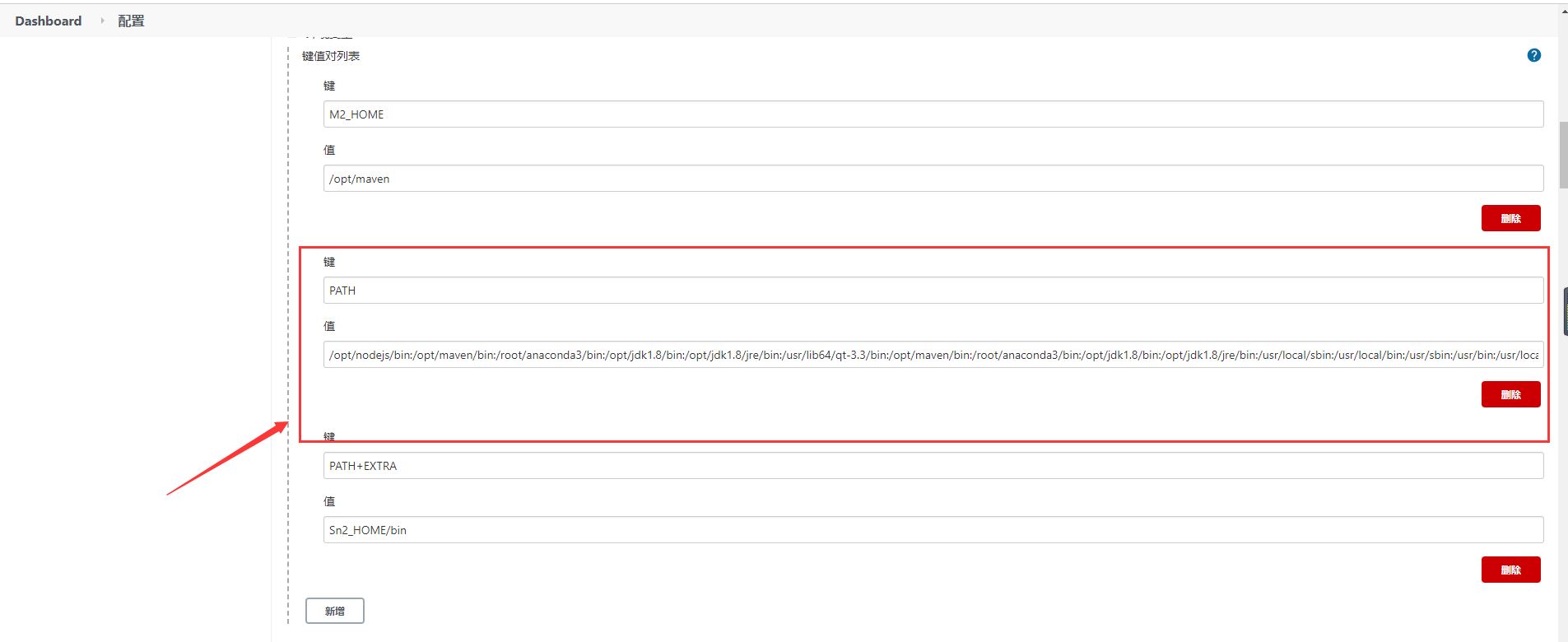
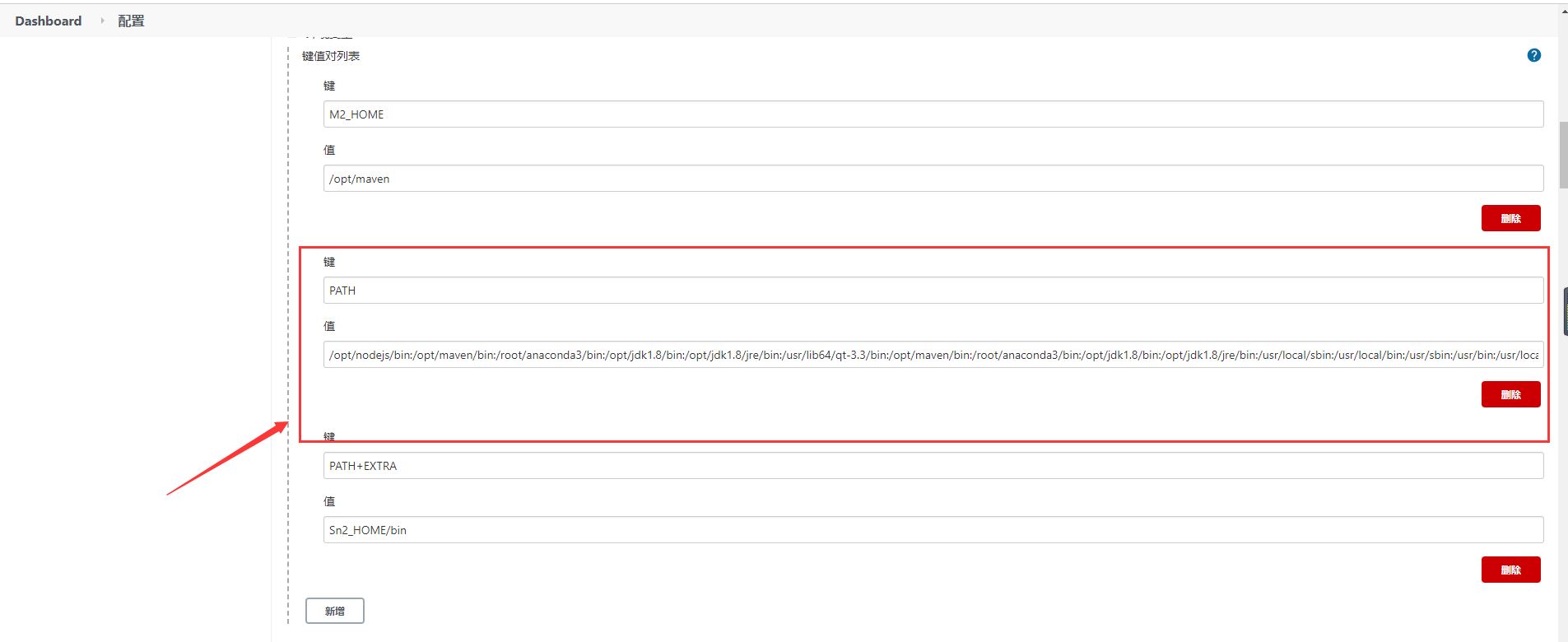
#4.打开系统管理 => 系统配置 ,找到全局属性,在服务器输入以下命令,将结果粘贴到PATH的值中,完成后报存。
[root@staging opt]# echo $PATH
/opt/nodejs/bin:/opt/maven/bin:/root/anaconda3/bin:/opt/jdk1.8/bin:/opt/jdk1.8/jre/bin:/usr/lib64/qt-3.3/bin:/opt/maven/bin:/root/anaconda3/bin:/opt/jdk1.8/bin:/opt/jdk1.8/jre/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/usr/local/erlang/bin:/opt/redis-4.0.1/src:/opt/apache-maven-3.3.9/bin:/opt/neo4j-community-3.4.17/bin:/usr/local/python3/bin:/root/.local/bin:/root/bin:/usr/local/erlang/bin:/opt/redis-4.0.1/src:/opt/apache-maven-3.3.9/bin:/opt/neo4j-community-3.4.17/bin:/usr/local/python3/bin

四、本地构建前端项目
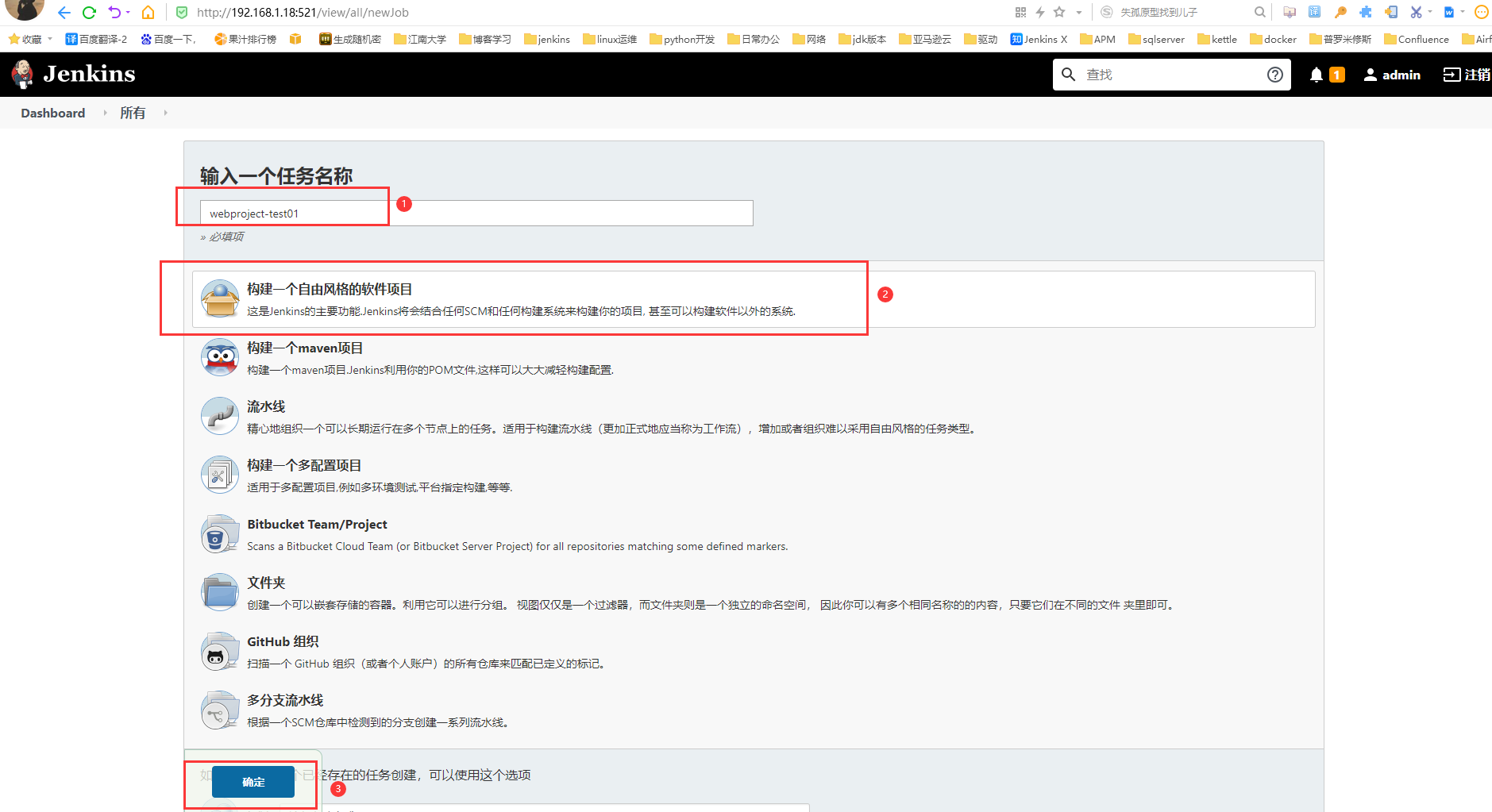
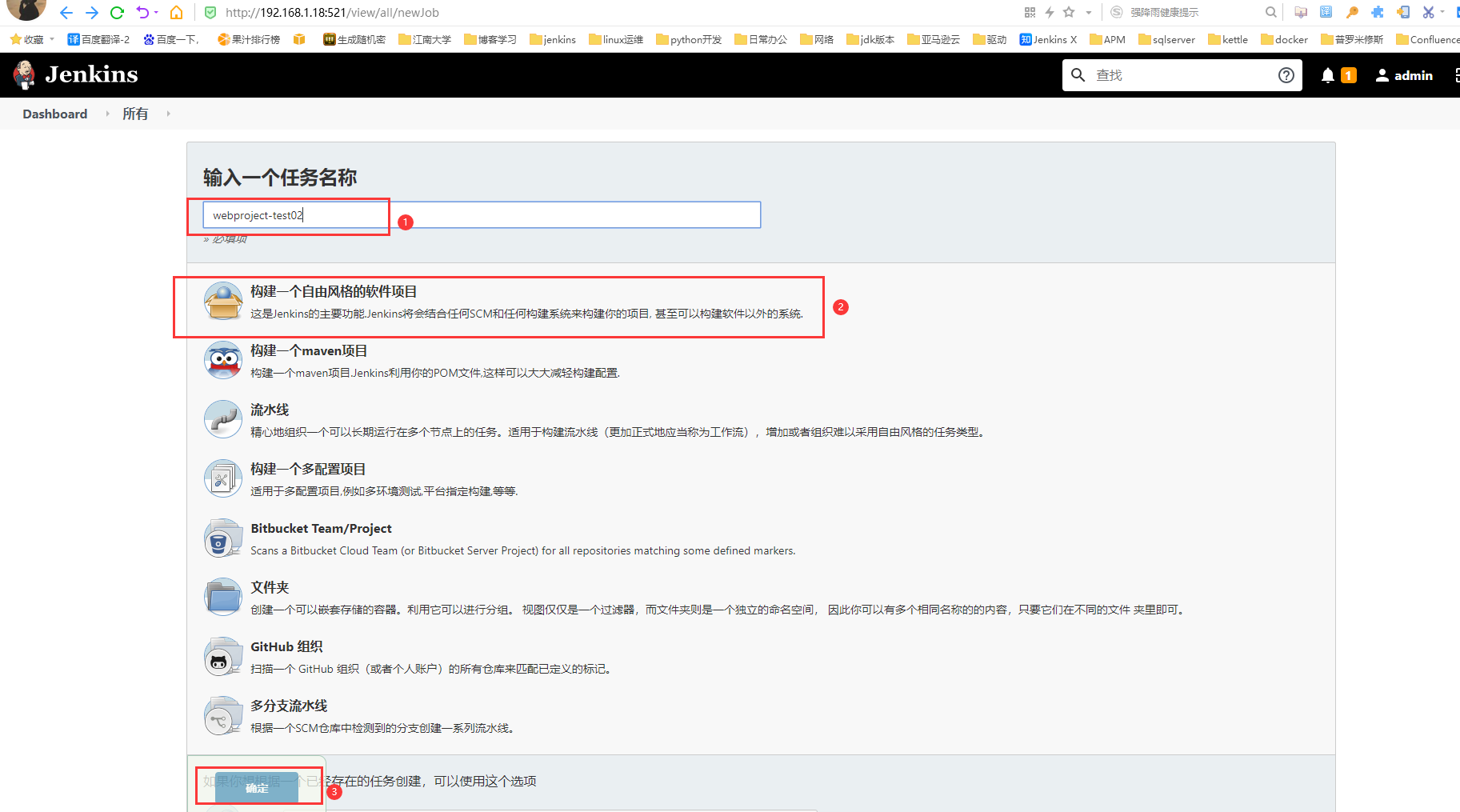
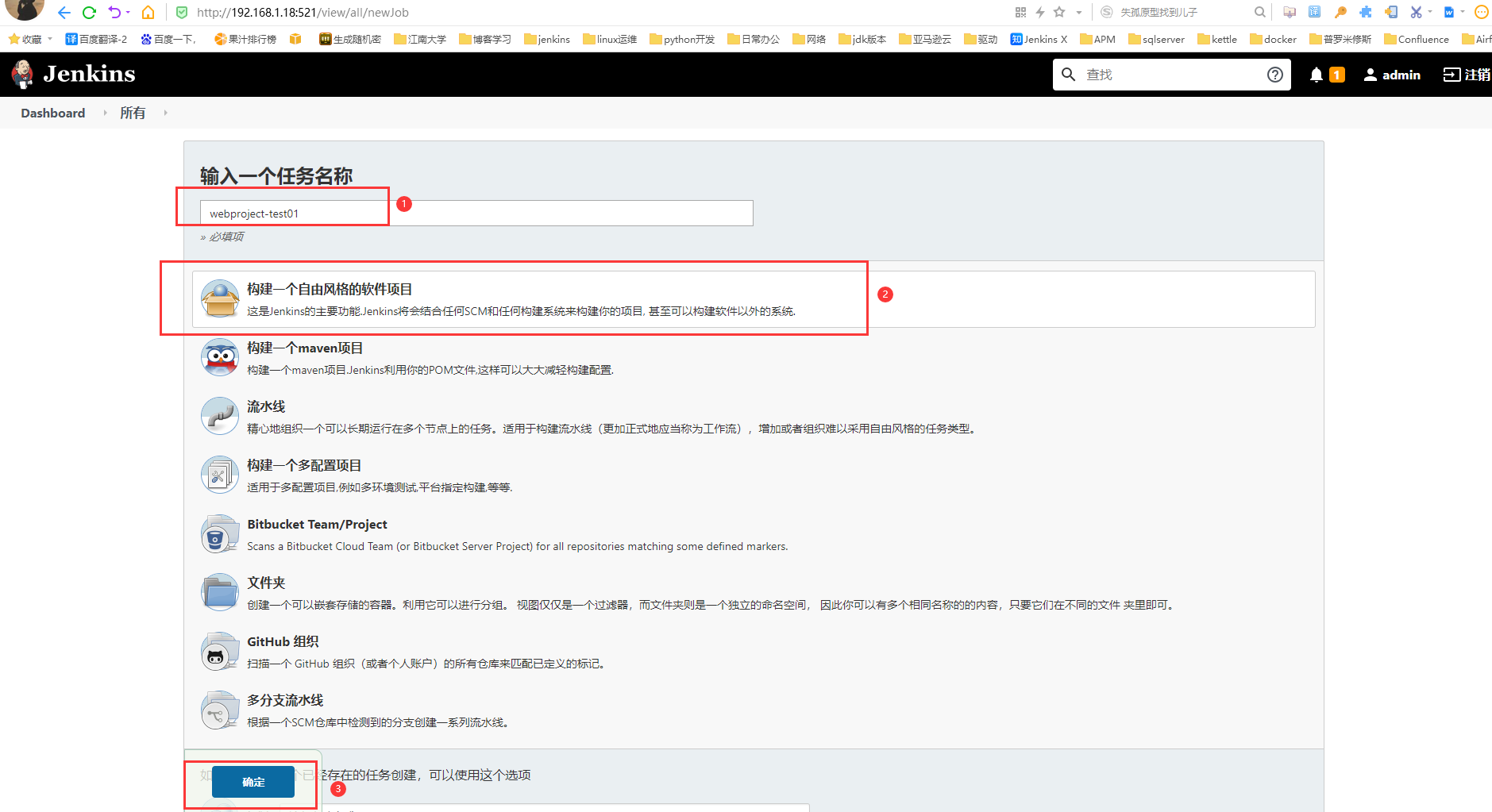
#1.新建任务,构建自由风格的软件项目。

