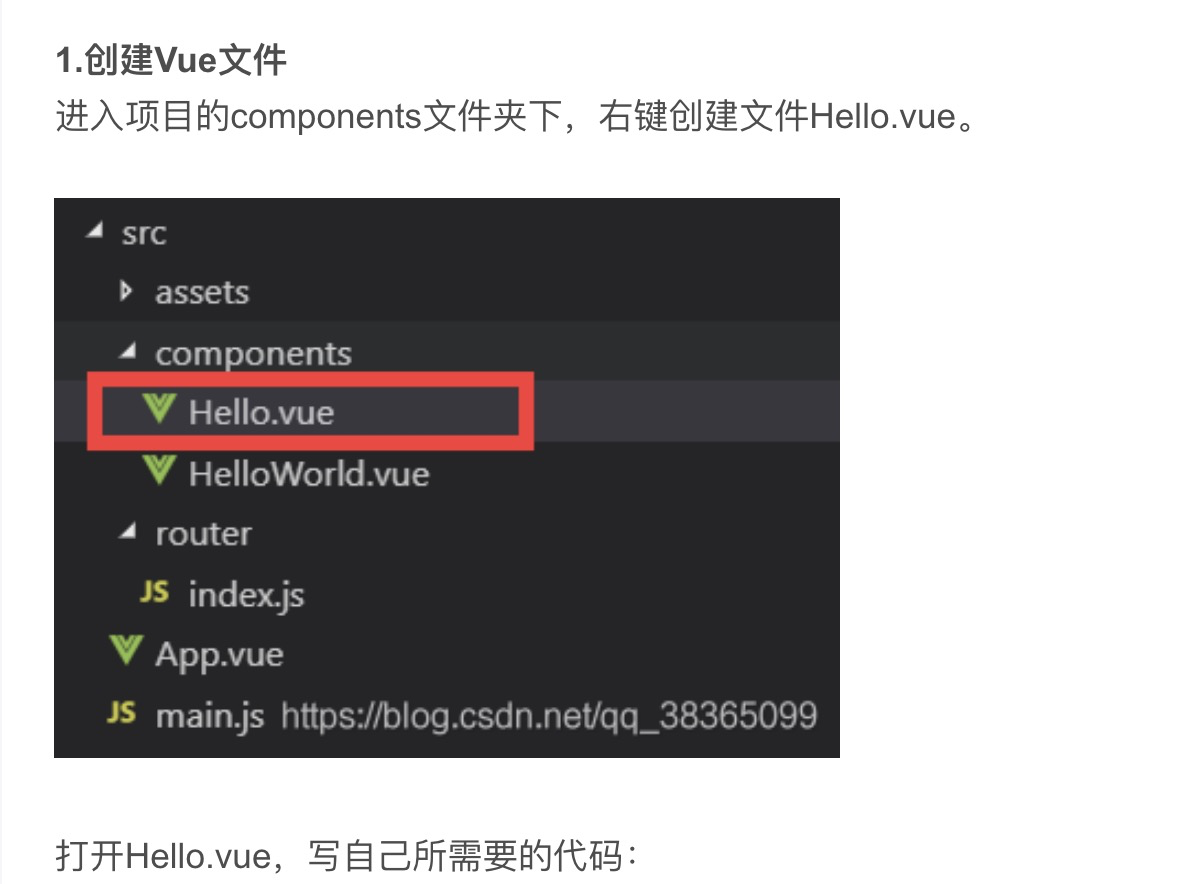
1.根据菜鸟教程把 HelloWorld 运行通了,想写一个自己的页面怎么也调不通
百度了很多博客、网页,这个最有用https://blog.csdn.net/qq_38365099/article/details/85344278




特别注意:访问时url 中没有加#,造成访问的总是 HelloWorld 页面不是自己的页面
下面来说说这个#的作用哈
官方解释:https://www.cnblogs.com/kaituorensheng/p/3776527.html
#的涵义
