windows 8.1 内核是windows NT 6.3
Form Data:表单数据
urllib.request.urlopen(url, data=None[, timeout], *, cafile=None, capath=None, cadefault=True)
Open the URL url, which can be either a string or a Request object.
data must be a bytes object specifying additional data to be sent to the server, or None if no such data is needed. data may also be an iterable object and in that case Content-Length value must be specified in the headers. Currently HTTP requests are the only ones that use data; the HTTP request will be a POST instead of a GET when the data parameter is provided.
data should be a buffer in the standard application/x-www-form-urlencoded format. The urllib.parse.urlencode() function takes a mapping or sequence of 2-tuples and returns a string in this format.
备注:

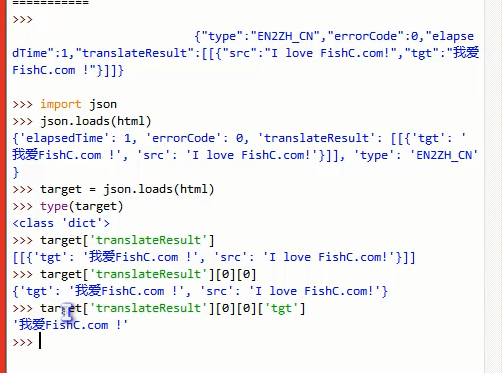
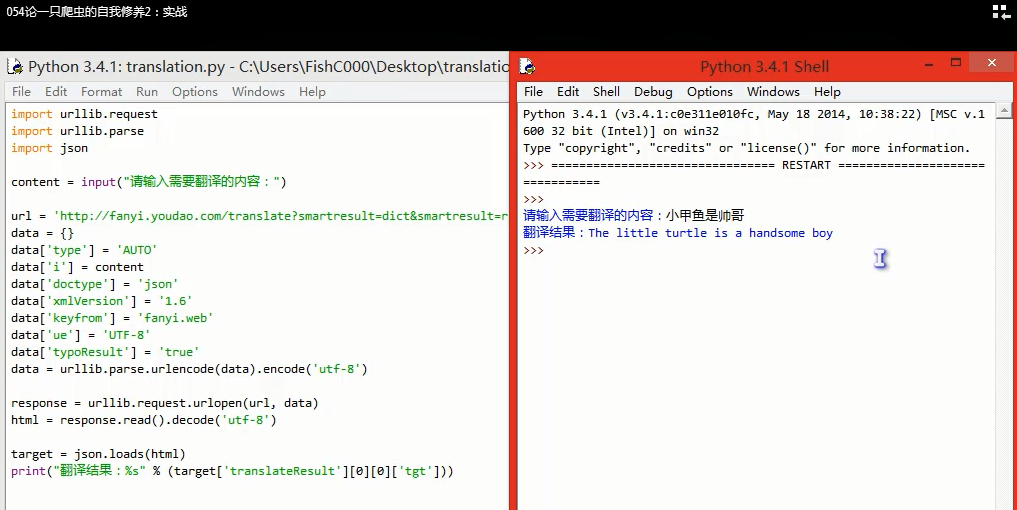
实例1:translation前提:

答案:

我的练习:
http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule
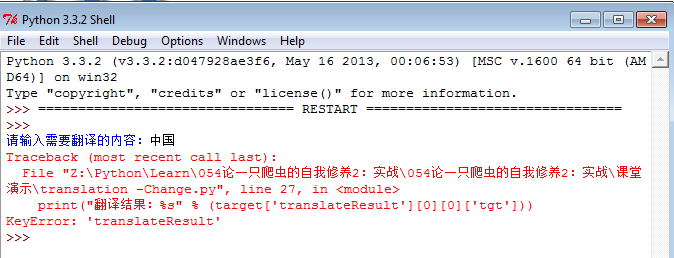
报如下错误:

解决方法:
https://fishc.com.cn/forum.php?mod=viewthread&tid=106892&highlight=%C5%C0%B3%E6
http://www.tendcode.com/article/youdao-spider/