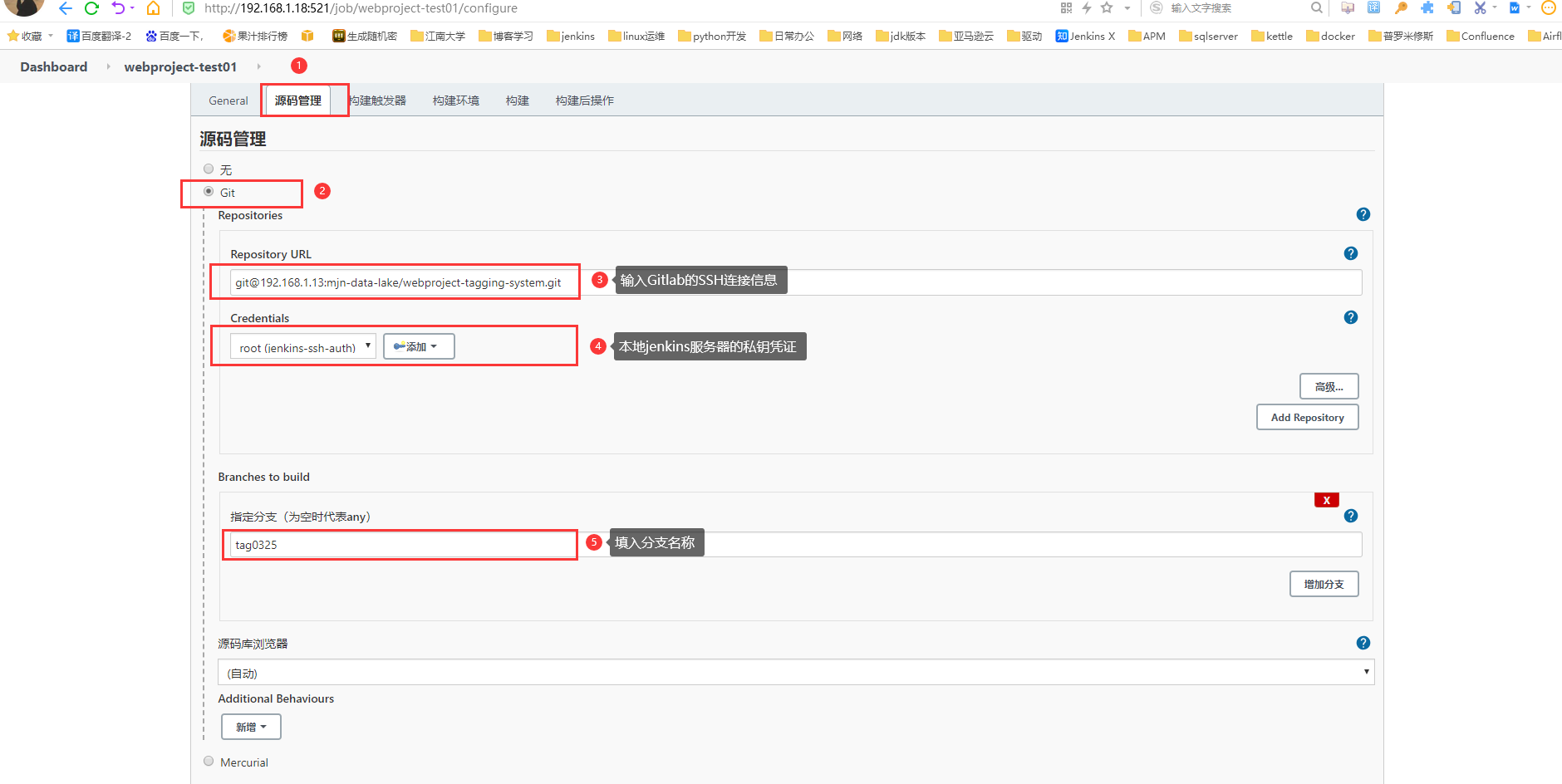
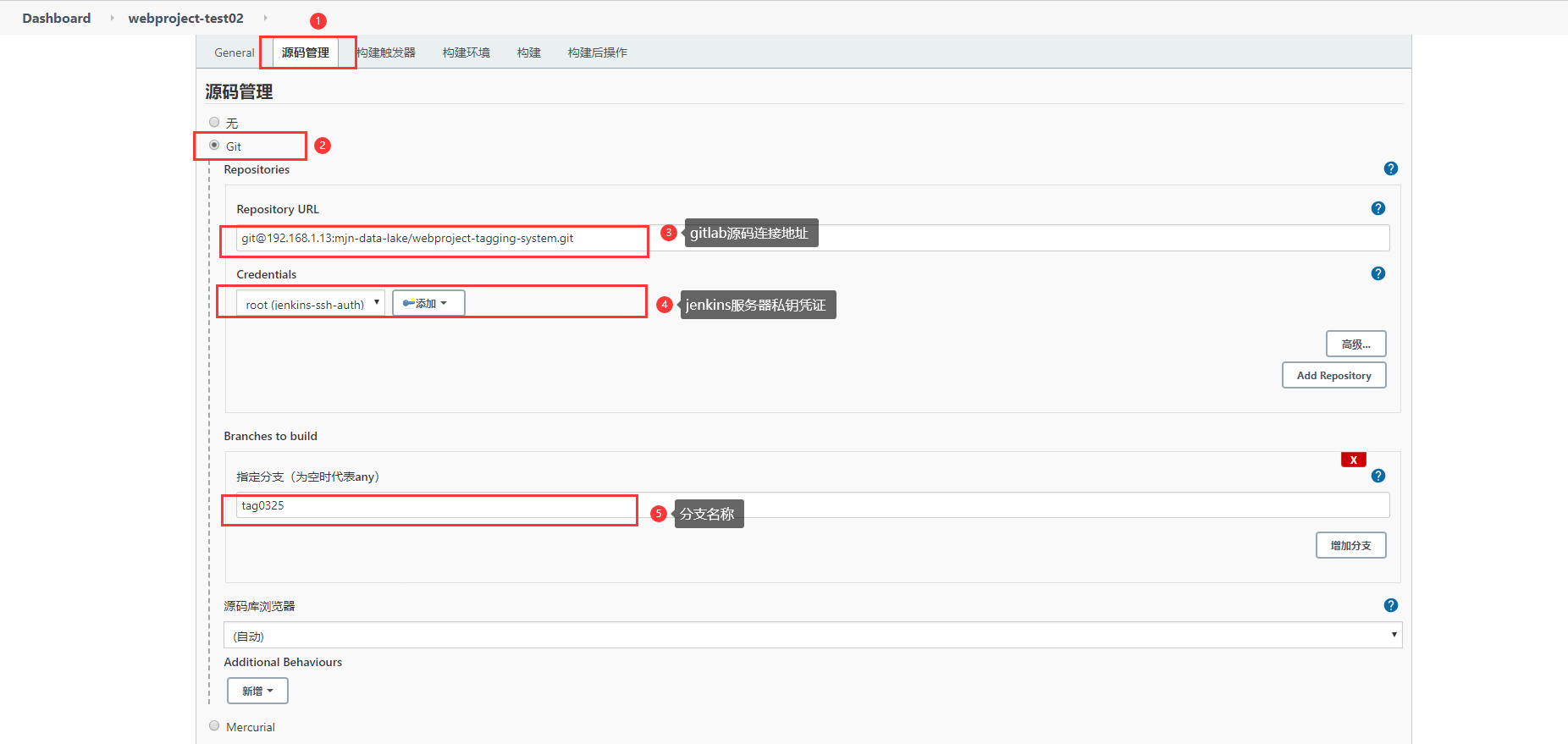
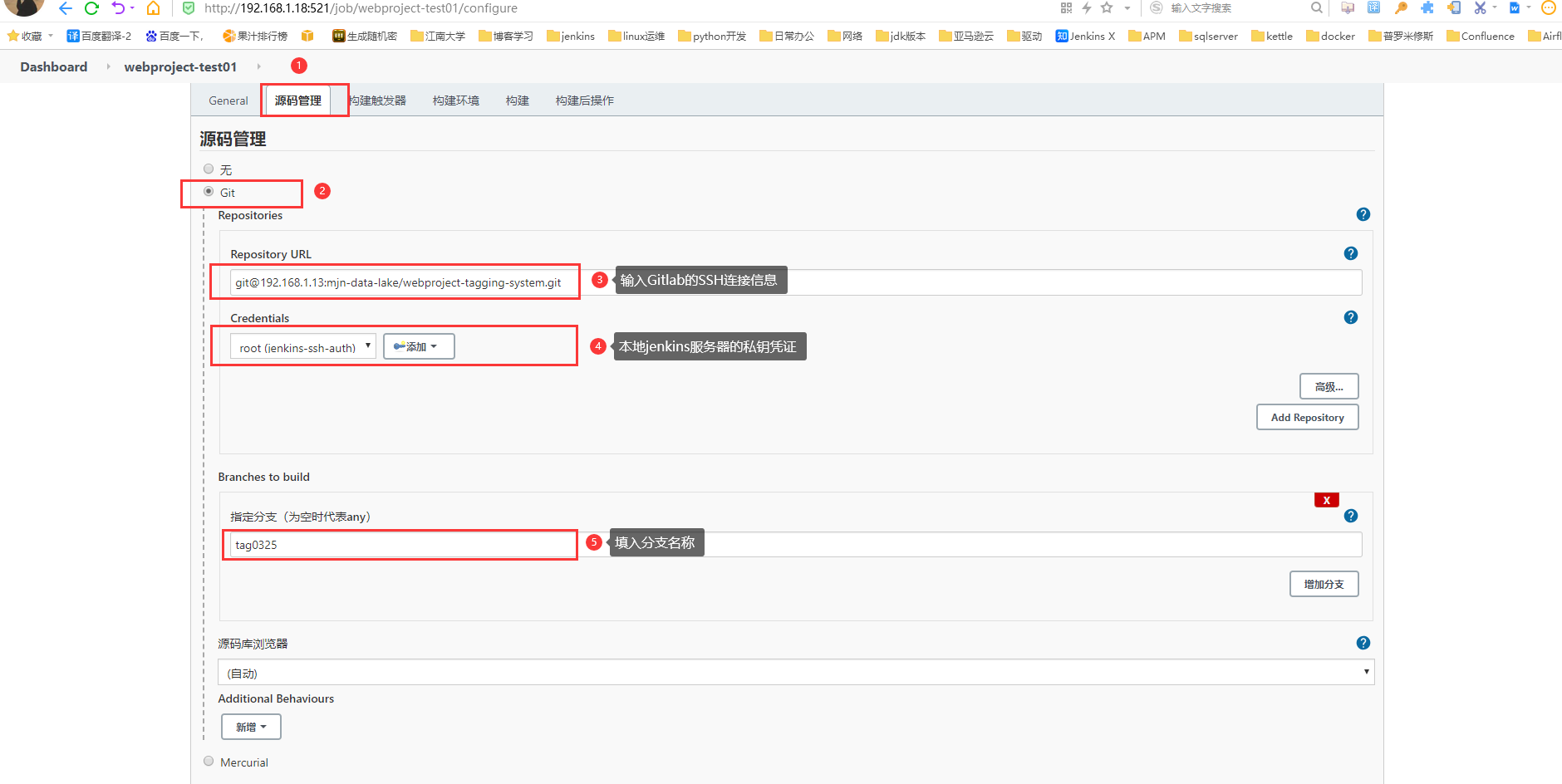
#2.选择源码管理,这里用Gitlab,所以选择Git,输入gitlab的源码地址 => jenkins服务器的私钥凭证 => 选择想要拉取的分支。

