1、获取浏览器的名称与版本信息
在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browser.mozilla为true,表示当前为火狐浏览器,还可以通过$.browser.version方式获取浏览器版本信息。
例如,调用$.browser对象,获取浏览器名称并显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过调用$.browser对象,检测当前浏览器的所属类型,并根据类型不同,将浏览器名称保存至变量中,最后将变量的内容显示在页面中。
2、检测浏览器是否属于W3C盒子模型
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为IE盒子模型,两者区别为在Width和Height这两个属性值中是否包含padding和border的值,w3c盒子模型不包含,IE盒子模型则包含,而在jQuery 中,可以通过$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。
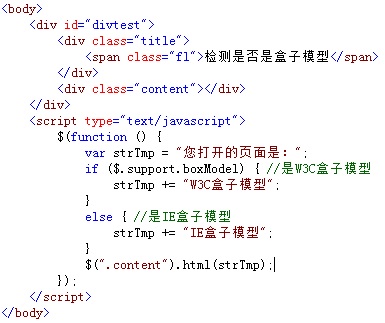
例如,根据页面的特征,并通过$.support.boxModel属性的返回值,显示当前浏览器是否属于标准的w3c盒子模型,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于打开的页面属于标准的w3c盒子模型,因此,在调用$.support.boxModel属性时,返回true值。
3、检测对象是否为空
在jQuery中,可以调用名为$.isEmptyObject的工具函数,检测一个对象的内容是否为空,如果为空,则该函数返回true,否则,返回false值,调用格式如下:
$.isEmptyObject(obj);
其中,参数obj表示需要检测的对象名称。
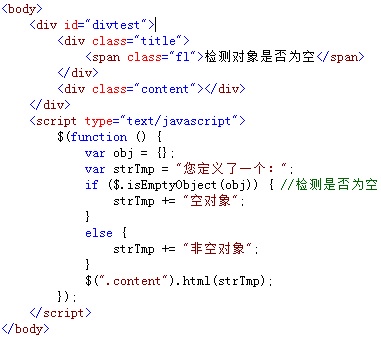
例如,通过$.isEmptyObject()函数,检测某个指定的对象是否为空,并将结果显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于对象obj的内容为空,因此,$.isEmptyObject()函数检测obj时,返回true,并根据返回的true值在页面中显示对应的文字内容。
4、检测对象是否为原始对象
调用名为$.isPlainObject的工具函数,能检测对象是否为通过{}或new Object()关键字创建的原始对象,如果是,返回true,否则,返回false值,调用格式为:
$.isPlainObject (obj);
其中,参数obj表示需要检测的对象名称。
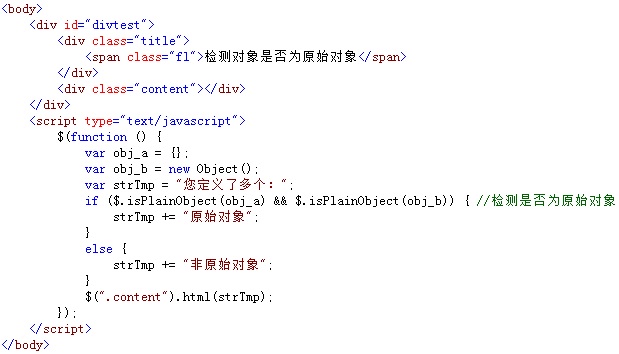
例如,通过$.isPlainObject()函数,检测某个指定的对象是否为原始,并将结果显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于自定义的obj_a和obj_b都是属于原始对象,因此,当调用$.isPlainObject()函数检测这两个对象时,都返回true值。
5、检测两个节点的包含关系
调用名为$.contains的工具函数,能检测在一个DOM节点中是否包含另外一个DOM节点,如果包含,返回true,否则,返回false值,调用格式为:
$.contains (container, contained);
参数container表示一个DOM对象节点元素,用于包含其他节点的容器,contained是另一个DOM对象节点元素,用于被其他容器所包含。
例如,通过$.contains()函数,检测两个节点对象间是否存在包含关系,并将检测的结果显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,documentElement是DOM根结点,而body只是根结点下的子节点之一,它们之间存在包含关系,因此,返回true值,并显示“包含”字样。
6、字符串操作函数
调用名为$.trim的工具函数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中间的空格,调用格式为:
$.trim (str);
参数str表示需要删除左右两边空格符的字符串。
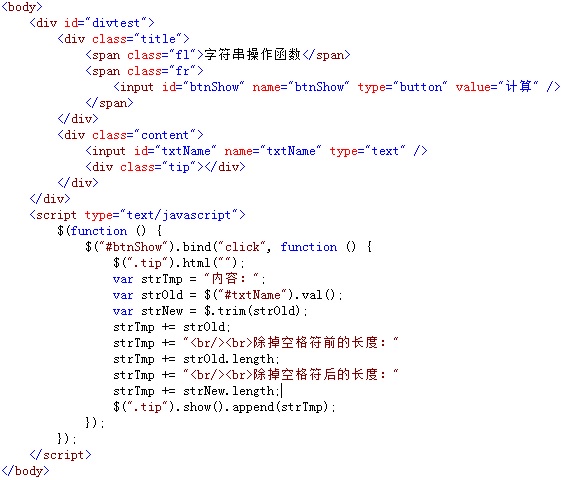
例如,通过$.trim()函数,除掉一个两边均有空格符的字符串,并将其执行前后的字符长度都显示在页面中,如下图所示:
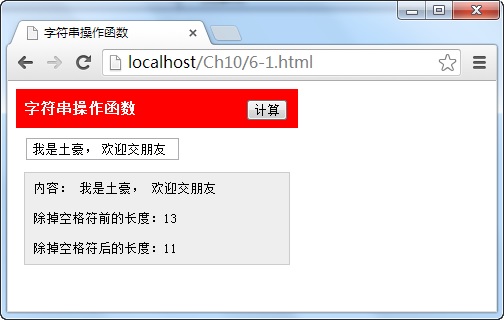
在浏览器中显示的效果:
从图中可以看出,由于文本框中的字符串前后分别有一个空格字符,因此,它的字符长度为13,调用trim()函数删除字符串前后空格之后,字符串长度则变为11。
7、URL操作函数
调用名为$. param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务端发送URL请求,调用格式为:
$. param (obj);
参数obj表示需要进行序列化的对象,该对象也可以是一个数组,整个函数返回一个经过序列化编码后的字符串。
例如,通过$.param()函数,对指定的对象进行序列化编码,使其成为可执行传值的URL地址,并将该地址显示在页面中,如下图所示:
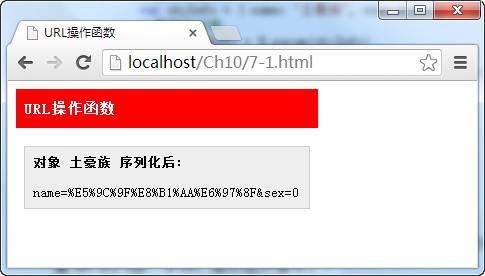
在浏览器中显示的效果:
从图中可以看出,通过调用工具函数$.param()可以将一个对象进行序列化并编码成可以在地址栏中直接执行的URL字符串。
param和serialize的区别是什么?前者是对任意的参数进行URL地址格式的转换,而后者仅属于form提交的数据转换。
8、使用$.extend()扩展工具函数
调用名为$. extend的工具函数,可以对原有的工具函数进行扩展,自定义类级别的jQuery插件,调用格式为:
$. extend ({options});
参数options表示自定义插件的函数内容。
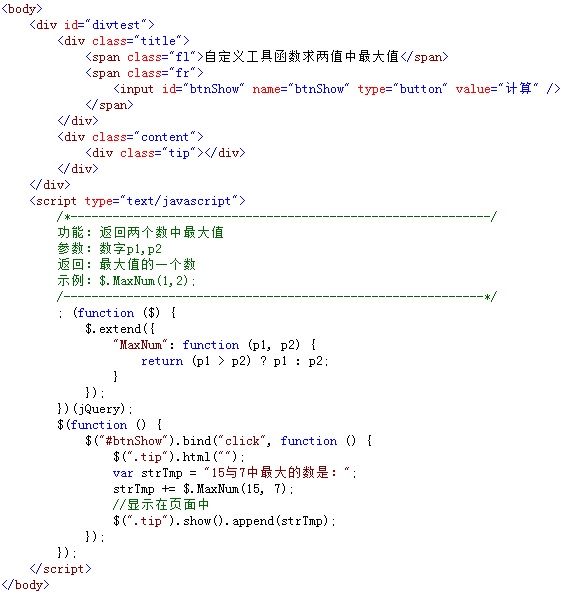
例如,调用$.extend()函数,自定义一个用于返回两个数中最大值的插件,并在页面中将插件返回的最大值显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“计算”按钮时,先调用自定义插件中名为“MaxNum”的方法,计算并返回两个数值中的最大值,然后,将该值显示在页面中。
9、使用$.extend()扩展Object对象
除使用$.extend扩展工具函数外,还可以扩展原有的Object对象,在扩展对象时,两个对象将进行合并,当存在相同属性名时,后者将覆盖前者,调用格式为:
$. extend (obj1,obj2,…objN);
参数obj1至objN表示需要合并的各个原有对象。
例如,调用$.extend()函数对两个已有的对象进行合并,并将合并后的新对象元素内容显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当两个对象通过$.extend()函数扩展合并后,返回一个包含两个对象中全部属性元素的新对象,相同名称的“name”属性,前者被后者覆盖。
练习:
自定义一个jquery插件,在列表<ul>元素中,鼠标在表项<li>元素移动时,可以自定义其获取焦点(focus)时的背景颜色,即设置表项<li>元素选中时的背景色.

<html> <head> <meta charset="utf-8" /> <title></title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> </head> <body> <ul> <li>橘子</li> <li>苹果</li> <li>香蕉</li> <li>鸭梨</li> <li>葡萄</li> </ul> <script> (function($) { $.fn.extend({ "focusColor": function(li_col) { var def_col = "#ccc"; //默认获取焦点的色值 var lst_col = "#fff"; //默认丢失焦点的色值 //如果设置的颜色不为空,使用设置的颜色,否则为默认色 li_col = (li_col == undefined) ? def_col : li_col; $(this).find("li").each(function() { //遍历表项<li>中的全部元素 $(this).mouseover(function() { //获取鼠标焦点事件 $(this).css("background-color", li_col); //使用设置的颜色 }).mouseout(function() { //鼠标焦点移出事件 $(this).css("background-color", "#fff"); //恢复原来的颜色 }) }) return $(this); //返回jQuery对象,保持链式操作 } }); })(jQuery); $(function() { $(this).focusColor("yellow"); }); </script> </body> </html>