JS(异步与单线程)
题目1.同步和异步的区别是什么,试举例(例子见知识点)
区别:
1.同步会阻塞代码执行,而异步不会
2.alert 是同步,setTimeout 是异步
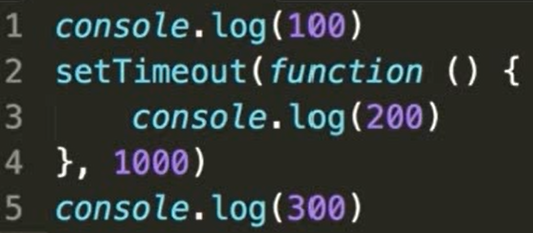
题目2.关于 setTimeout

结果:1 3 5 2 4
题目3.前端使用异步的场景有哪些
1.定时任务:setTimeout,setInverval
2.网络请求:ajax 请求,动态<img>加载
3.事件绑定
知识点
一、什么是异步


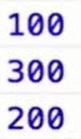
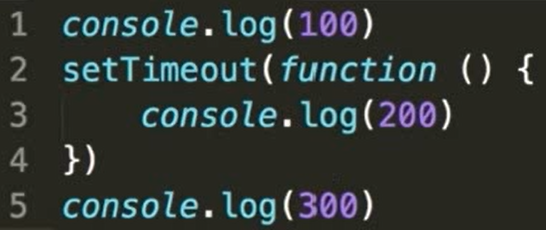
结果:100 300 200
异步结果:100 300(不做等待) 200
同步结果:100 200(等待) 300 (会阻塞后面代码的运行)
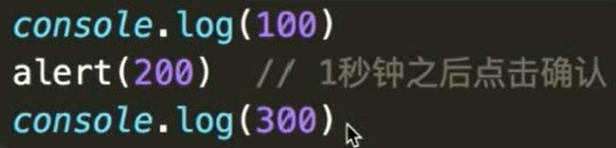
对比同步

结果(同步):100 200(点击确认) 300
何时需要异步
1.在可能发生等待的情况
2.等待过程中不能像 alert 一样阻塞程序运行
总之,所有的“等待的情况”都需要异步
二、前端使用异步的场景
1.定时任务:setTimeout,setInverval
2.网络请求:ajax 请求,动态<img>加载
ajax 请求示例

结果:

ajax 请求需要等待
过程:1.执行第一行,打印 start
2.执行 $.get 后,函数 data1 会被暂存起来,不会立即执行(单线程的特点,不能同时干两件事)
3.执行最后一行,打印300
4.待所有程序执行完,处于空闲状态时,会立马看有没有暂存起来的要执行
5.发现暂存起来的 $.get 中的 data1 未执行,待请求 data1.json返回 后,立即执行 data1
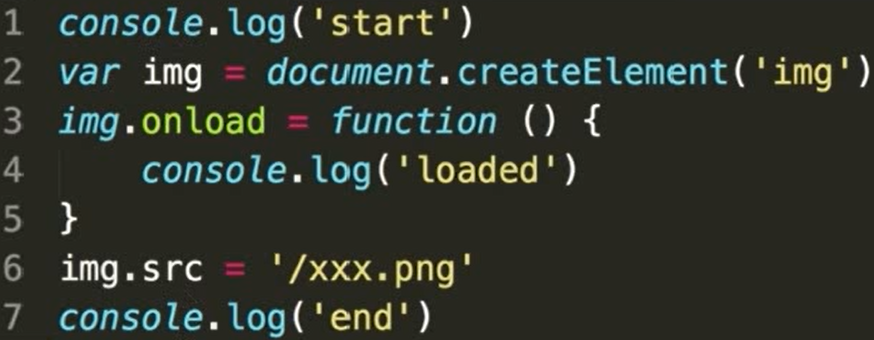
动态<img>加载示例

结果:

不知道图片何时完成加载,需要等待
3.事件绑定
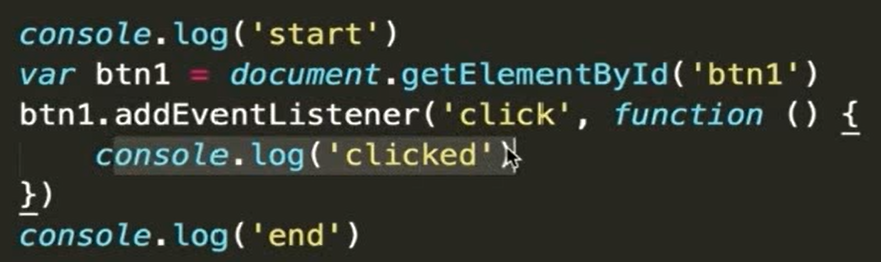
事件绑定示例

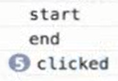
结果:(点击之后才出现 clicked)

不知道用户何时点击,需要等待
三、异步和单线程
JS 是单线程的语言,所谓“单线程”就是一根筋,对于拿到的程序,一行一行的执行,直到上面的执行为完成,只能做这一件事

输出:100 300 200
这个任务是串行的,不能发生阻塞,使用异步解决这种问题
过程:1.执行第一行,打印100
2.执行setTimeout 后,传入setTimeout 的函数会被暂存起来,不会立即执行(单线程的特点,不能同时干两件事)
3.执行最后一行,打印300
4.待所有程序执行完,处于空闲状态时,会立马看有没有暂存起来的要执行
5.发现暂存起来的 setTimeout 中的函数无需等待时间,立即起来执行
执行程序这样没有问题,但是对于 JS 最初使用的环境 ———— 浏览器客户端 ———— 就不一样了。因此在浏览器端运行的 js ,可能会有大量的网络请求,而一个网络资源啥时候返回,这个时间是不可预估的。这种情况也要傻傻的等着、卡顿着、啥都不做吗?———— 那肯定不行。
因此,JS 对于这种场景就设计了异步 ———— 即,发起一个网络请求,就先不管这边了,先干其他事儿,网络请求啥时候返回结果,到时候再说。这样就能保证一个网页的流程运行。