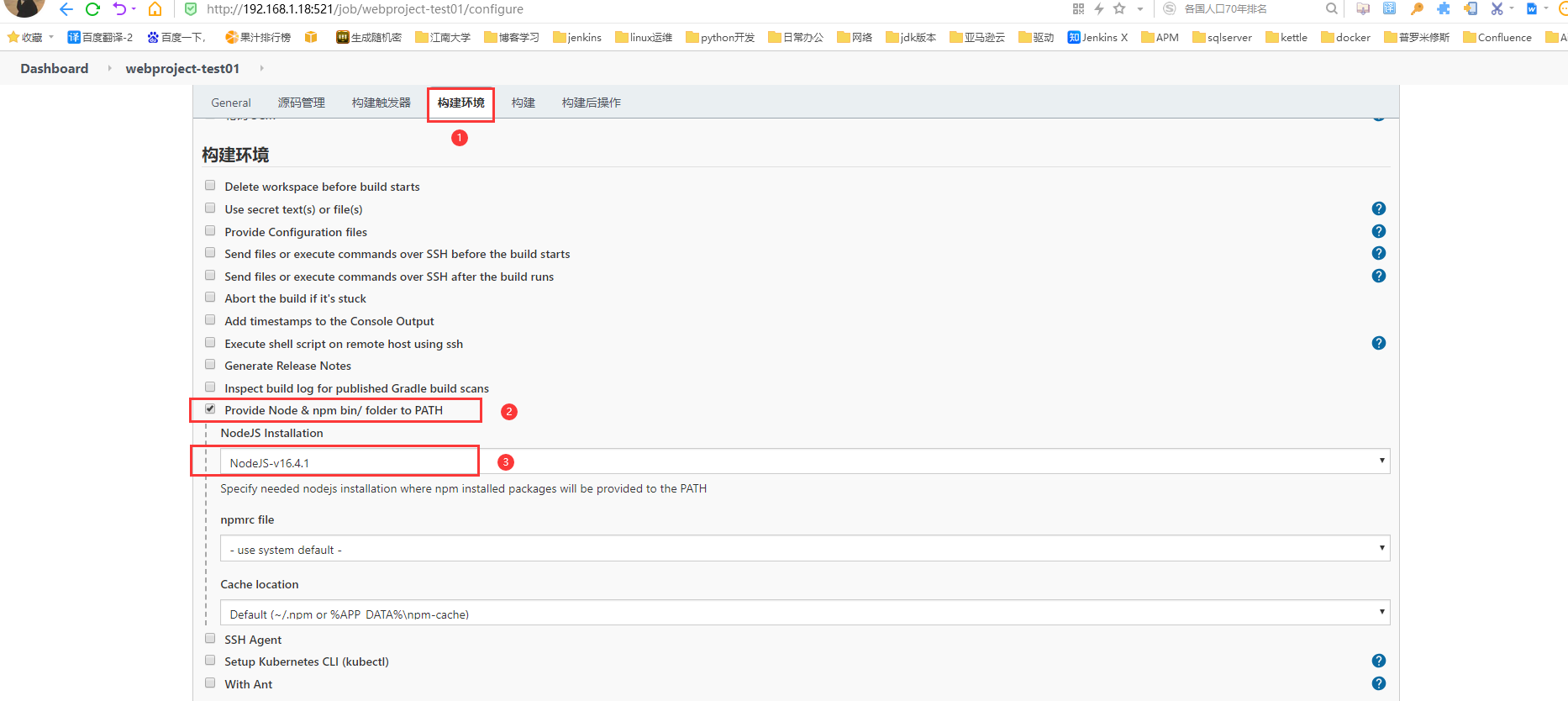
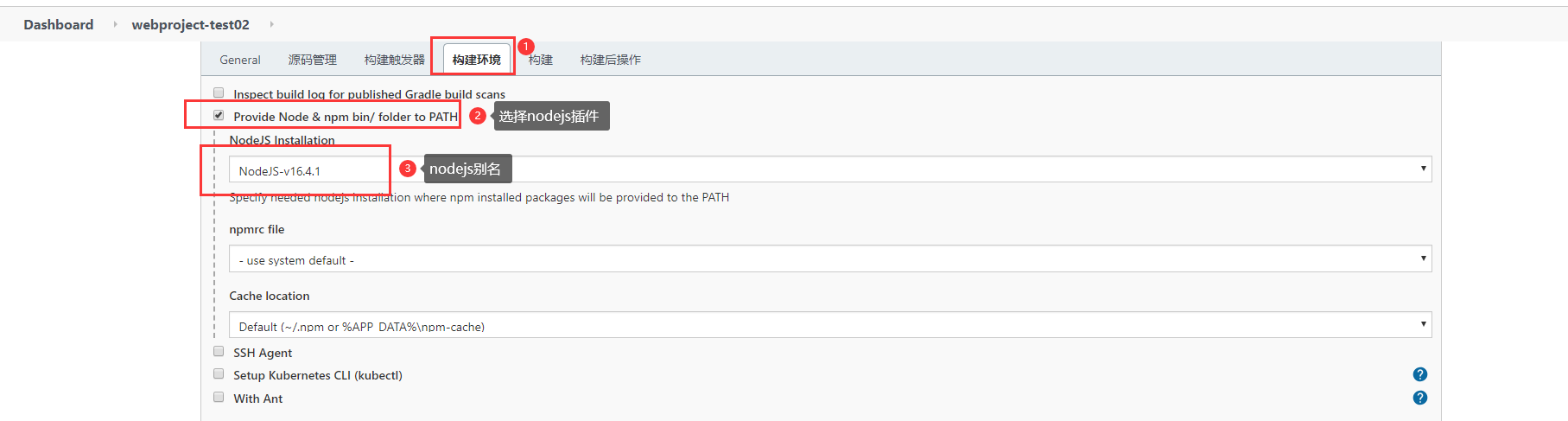
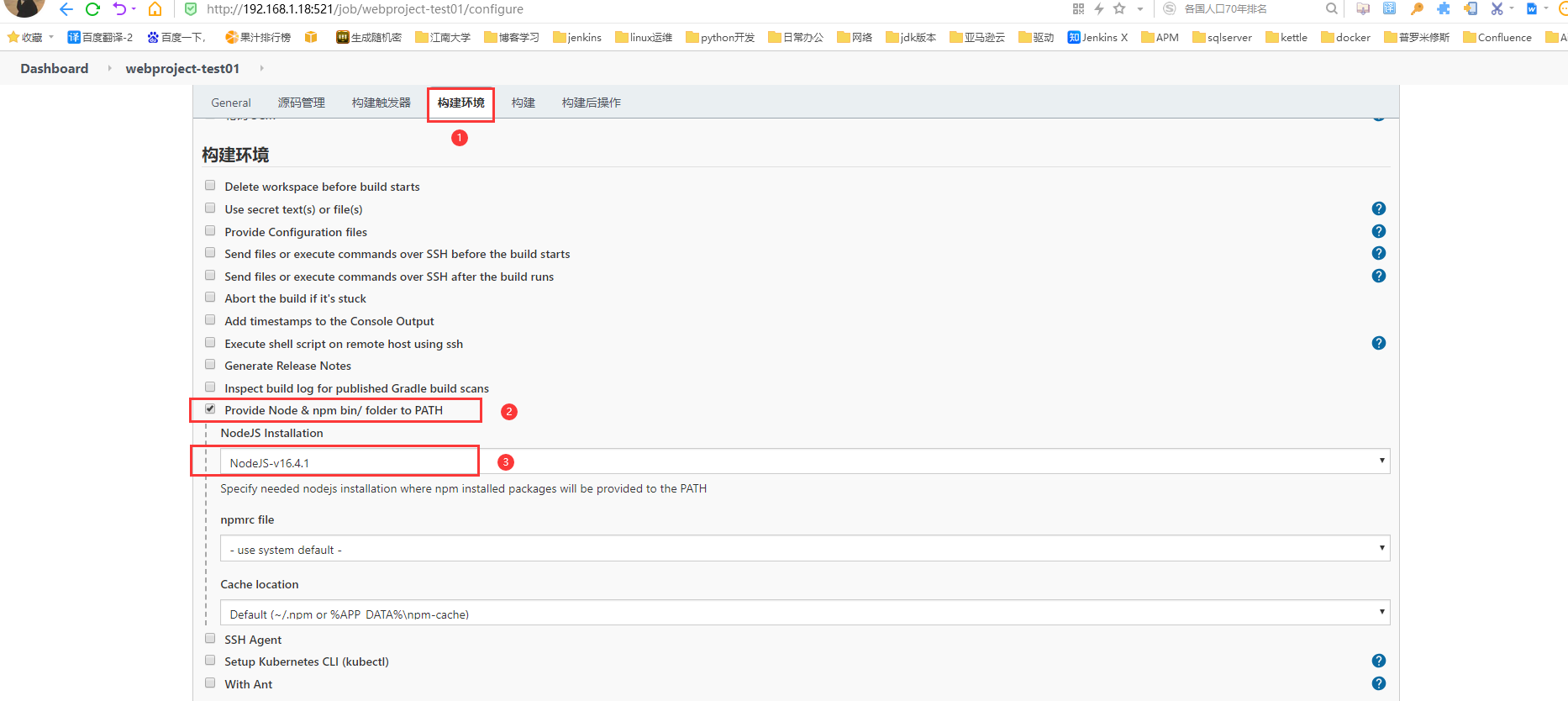
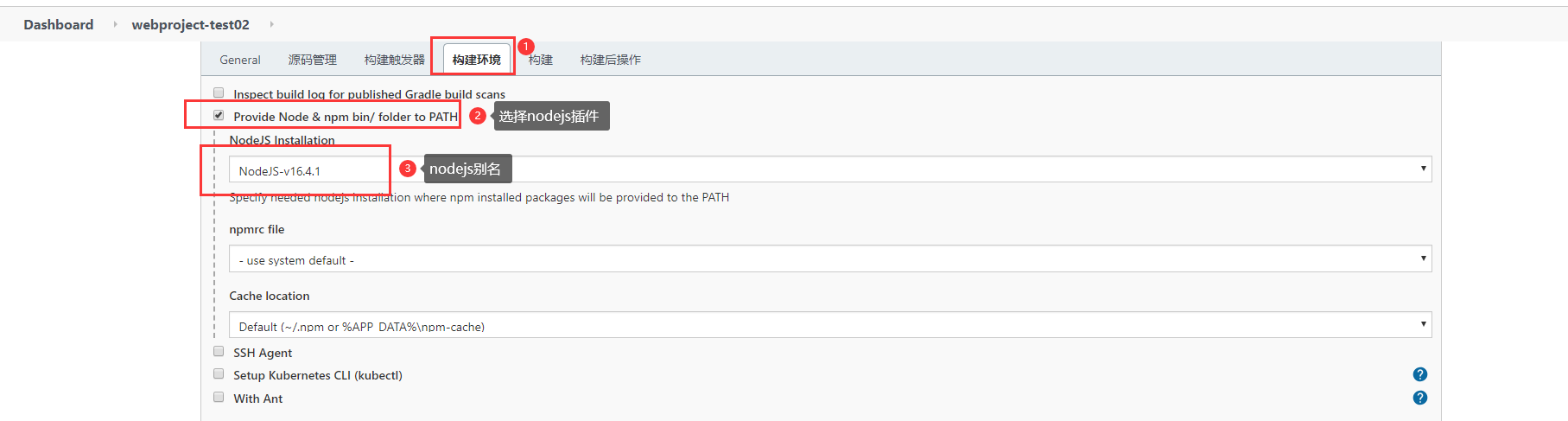
#3.选择构建环境 => 选择nodejs插件 => 填入nodejs别名

#4.选择构建 => 增加构建步骤 => 执行shell ,添加如下shell命令后保存
1.第一个shell
cd /var/lib/jenkins/workspace/webproject-test01 #进入Jenkins工作空间下webproject-test01项目目录
node -v #检测node版本
npm -v #检测npm版本
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源
npm config get registry #检测npm是否切换成功
npm install #安装项目中的依赖
2.第二个shell
npm run build #打包
3.第三个shell
cd dist
rm -rf webproject-test01.tar.gz #删除上次打包生成的压缩文件(一般建议备份,不要直接删除)
tar -zcvf webproject-test01.tar.gz * #把生成的项目打包成压缩包,方便移动到项目部署目录
cd /data/webproject/webproject-test01 #进入web项目根目录
mv /var/lib/jenkins/workspace/webproject-test01/dist/webproject-test01.tar.gz ./ #移动刚刚打包好的项目到web项目根目录
tar -zxvf webproject-test01.tar.gz -C dist/ #解压项目到dist目录
rm -rf webproject-test01.tar.gz #删除压缩包

