f 简介:
JS中默认没有console对象, 这是某些浏览器提供的浏览器内置对象, 低版本IE就没有, 其他主流浏览器应该都有。它能看到结构话的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容。console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。它是添加进window全局对象的一个方法集合,console对象提供浏览器控制台的接入,不同的浏览器工作的方式是不一样的。
console控制台的方法和属性列表:
["$$", "$x", "assert","count","debug","error","group","groupCollapsed","groupEnd","info","log","markTimeline","memory","get memory","set memory","time","timeEnd","timestamp","timeline","timelineEnd","trace","warn","dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
首先打印一下,console本身的文件树,console.dir(console)。结果如图:

1.assert
在JavaScript程序的开发和维护过程中,Assert(断言)是一个很好的用于保证程序正确性的特性,判断第一个参数是否为真,false的话抛出AssertionError异常并且在console输出相应信息字符串。示例代码:
function cat(name, age, score){ this.name = name; this.age = age; this.score = score; } var c = new cat("miao", 2, [6,7,8]); console.assert(c.score.length == 3, "Assertion of score length failed.");
第一个参数为真,不打印错误信息。当第一个参数为假,打印第二个参数自定义的错误提示。错误提示如下:

如果第二个参数为空,打印结果如下:

console.assert()在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。不过值得一提的是,Firefox自身并不支持此功能,在Firefox上必须安装Firebug插件才能使用console.assert()。
2.clear
清除控制台缓冲区和控制台窗口显示的信息。
你可以通过以下方式清除控制台历史:
1.在控制台区域右键或者Ctrl-click 任何区域,然后选择 'Clear Console'
2.在控制台的命令行中输入 clear() 然后回车
3.在你自己的javascript代码中执行console.clear()方法
4.在Mac中使用快捷键Cmd+K,在Windows和Linux下使用Ctrl+L
3.count
统计代码被执行的次数。放到正常的代码逻辑之后,统计一个方法或函数的执行次数。代码格式:console.count([title]),如下title是放在执行次数之前的方便阅读的文字。
var num = 10; var i = 0; var func = function(){ if(i<num){ console.log(i++); setTimeout(func,1000); }else{ i = 0; func(); } console.count("func执行次数"); } func();
打印结果:

在Chrome中的结果,会打印出累积次数,而在firefox中则显示最终数值。
4.debug
console.debug用于输出调试信息。console.log方法的别称。可参见下面对console.log的解释。
5.dir
console.dir()可以显示一个对象所有的属性和方法。console.log跟console.debug打印内容一致,console.info显示详细信息,下面会详解。而console.dir()则打印详细属性方法等。如图:


很显然,前三个显示dom结构,而dir显示的是该对象的属性方法。我们再来看看数组的表现:

表现也是基本一致。
在显示对象的时候,表现比较一致,有待进一步验证。如图:

6.dirxml
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,
var table = document.getElementByIdx_x("table1");
然后,显示该节点包含的代码。
console.dirxml(table);
var heads = document.getElementsByTagName("head"); head = heads[0]; console.dirxml(head);
打印结果:

dirxml打印的是html/xml结构,类似上面log,info,debug,而dir打印的是属性方法详情。
7.error,warn
会飘红打印错误信息提示。在代码中catch错误抛出起到提示作用。


8.group,grounCollapsed,grounpEnd
Console.group()打印树状结构,配合groupCollapsed以及groupEnd方法;Console.groupCollapsed()使用方法和group相同,不同的是groupCollapsed打印出来的内容默认是折叠的。Console.groupEnd()结束当前Tree。如图所示:

展开如下:

9.info,log
分别用数字、字符串、数组、对象(包括DOM对象和jquery对象)、函数等来测试,看结果异同。
数字结果如下:

字符串结果如下:

数组结果如下:

普通对象:

DOM对象,全局对象都将属性方法显示了出来:

但非全局对象结果有所不同了,前三个为dom结果,而dir是属性方法集合:

jquery对象:


函数的显示结果:

格式化,pattern,意为模式(比如说像RegExp就是一种用于模式匹配的对象),大多数语言里,pattern一般是这样的形式:
"String%[patternType]string..."
比如像c中的prinft,printf("Hello,%s ","world")
pattern类型如下:
%s:字符串
%i,%d:整数
%f:浮点数
%o:小o,DOM方式输出对象
%O:大O,输出对象
%c所对应的是一条行内CSS样式
如图:

10.marktimeline
原文链接http://www.2ality.com/2013/10/console-api.html,由于markTimeLine()的支持度不高,仅sarafi支持,因此不做讲述。
11.memory
作用:用于显示此刻使用的内存信息。注意:这个是console的属性,而不是方法,此项信息需要在控制台中输入,再按enter键进行查看,它是一个记录JavaScript堆内存的东西。如图:

因为它不是一个方法,因此不能带括号。console.set memory(),console.get memory()这是谷歌浏览器中的方法,在火狐中执行console.dir(console)并无此方法。
12.profile及profileEnd
性能测试。console.profile()的使用非常简单:在需要开始profile的地方插入console.profile(),在结束profile的地方插入console.profileEnd()即可。
执行结果:



来源于脚本之家的解释:
结果的默认标题是”Profile”,可以通过向console.profile()函数传入参数来进行自定义。比如,使用console.profile(“Test Profile”)即可在结果中将此次profile的标题改为”Test Profile”,这对于同时执行多个profile过程的情况下尤为有用。具体profile结果中各列的含义为:
1.Function。函数名。
2.Calls。调用次数。比如,在上面的例子中,doSubTaskA()函数被执行了2次。
3.Percent。该函数调用所消耗的时间在总体时间中所占的百分比。
4.Own Time。除去调用其它函数所消耗的时间,该函数本身的耗时数量。比如,在上面的例子中,doTask()无疑执行了很长时间,但是因为其耗时全部花在了对其它函数的调用上,因此其本身所耗时间并不多,仅为0.097ms。
5.Time。与Own Time相反,不考虑对其它函数的调用因素,计算函数的总耗时。在上面的例子中,doTask()函数执行了101.901ms。对于Time和Own Time,也可以得到一个结论:如果Time比Own Time数值要大,那么该函数内部就涉及了对其它函数的调用。
6.Avg。计算函数的平均总耗时,其计算公式为:Avg=Time/Calls。在上面的例子中,doSubTaskA()函数被执行了2次,其总耗时为1.054ms,因此其平均总耗时为0.527ms。
7.Min。对该函数调用的最小耗时。比如,在上面的例子中,doSubTaskA()函数被执行了2次,其最小耗时,也就是耗时较少的那次调用花掉了0.016ms。
8.Max。对该函数调用的最大耗时。比如,在上面的例子中,doSubTaskA()函数被执行了2次,其最大耗时,也就是耗时较多的那次调用花掉了1.038ms。
13.table
现在我们使用console.table()进行打印。
你可以看到如下表格:

整齐漂亮,当然表单最适合表单数据呈现。如果每个对象都拥有不同的结构,那么最后会发现有很多单元是undefined。尽管如此,属性值都是整齐排列的,并给你很好的概述。后面传一个数组或者字符串可以过滤需要显示的属性值,比如:
console.table(languages,"name");
或者console.table(languages,["name","fileEXtension"]);
14.time,timeEnd,timeStamp
当执行到timeStamp()方法时,会产生一个时间轴标志。该语句仅在启用时间轴面板录制时有效。关于时间轴面板详见后续文章。time及timeEnd的执行结果如下:

15.trace
console.trace()用来追踪函数的调用轨迹。如图:

16."$0", "$1", "$2", "$3", "$4", "$_",$$, $x
$0-$4,是在审查元素模式下,点击选择元素的记录,$0是最近的一次,$是最远一次。如图:

$_是紧随$0-¥4输出的,也即前一个输出啥,$_输出啥。
$ // 简单理解就是 document.querySelector 而已。
$$ // 简单理解就是 document.querySelectorAll 而已。
$_ // 是上一个表达式的值,如图:

$0-$4 // 是最近5个Elements面板选中的DOM元素,待会会讲。
另外值得一赞的是,Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节点,多么滴熟悉。
$('body');
$$('div');

