一、概述
数据剖析和数据检验:
用于数据的检查、清洗 。
统计步骤:
提供数据采样和统计的功能
分区:
根据数据里某个字段的值,拆分成多个数据块。输出到不同的库表和文件中。
脚本:
Javascript 基础
二、数据剖析和数据检验
1.数据剖析
分析原始数据的数据类型、长度、值域等,属于ETL的第一步
kettle中使用DataCleaner进行数据剖析
首先需要在工具-marketPlace中安装改插件并重启:https://wiki.pentaho.com/pages/viewpage.action?pageId=23533803
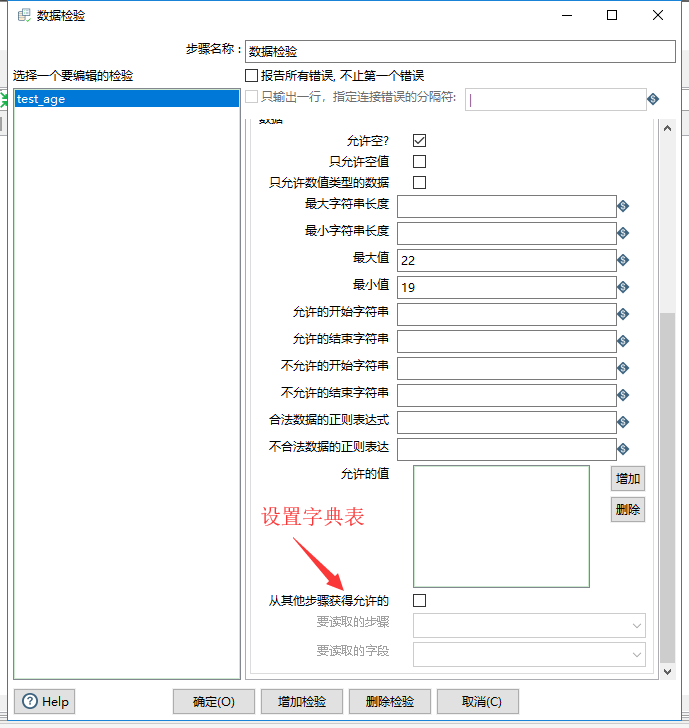
2.数据校验
示例可以查看samples,可以配置例如错误代码,字典表校验等:

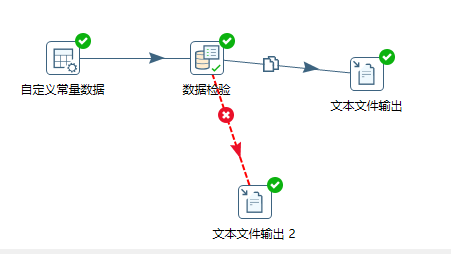
一个简单的检验如下:

也可以后面接SWITCH CASE,通过错误代码等进行后续处理
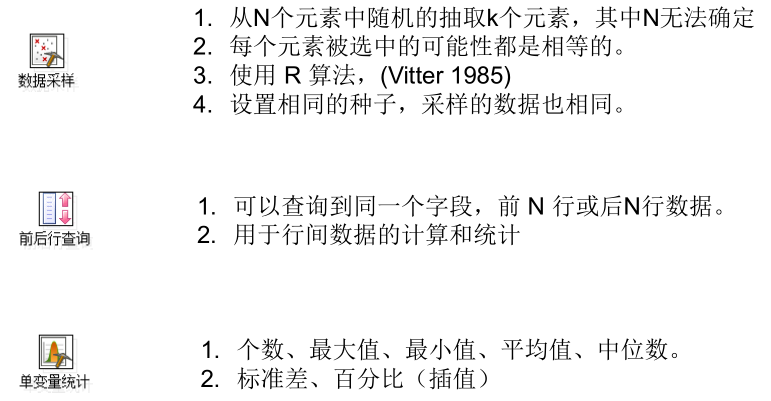
三、统计

// 实例见samples
四、分区
把数据按照一定的规则,划分为多个数据块,称为分区。
分区的方式:
1.镜像分区:相当于分区拷贝
2.取模分区:通过取模进行分区
通过内置变量parition.ID可以写分区数据到多个分区,如果是数据库,需要数据库集群(转换中需要新建分区模式)
五、JS脚本
基础JS参见菜鸟教程
1.在脚本中使用Java类:
不兼容模式:var myVar = new java.lang.String(“pentahochina.com”);
兼容模式:var myVar = new Packages.java.lang.String (“pentahochina.com”);
此时myVar是一个Java的string对象,可以调用Java中的string方法
// 兼容模式为兼容老的kettle,建议不兼容模式的新语法!
2.获取字段:
不兼容模式:myVar = FieldName;
兼容模式:根据字段类型的不同,使用不同的方法:
myVar = FieldName.getString();
myVar = FieldName.getNumber();
3.给字段赋值:
不兼容模式:直接使用字段名,如 FieldName = myVar;
兼容模式:使用 FieldName.setValue(myVar);
JS代码中有很多内置函数,可以在编写JS代码时左侧查看
支持Alert()的简单调试