#5.jenkins服务器创建相关目录
[root@staging ~]# mkdir /data/webproject/webproject-test01/dist
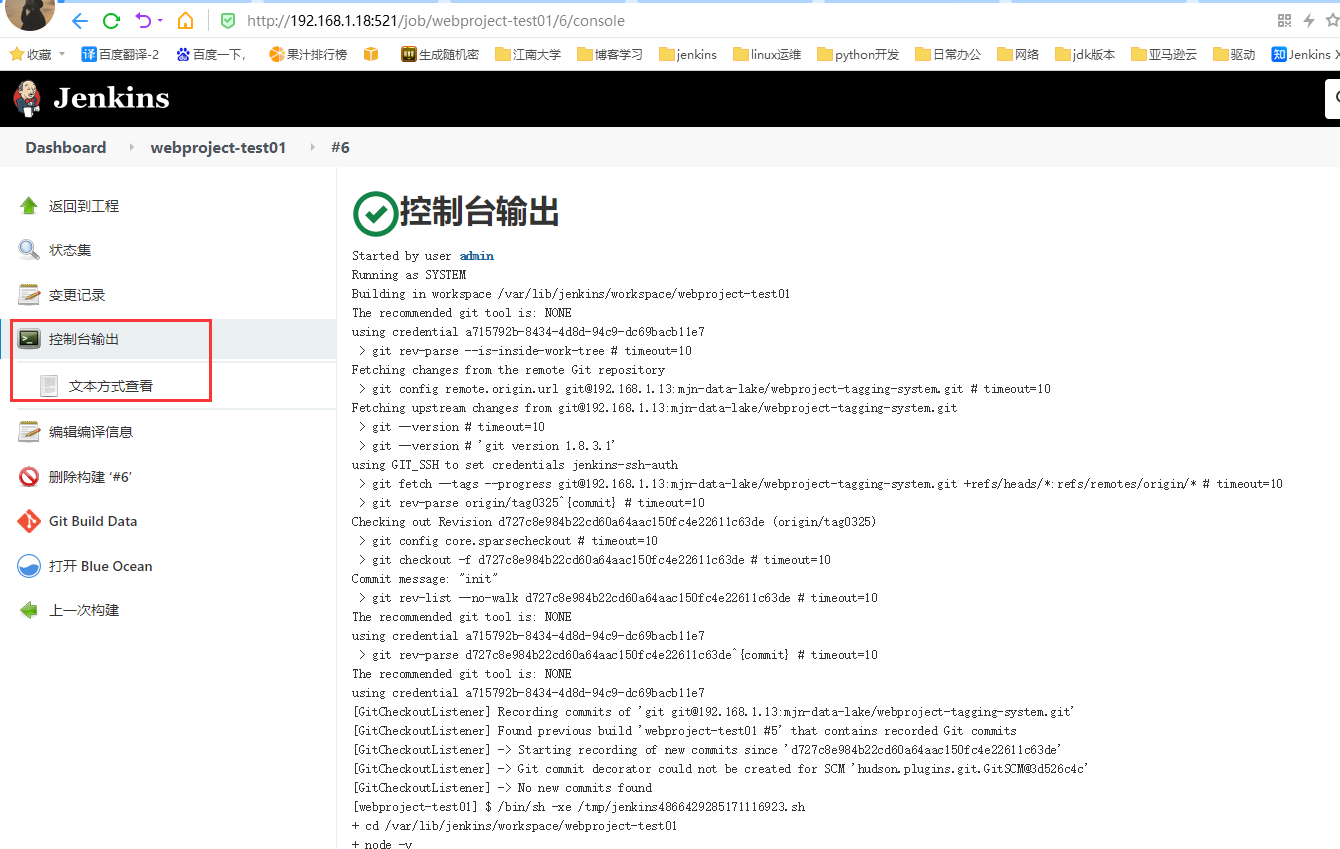
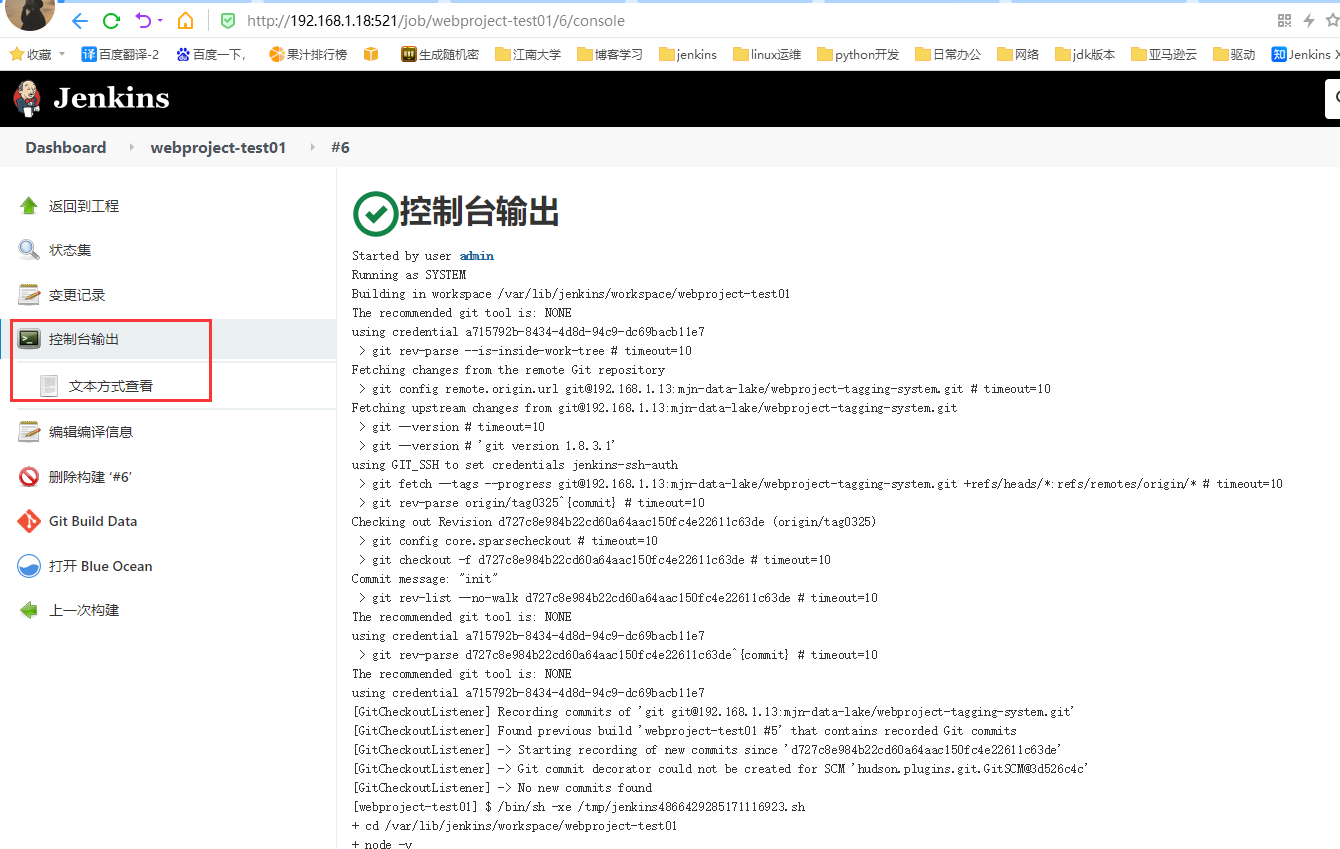
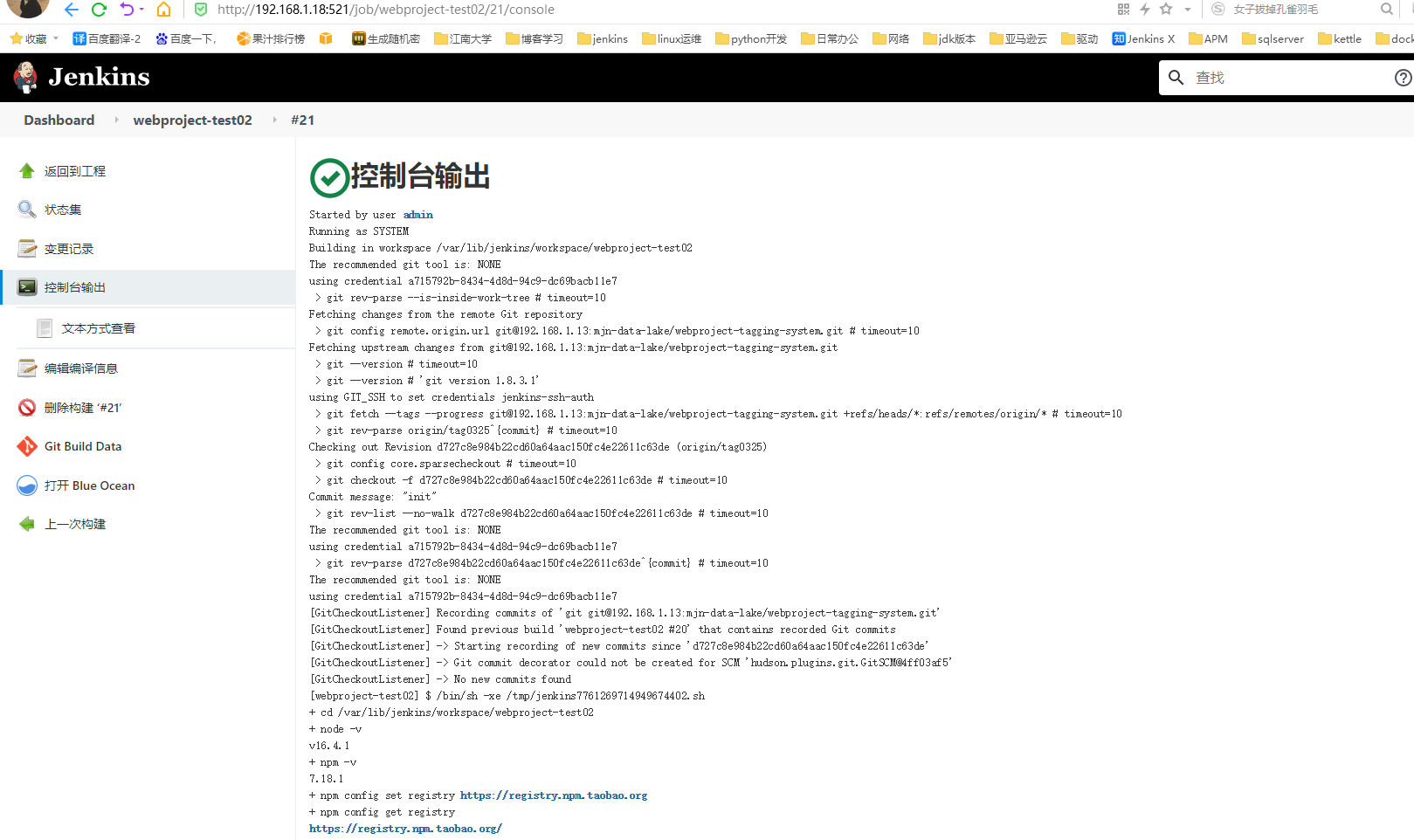
#6.构建项目,点击立即构建 => 点击左下方构建的次数 => 再点击控制台输出


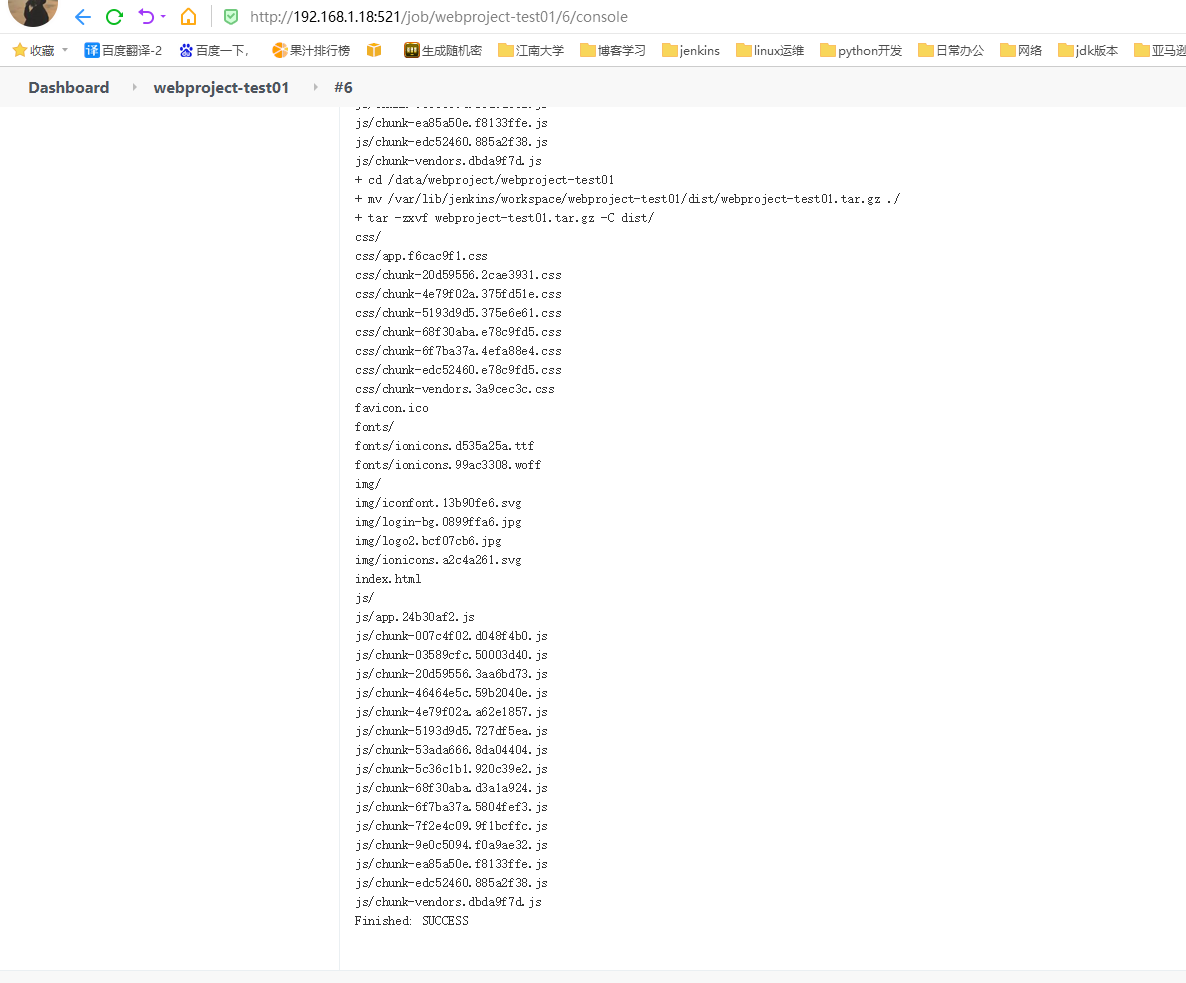
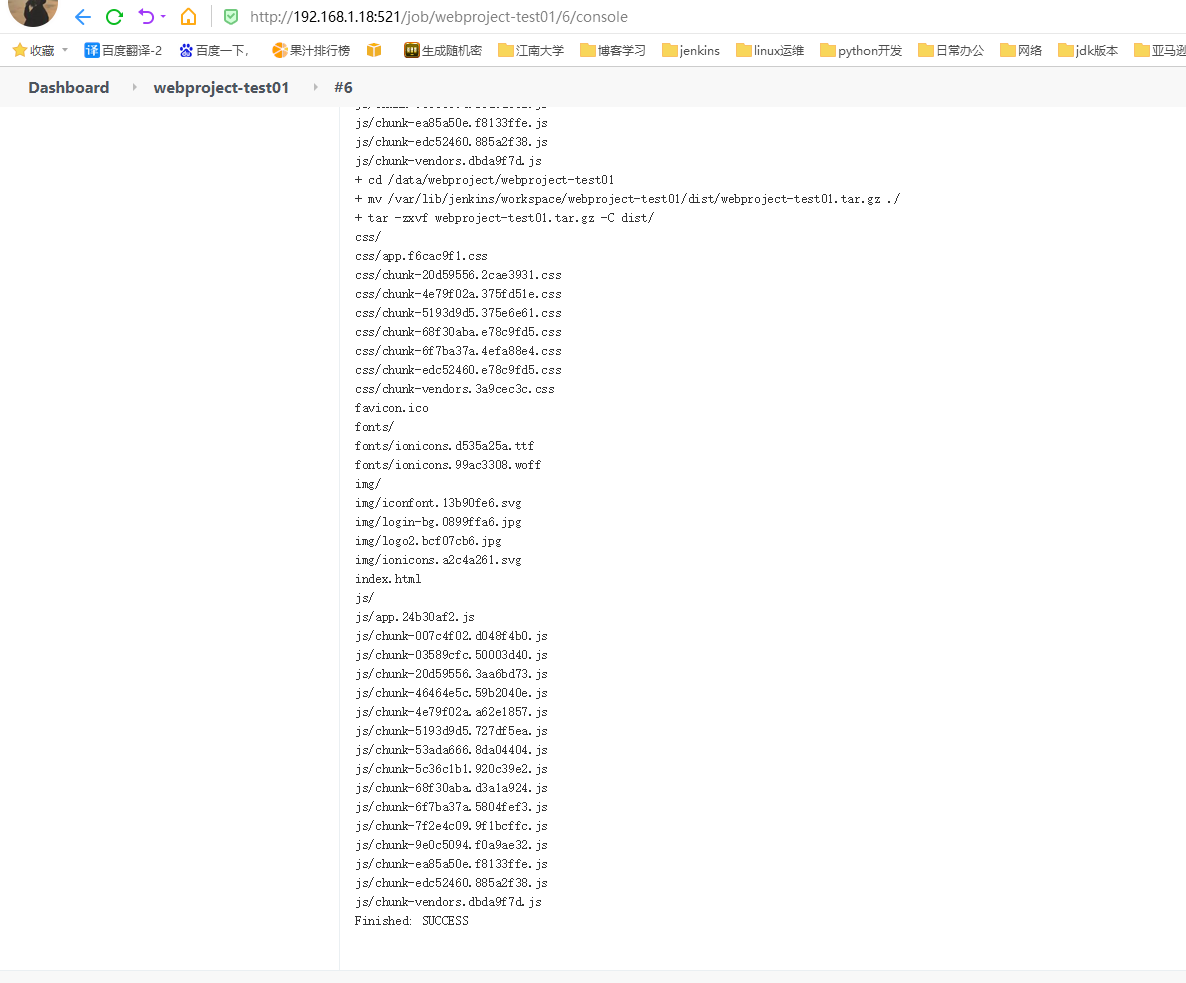
#7.等待构建完成,查看构建结果