$x(path)
将所匹配的节点放在一个数组里返回
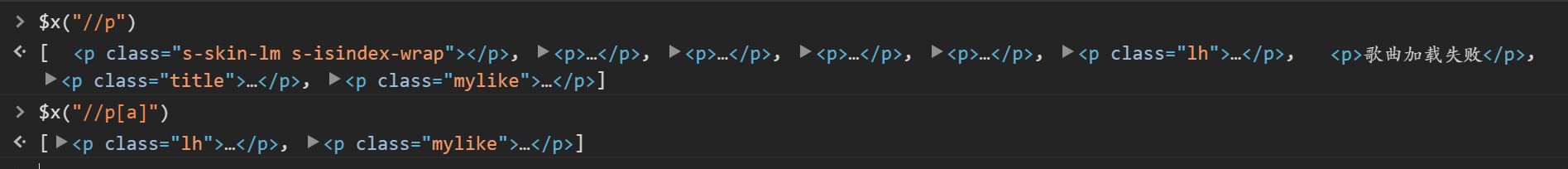
$x("//p");
$x("//p[a]");

17.copy
copy通过此命令可以将在控制台获取到的内容复制到剪贴板

(刚刚从控制台复制的body里面的html可以任意粘贴到哪,比如记事本)
18.keys and values
keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组

19.monitor & unmonitor
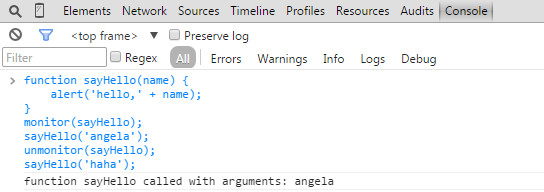
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。

看了这张图,应该明白了,也就是说在monitor和unmonitor中间的代码,执行的时候会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。当解除监视(也就是执行unmonitor时)就不再在控制台输出信息了。
monitorEvents(object[, events]) ,unmonitorEvents(object[, events])
monitorEvents(object[, events])方法监听特定对象上发生的特定事件。当这种情况发生时,会返回一个Event对象,包含该事件的相关信息。unmonitorEvents方法用于停止监听。
monitorEvents(window, "resize");
monitorEvents(window, ["resize", "scroll"])
上面代码分别表示单个事件和多个事件的监听方法。
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
上面代码表示如何停止监听。
monitorEvents允许监听同一大类的事件。所有事件可以分成四个大类。
mouse:”mousedown”, “mouseup”, “click”, “dblclick”, “mousemove”, “mouseover”, “mouseout”, “mousewheel”
key:”keydown”, “keyup”, “keypress”, “textInput”
touch:”touchstart”, “touchmove”, “touchend”, “touchcancel”
control:”resize”, “scroll”, “zoom”, “focus”, “blur”, “select”, “change”, “submit”, “reset”
monitorEvents($("#msg"), "key");
上面代码表示监听所有key大类的事件。
本文还有不完善之处,后续补充。
20.debug & undebug
debug同样也是接收一个函数名作为参数。当该函数执行时自动断下来以供调试,类似于在该函数的入口处打了个断点,可以通过debugger来做到,同时也可以通过在Chrome开发者工具里找到相应源码然后手动打断点。而undebug 则是解除该断点。而其他还有好些命令则让人没有说的欲望,因为好些都可以通过Chrome开发者工具的UI界面来操作并且比用在控制台输入要方便。

作者:Damonare
链接:https://zhuanlan.zhihu.com/p/24187505
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
21.$$(selector)
$$(selector)返回一个选中的DOM对象,等同于document.querySelectorAll。
$x(path)
$x(path)方法返回一个数组,包含匹配特定XPath表达式的所有DOM元素。
$x("//p[a]")
上面代码返回所有包含a元素的p元素。
inspect(object)
inspect(object)方法打开相关面板,并选中相应的元素:DOM元素在Elements面板中显示,JavaScript对象在Profiles中显示。
参考:
1.http://dwz.cn/4YT1BQ
2.http://www.2ality.com/2013/10/console-api.html
3.http://dwz.cn/4YUj9A
4.http://dwz.cn/4YVIM9
5.http://www.cnblogs.com/chayan/p/5898073.html
6.https://zhuanlan.zhihu.com/p/24187505?refer=damonare