#代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,http://www.example.com/index.html#print就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。
为网页位置指定标识符,有两个方法。一是使用锚点,比如<a name="print"></a>,二是使用id属性,比如<div id="print">。
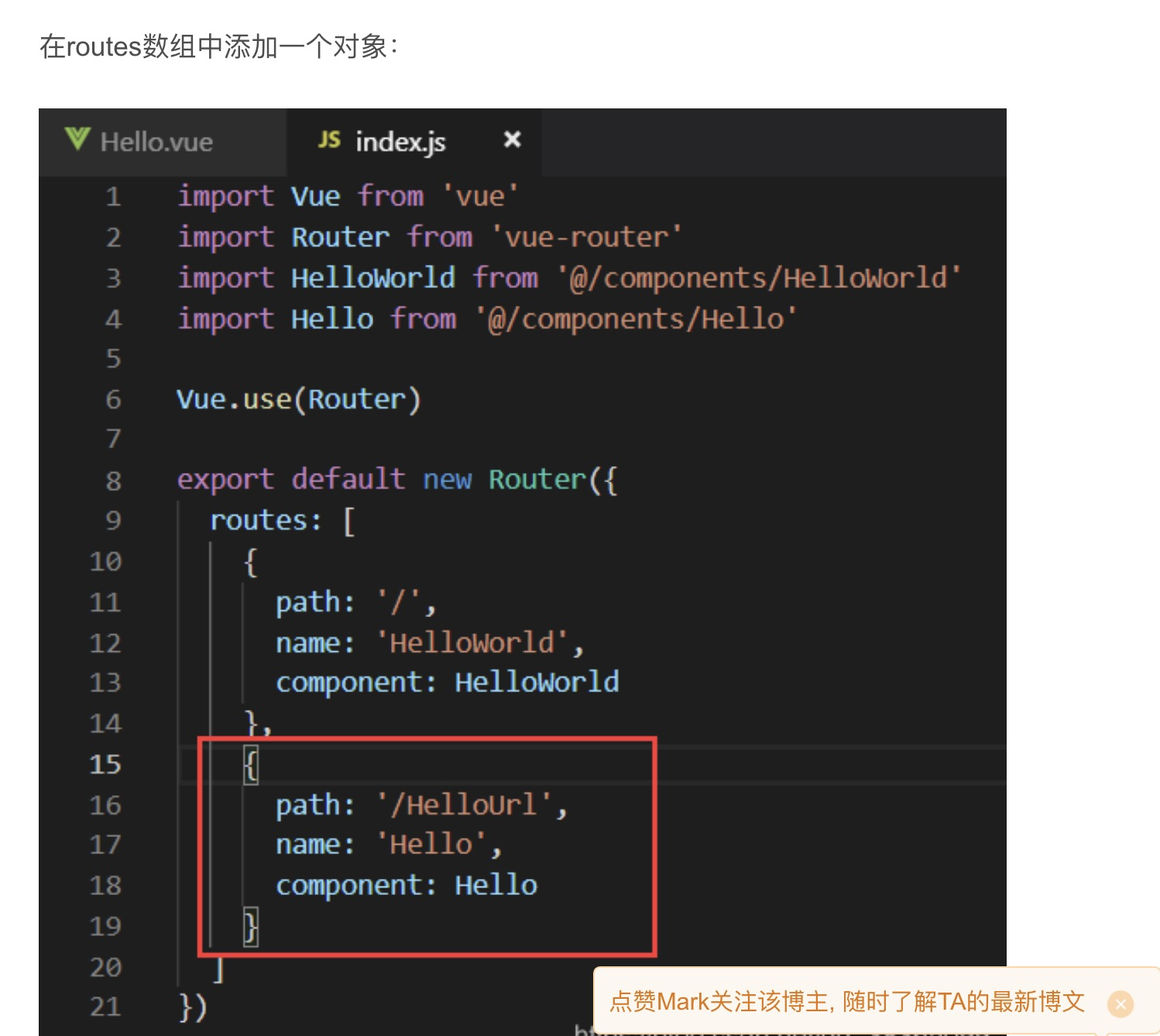
我个人理解为:就是找到这个router 目录下的index.js 文件中path start 部分