#8.配置nginx
[root@staging /data/webproject/webproject-test01/dist]$ vim /etc/nginx/conf.d/jinhuino1.cn.conf
server {
listen 80;
server_name jinhuino1.cn;
location / {
root /data/webproject/webproject-test01/dist;
}
}
#9.重启nginx
[root@staging /data/webproject/webproject-test01/dist]$ nginx -s reload
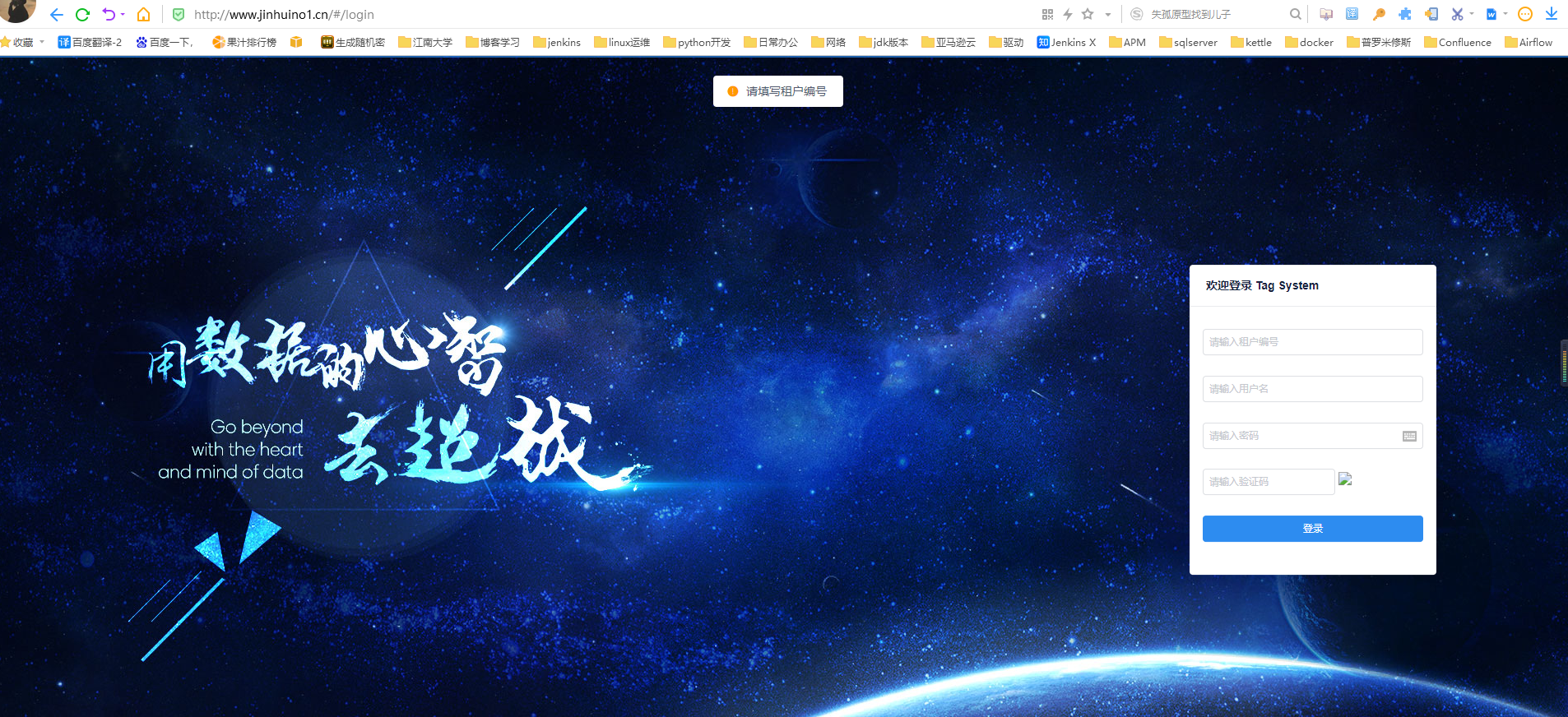
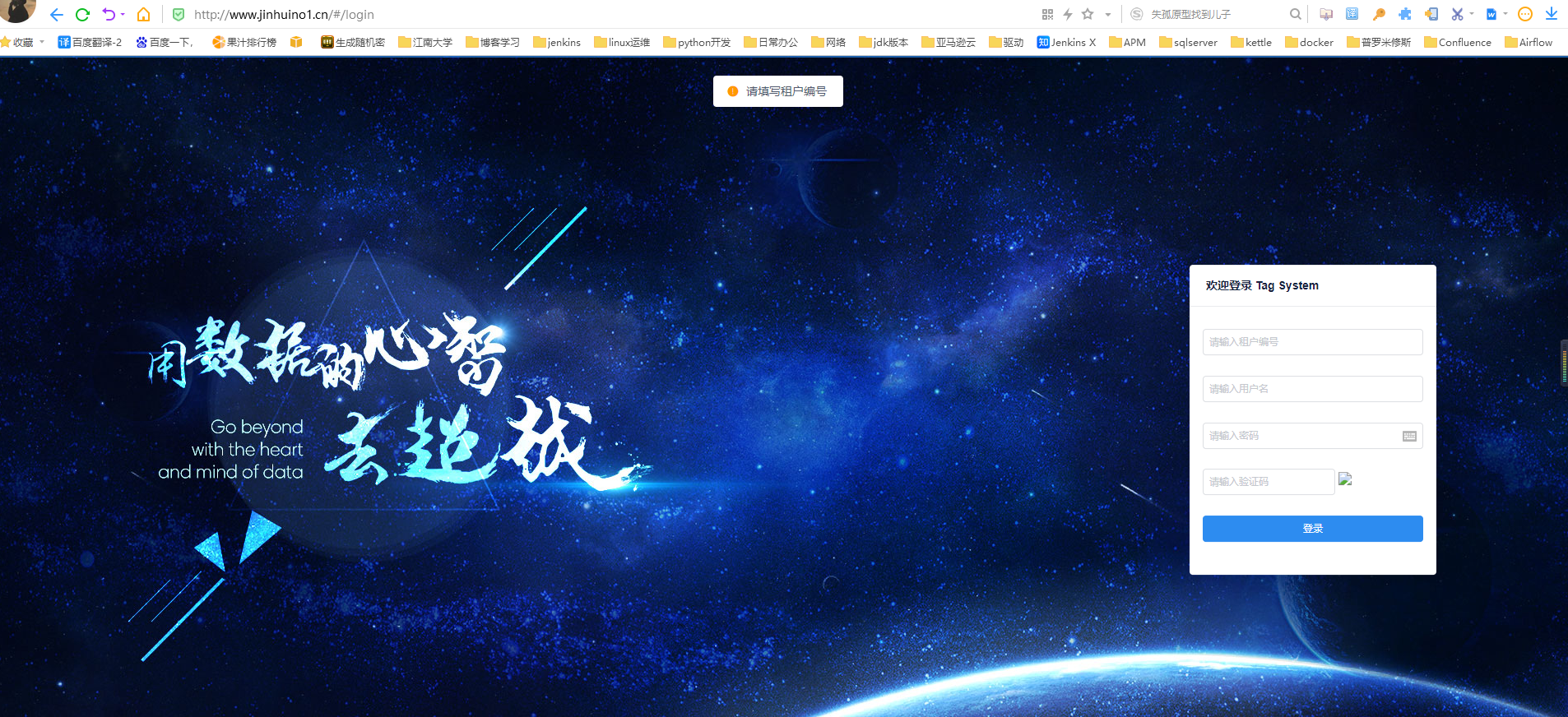
#9.访问测试

五、构建项目推送到远端
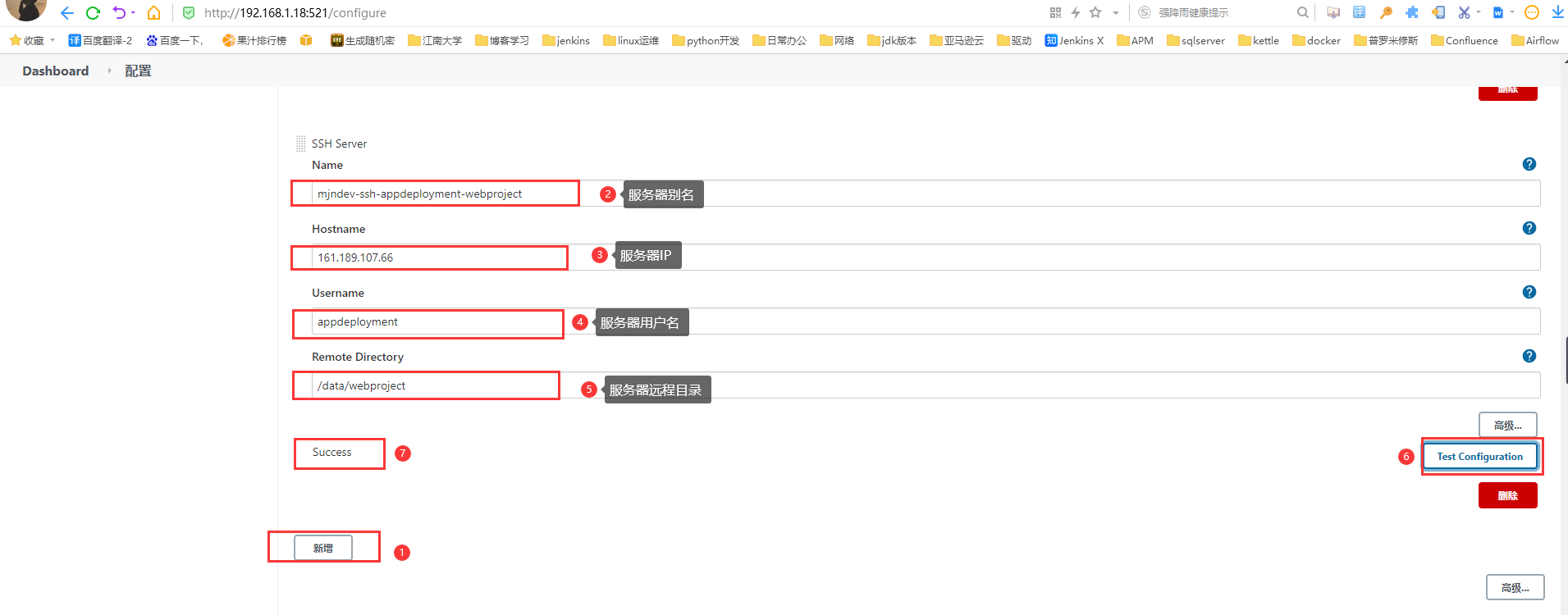
1.配置远程服务器连接信息
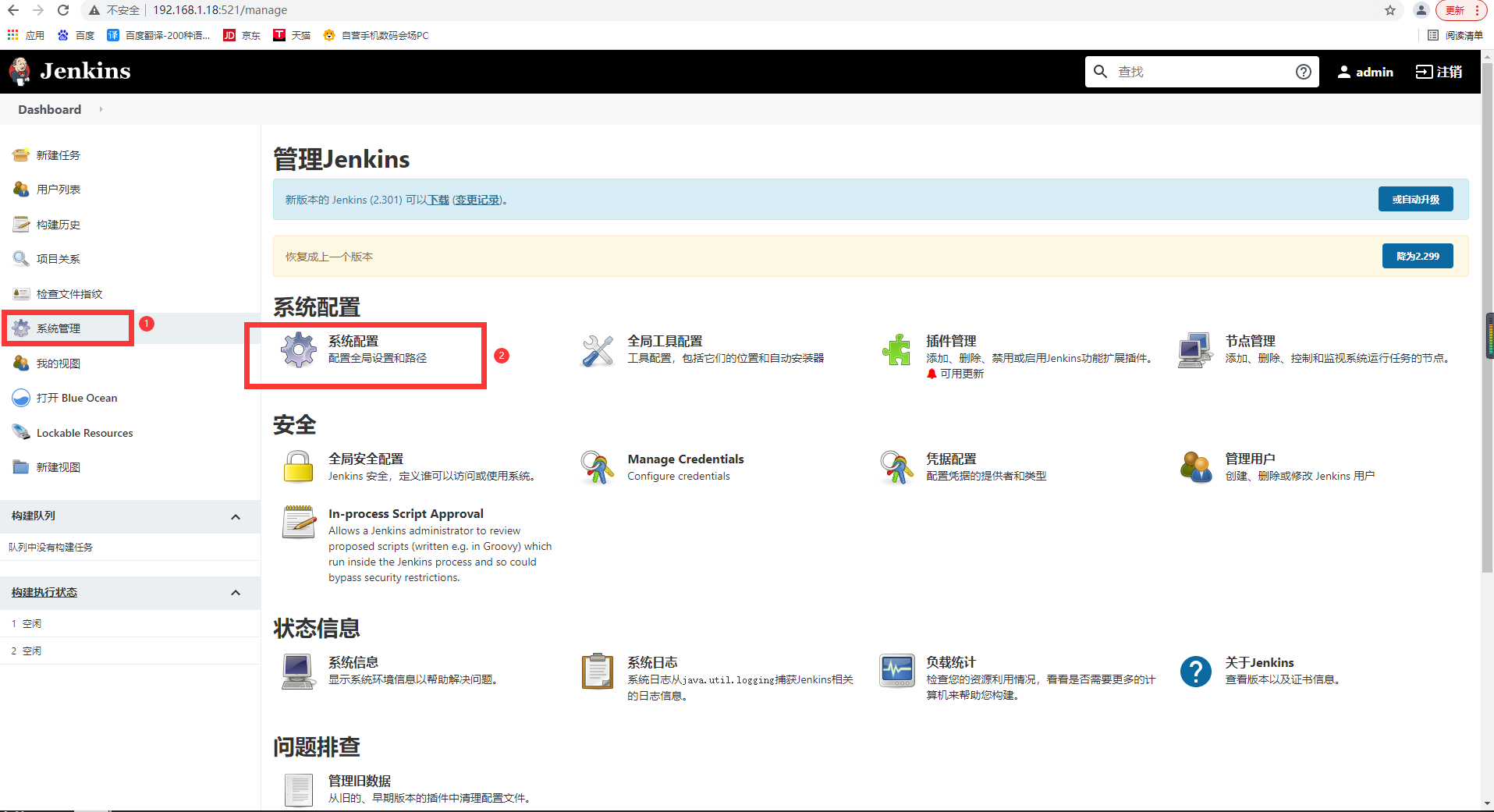
#1.点击系统管理 => 系统配置

