一、font awesome简介
-
目前图标总数共有519个;
-
不依赖Javascript
-
矢量图形,无限缩放
-
免费,可用于商业
-
CSS控制样式,自定义图标颜色,大小,阴影,一切可能实现的效果
-
支持retina显示(苹果retina 屏幕)
-
源于BS框架(最初的目标设计使用方向),现在基本支持主流的框架
-
兼容屏幕阅读器
-
图标用到的animation适用于IE8~9
二、font awesome下载及引入方法
- 官网 — 点击Download即可下载最新版本
- Github — Font-Awesome仓库
<link rel="stylesheet" type="text/css" href="./static/awesome/css/font-awesome.min.css">
三、font awesome使用方法
-
基本语法
<i class="fa fa-camera-retro"></i>

-
按钮中嵌套
<button> <i class="fa fa-trash-o fa-lg"></i> 删除 </button>
-
与bootstrap一起使用
<a class="btn btn-danger" href="#"> <i class="fa fa-trash-o fa-lg"></i> Delete
</a>
-
配合列表一起使用
<ul class="fa-ul"> <li><i class="fa-li fa fa-check-square"></i>List icons</li> <li><i class="fa-li fa fa-check-square"></i>can be used</li> <li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li> <li><i class="fa-li fa fa-square"></i>in lists</li> </ul>

-
动态图标
<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i> <span class="sr-only">Loading...</span> <i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i> <span class="sr-only">Loading...</span> <i class="fa fa-refresh fa-spin fa-3x fa-fw"></i> <span class="sr-only">Loading...</span> <i class="fa fa-cog fa-spin fa-3x fa-fw"></i> <span class="sr-only">Loading...</span>

-
翻转图标
<i class="fa fa-shield"></i> normal<br> <i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br> <i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br> <i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br> <i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br> <i class="fa fa-shield fa-flip-vertical"></i> fa-flip-vertical

-
层叠图标
<span class="fa-stack fa-lg"> <i class="fa fa-camera fa-stack-1x"></i> <i class="fa fa-ban fa-stack-2x text-danger"></i> </span>

-
与输入框一起使用
<div class="input-group margin-bottom-sm"> <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> <input class="form-control" type="text" placeholder="Email address"> </div> <div class="input-group"> <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> <input class="form-control" type="password" placeholder="Password"> </div>

-
与下拉列表一起
<div class="btn-group open"> <a class="btn btn-primary" href="#"><i class="fa fa-user fa-fw"></i> User</a> <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"> <span class="fa fa-caret-down" title="Toggle dropdown menu"></span> </a> <ul class="dropdown-menu"> <li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> <li class="divider"></li> <li><a href="#"><i class="fa fa-unlock"></i> Make admin</a></li> </ul> </div>

-
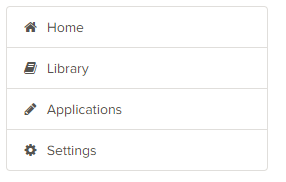
竖排排列
<div class="list-group"> <a class="list-group-item" href="#"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a> <a class="list-group-item" href="#"><i class="fa fa-book fa-fw" aria-hidden="true"></i> Library</a> <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i> Applications</a> <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw" aria-hidden="true"></i> Settings</a> </div>

-
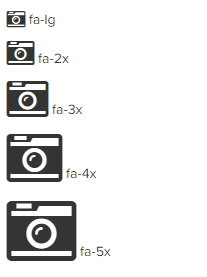
修改图标的大小
<i class="fa fa-camera-retro fa-lg"></i> fa-lg <i class="fa fa-camera-retro fa-2x"></i> fa-2x <i class="fa fa-camera-retro fa-3x"></i> fa-3x <i class="fa fa-camera-retro fa-4x"></i> fa-4x <i class="fa fa-camera-retro fa-5x"></i> fa-5x

-
修改图标的颜色
<i class="fa fa-camera-retro" style="color: #0d71bb"></i>