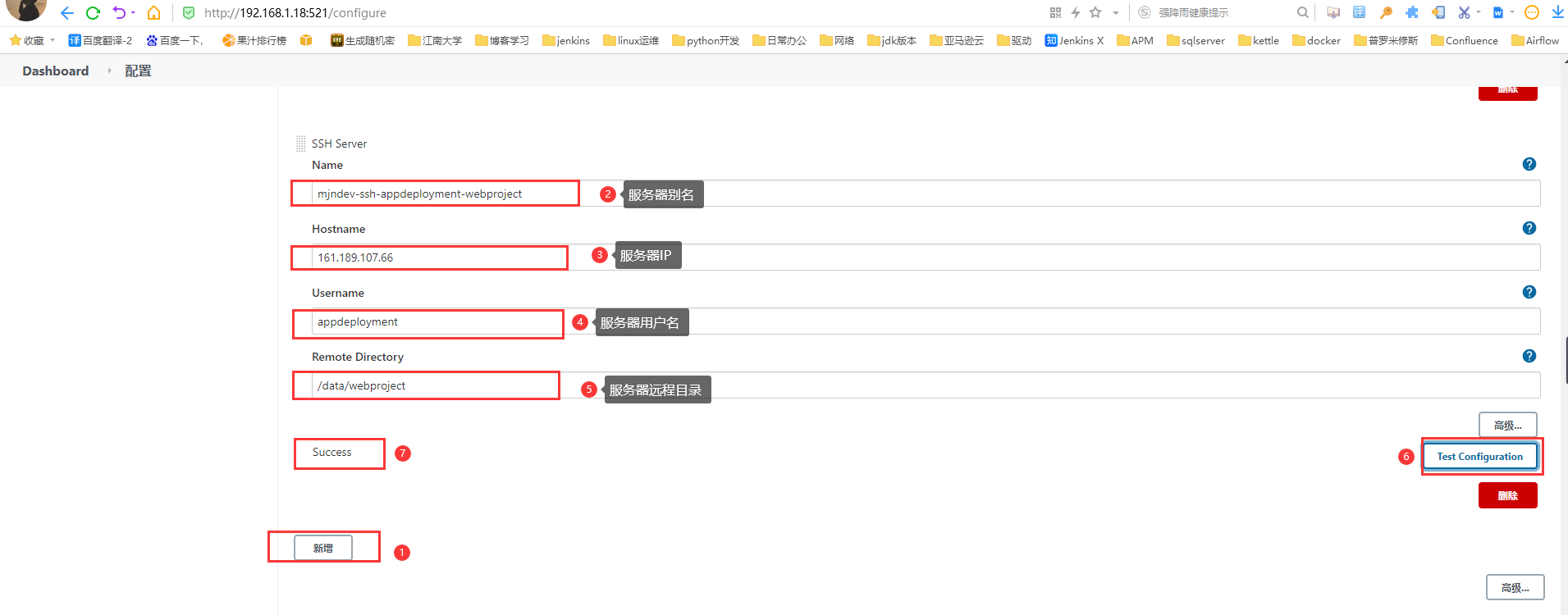
#2.点击新增 => 添加远程服务器信息 => 点击高级,勾选使用密码,填入远程服务器用户的私钥,点击Test Configuration出现Success表示配置正确,完成后报错存。

2.构建前端项目
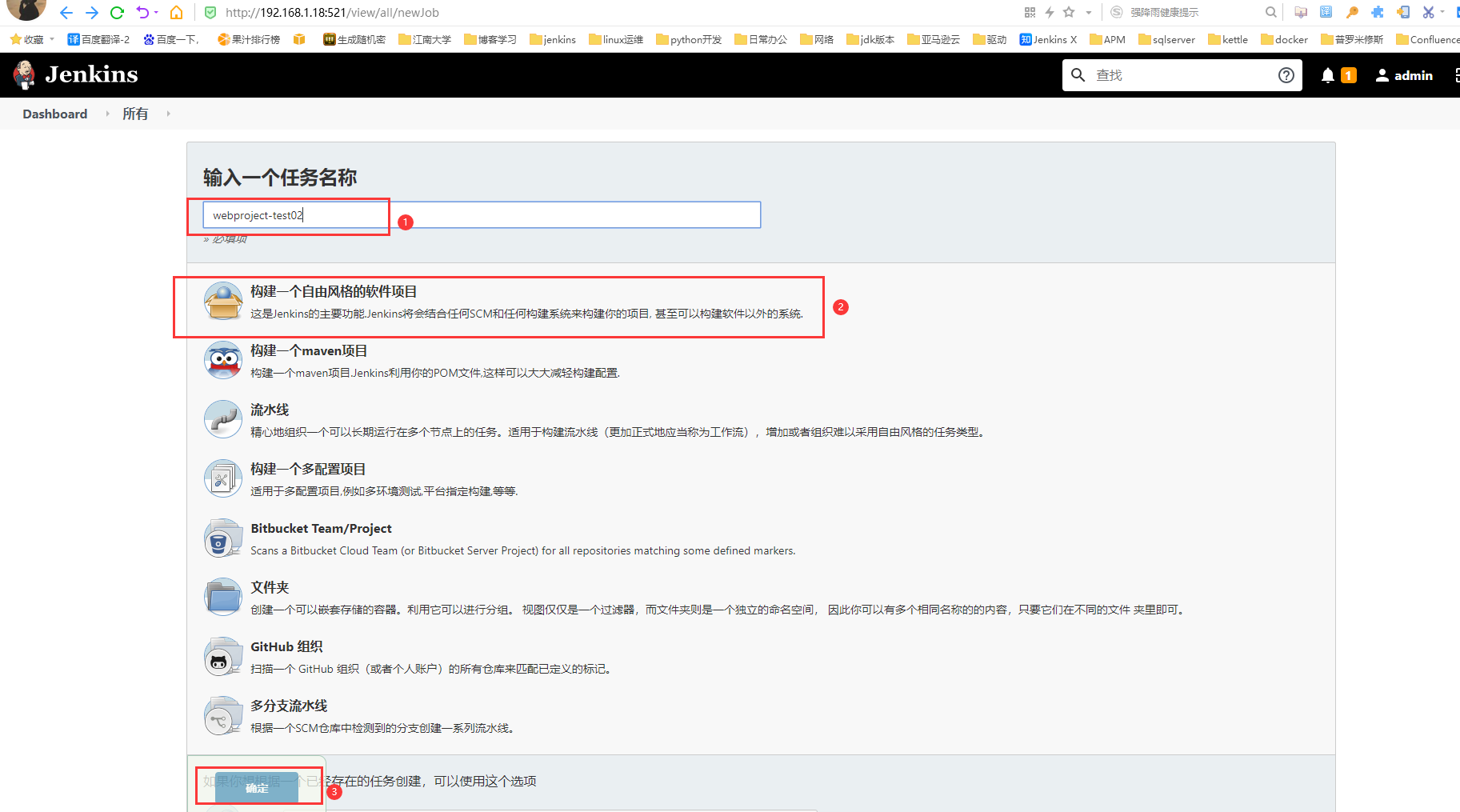
#1.新建任务,构建自由风格的软件项目。

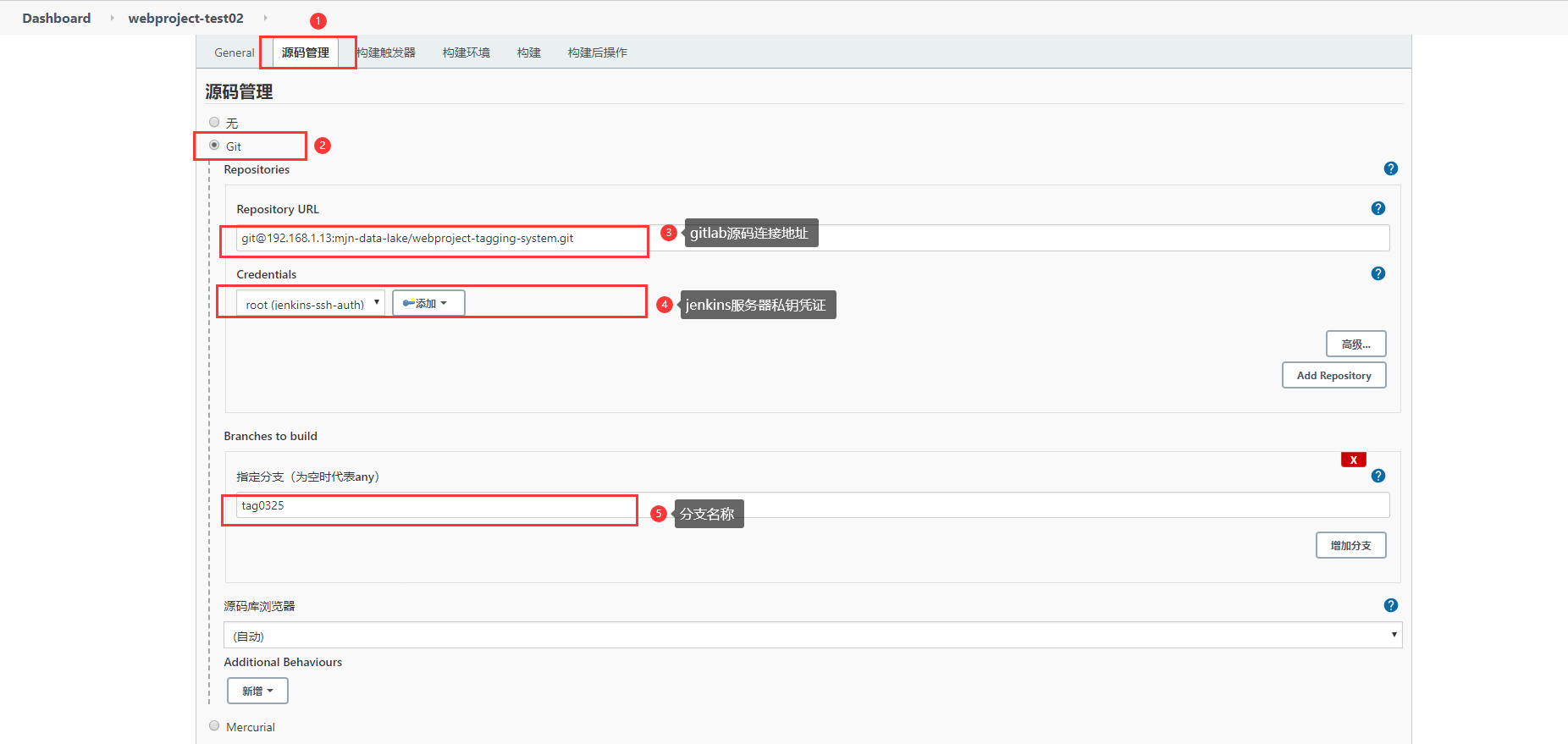
#2.选择源码管理,这里用Gitlab,所以选择Git,输入gitlab的源码地址 => jenkins服务器的私钥凭证 => 选择想要拉取的分支。

#3.选择构建环境 => 选择nodejs插件 => 填入nodejs别名

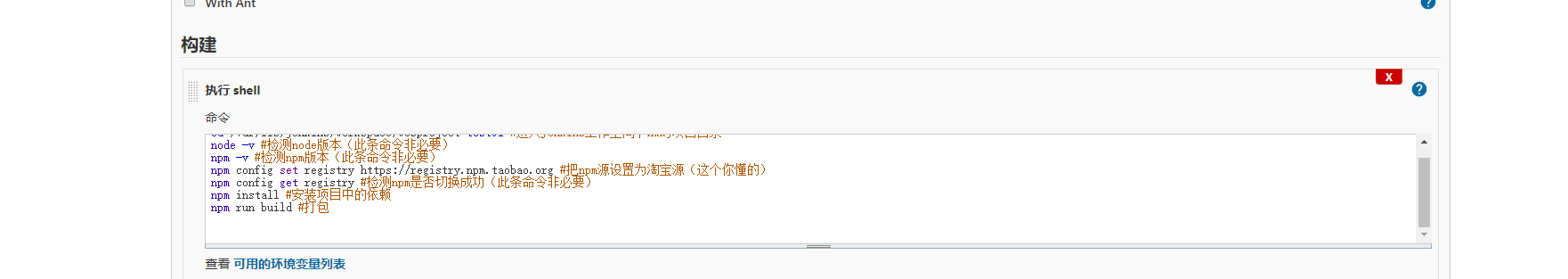
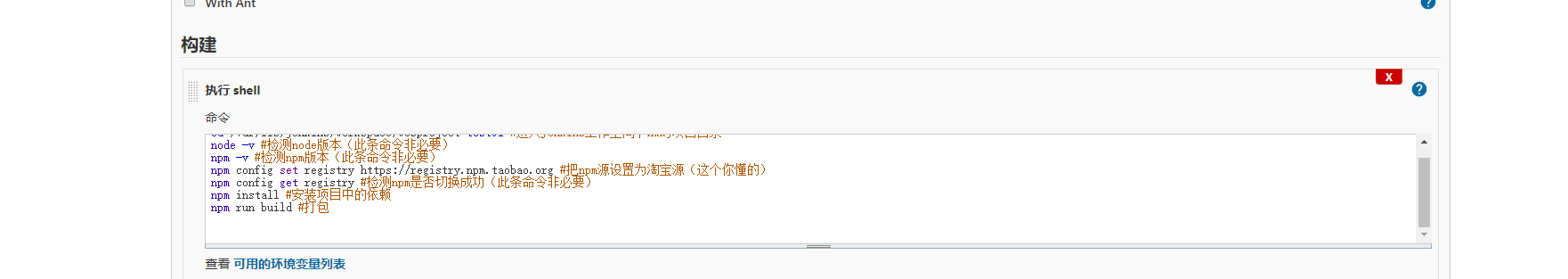
#4.选择构建环境 => 增加构建步骤 => 执行shell
shell命令如下:
cd /var/lib/jenkins/workspace/webproject-test01 #进入Jenkins工作空间下hxkj项目目录
node -v #检测node版本(此条命令非必要)
npm -v #检测npm版本(此条命令非必要)
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源(这个你懂的)
npm config get registry #检测npm是否切换成功(此条命令非必要)
npm install #安装项目中的依赖
npm run build #打包

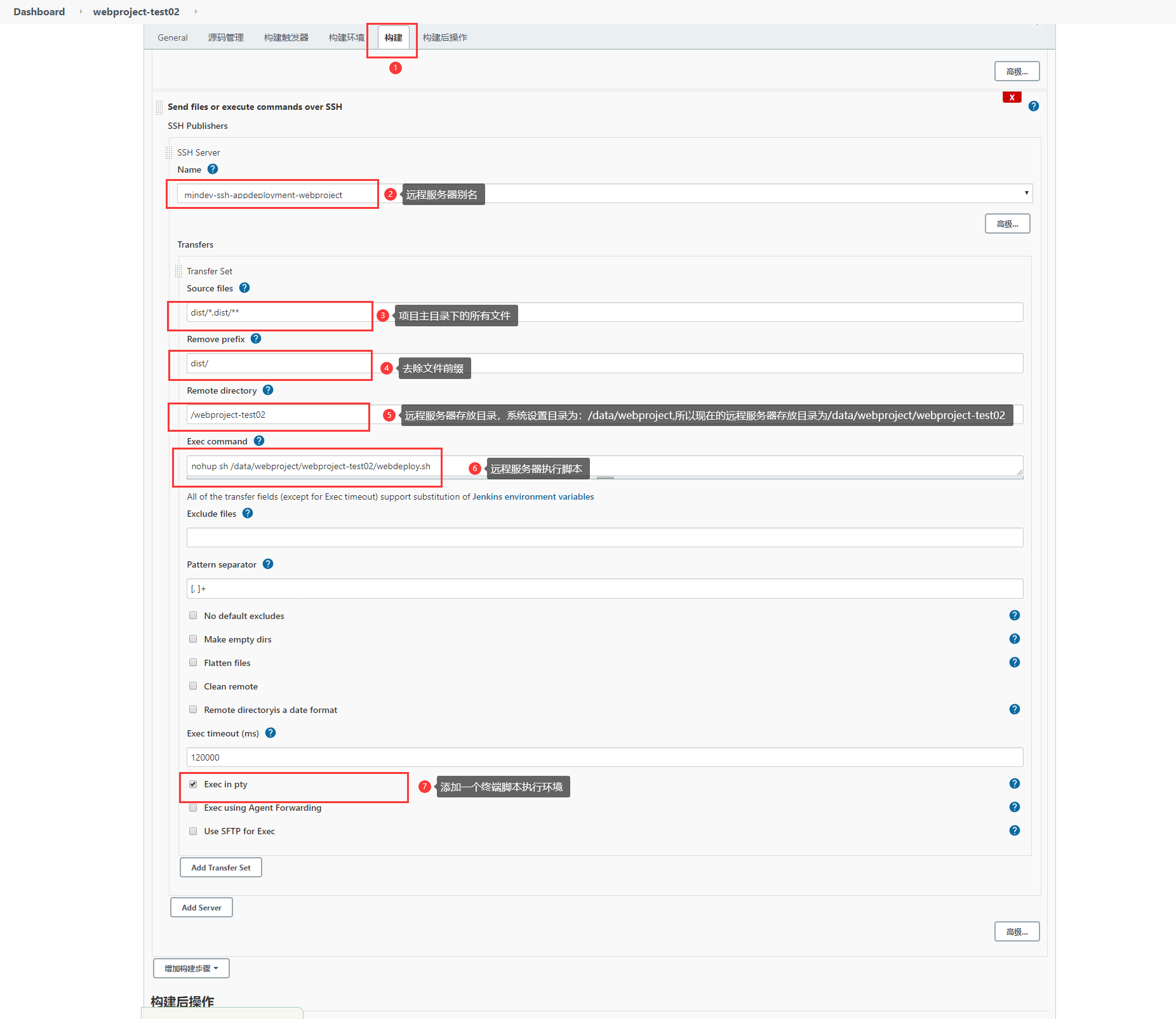
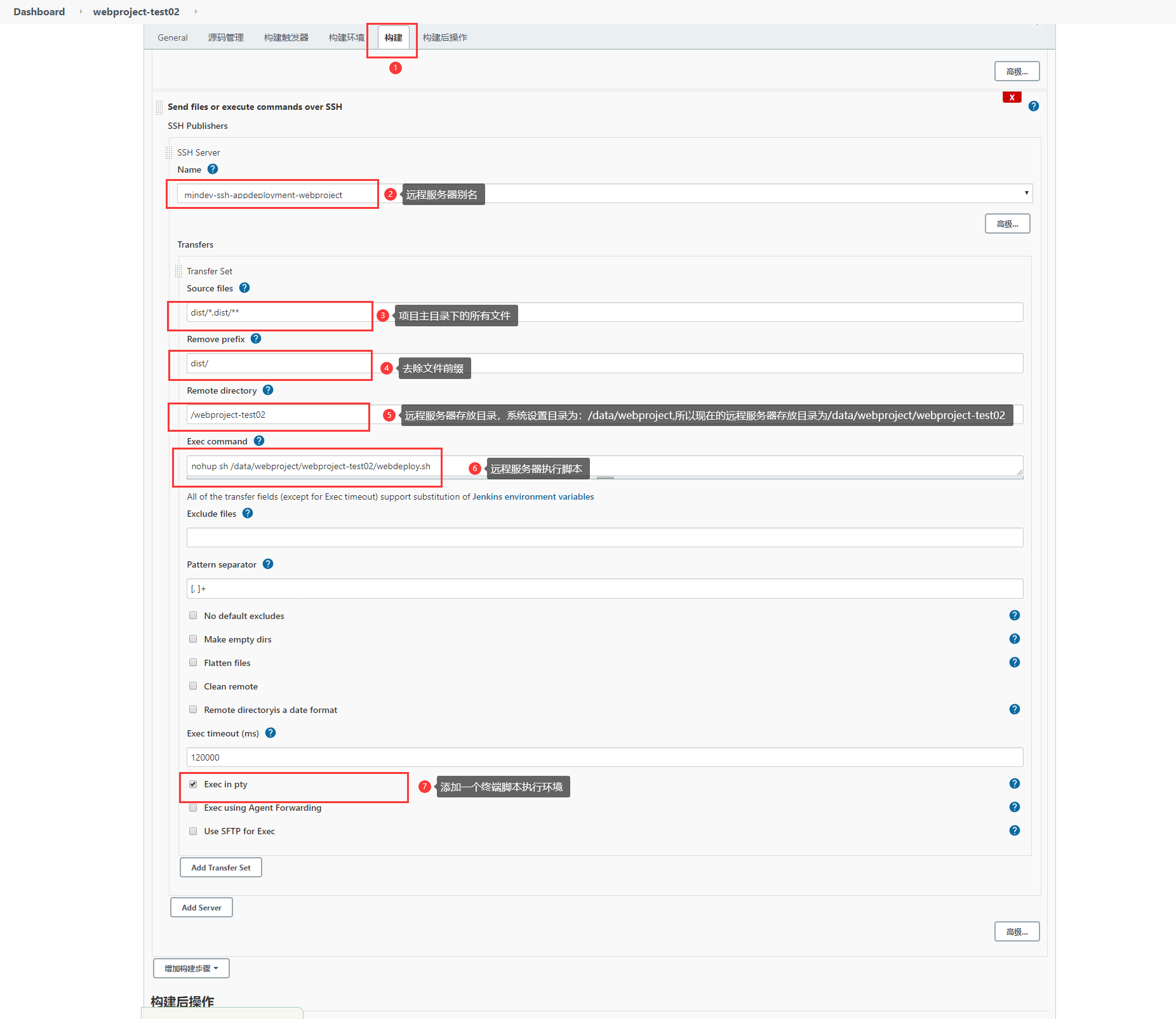
#5.选择构建环境 => 增加构建步骤 => Send files or execute commands over SSH ,完成后保存

#6.配置nginx
[root@staging ~]# vim /etc/nginx/conf.d/jinhuino1.cn.conf
server {
listen 80;
server_name jinhuino1.cn;
location / {
root /data/webproject/webproject-test02;
}
}
#7.编辑远程服务器脚本
[appdeployment@mjndev webproject]$ cd /data/webproject/
[appdeployment@mjndev webproject]$ mkdir webproject-test02
[appdeployment@mjndev webproject]$ cd webproject-test02/
[appdeployment@mjndev webproject-test02]$ vim webdeploy.sh
#!/bin/bash
#打包名称
tar_name_package=webproject-test01.tar.gz
#项目所在目录
web_project_dir=/data/webproject/webproject-test02/ #项目所在目录
#备份文件
cd $web_project_dir
tar -czf `date +%F_%s`$tar_name_package $(ls -l |grep -Ev '*.gz' |awk 'NR>1{print $NF}')
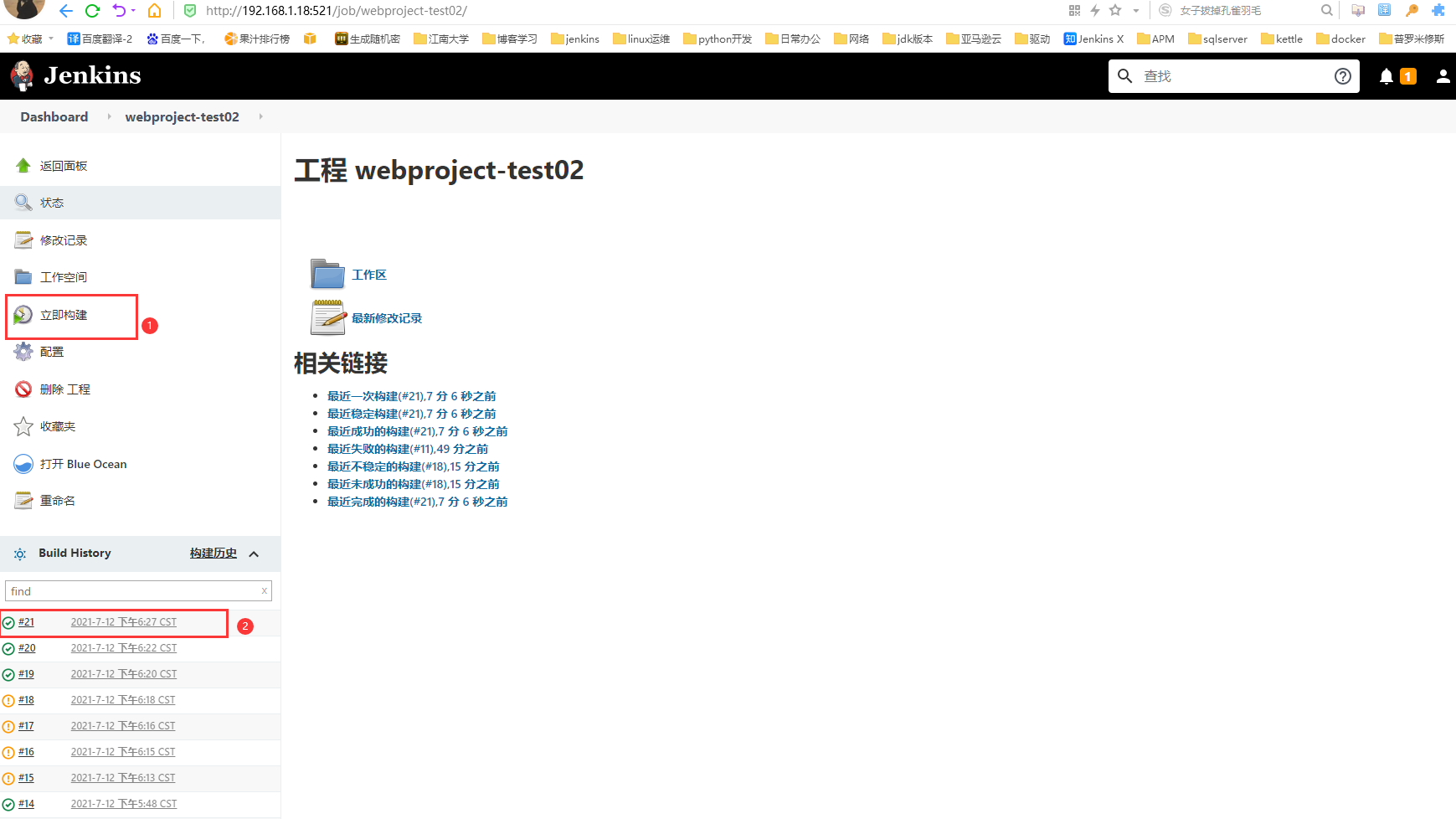
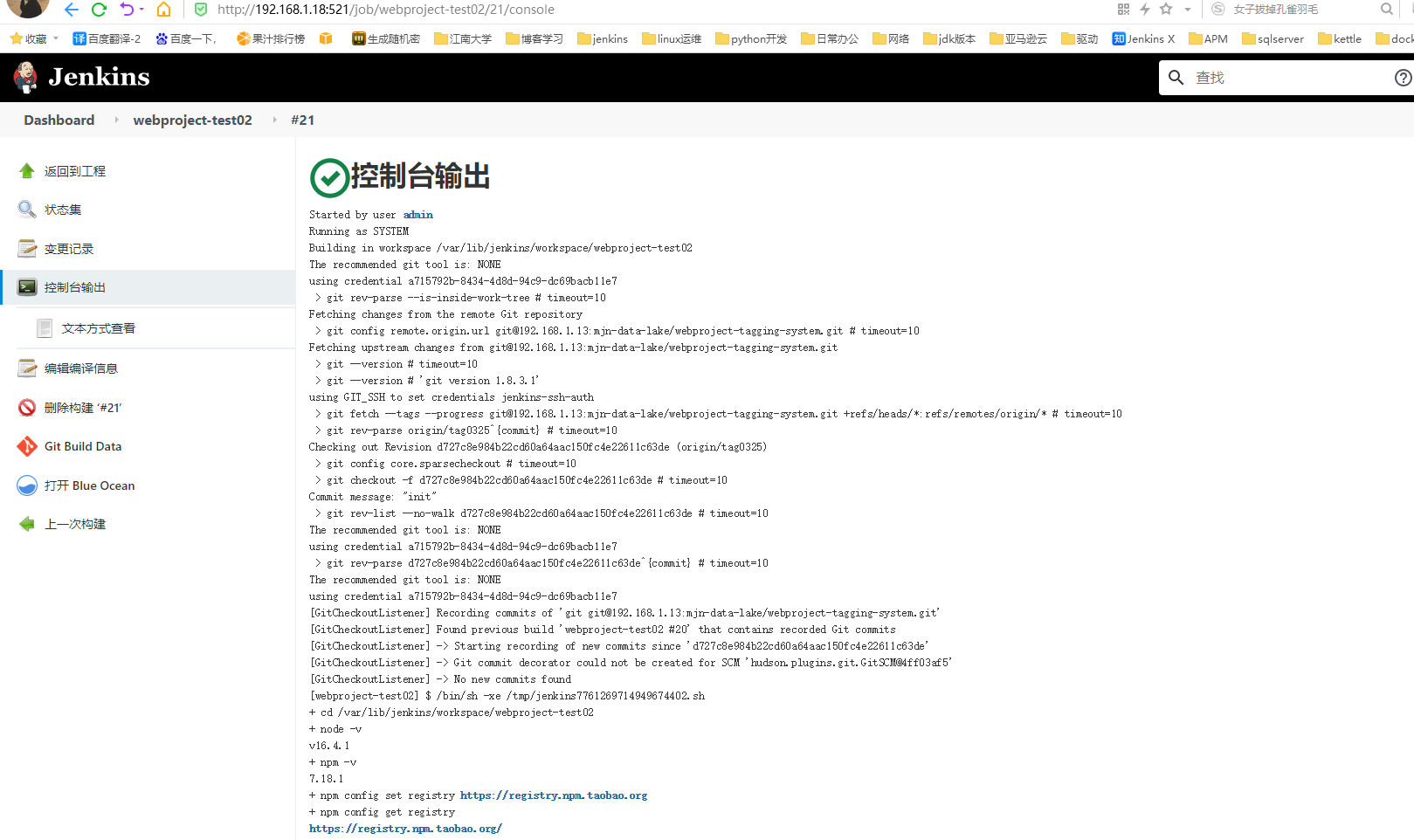
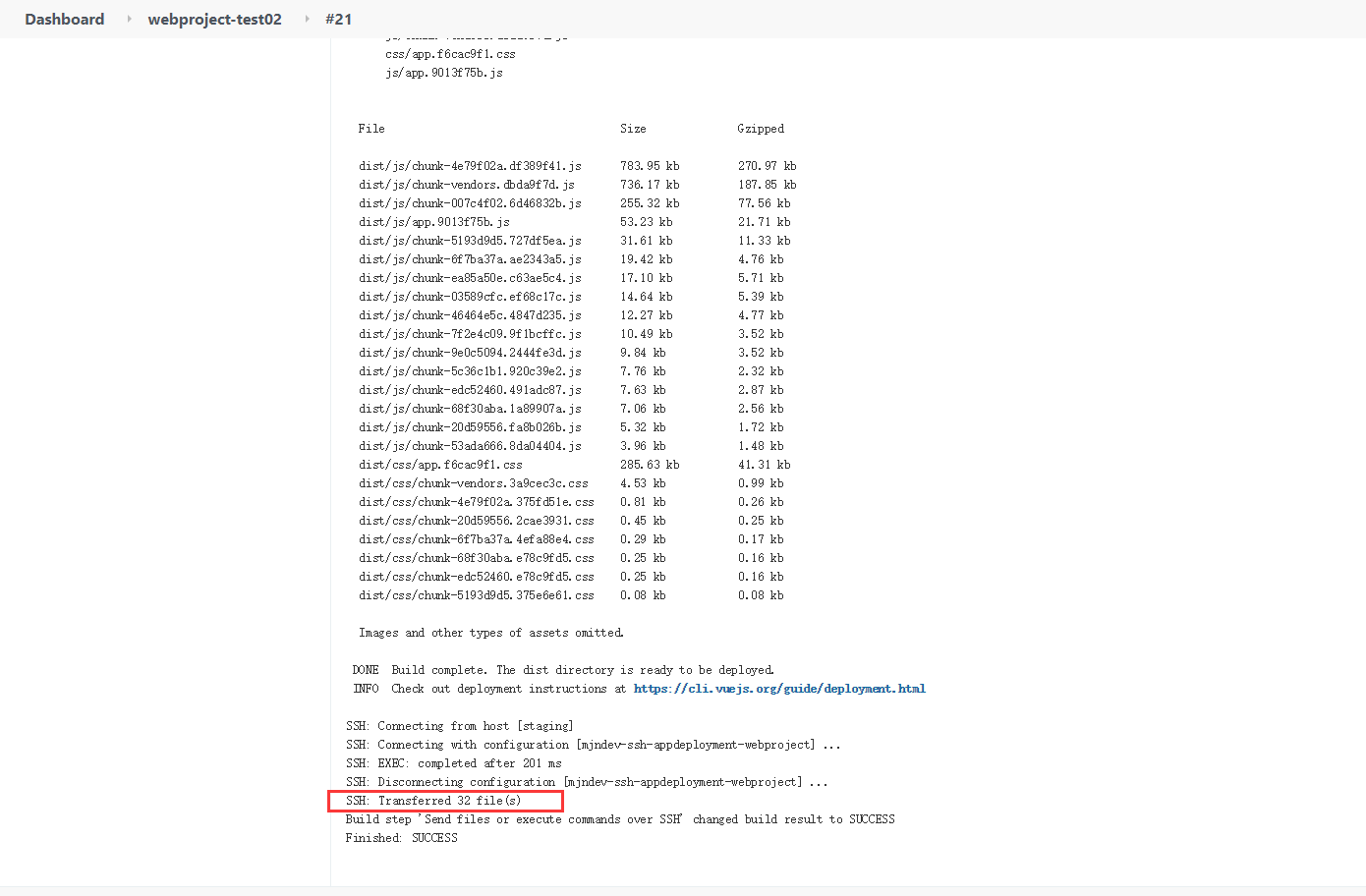
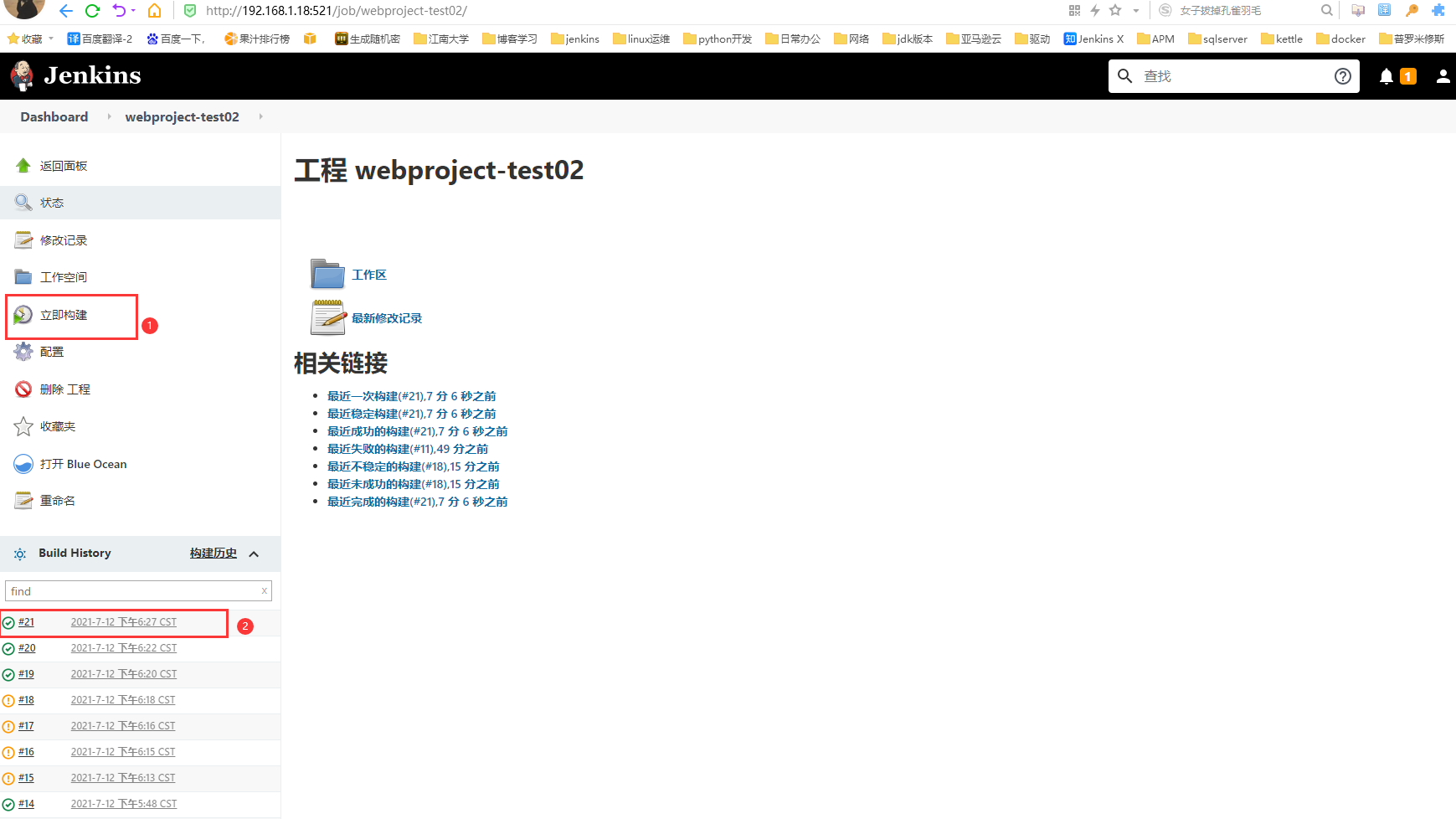
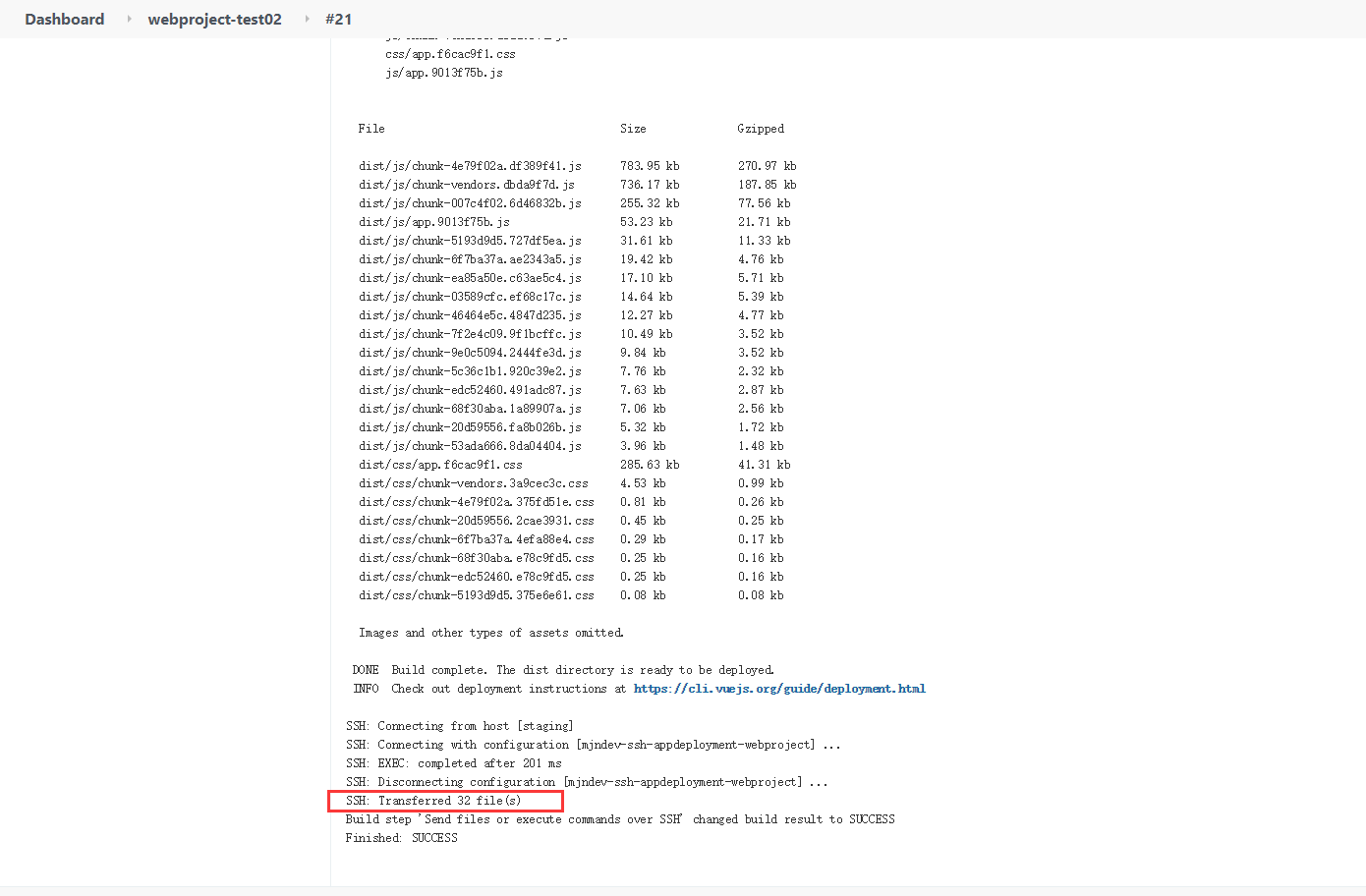
#8.构建项目,点击立即构建 => 点击左下方构建的次数 => 再点击控制台输出


#9.等待构建完成,查看构建结果,可以看到推送32文件过去。

#10.测试访问