vue入门|ElementUI使用指南
1.开发前务必熟悉的文档:
vue.js2.0中文,项目所使用的js框架 vue-router,vue.js配套路由 vuex 状态管理 Element UI框架
2.构建项目框架
全局安装脚手架环境 npm install -g vue-cli 创建一个基于webpack模板项目my-project vue init webpack my-project 进入项目 cd my-project 安装依赖 npm install 启动项目 npm run dev
备注:vue init 再3.x以后建议用vue create,请参考https://cli.vuejs.org/zh/guide/creating-a-project.html#%E6%8B%89%E5%8F%96-2-x-%E6%A8%A1%E6%9D%BF-%E6%97%A7%E7%89%88%E6%9C%AC
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
3.运行项目之后看到下面界面,说明安装成功

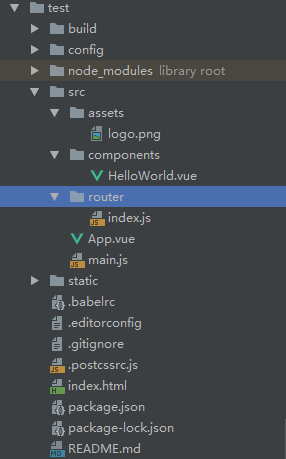
说下项目结构:
Vue项目结构图:

简单介绍目录结构
build目录是一些webpack的文件,配置参数什么的,一般不用动 config是vue项目的基本配置文件 node_modules是项目中安装的依赖模块 src源码文件夹,基本上文件都应该放在这里。
—assets 资源文件夹,里面放一些静态资源
—components这里放的都是各个组件文件
—App.vue App.vue组件
—main.js入口文件 static生成好的文件会放在这个目录下。 .babelrc babel编译参数,vue开发需要babel编译 .editorconfig 看名字是编辑器配置文件,不晓得是哪款编辑器,没有使用过。 .gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹 index.html 主页 package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息 README.md 介绍自己这个项目的,想怎么写怎么写。不会写就参照github上star多的项目,看人家怎么写的
我混淆不清楚的几个文件
1.index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
2.main.js
这里是入口文件,主要作用是初始化vue实例并使用需要的插件。
import Vue from 'vue' import App from './App' import router from './router' /* eslint-disable no-new */ new Vue({ el: '#app', template: '<App/>', components: { App } })
3.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
<template> <div id="app"> <img src="./assets/logo.png"> <hello></hello> </div> </template> <script> import Hello from './components/Hello' export default { name: 'app', components: { Hello } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面<div id="app"></div>和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,后面我会介绍如何通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。
就是说vue的默认页面是index.html,index中的<div id="app"></div>挂载了App.vue这个大组件,然后所有的其他子组件(hello.vue等)都归属在App.vue这个主组件下。
main.js 是入口文件,作用是初始化vue实例并使用需要的插件(router等)。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4.安装element-ui
npm install element-ui -S
S代表save 安装到本地开发者环境中
检查一下package.json看看是否安装成功,如果有element-ui 表示安装成功

5.导入element-ui
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)//全局使用ElementUI
如果没报错的话,就可以正常使用啦
6.接下来我们就可以参照Element的官方文档上手开发了
demo:
我们只需要改动HelloWorld.vue的内容
<template> <div class="hello"> <h1>{{ msg }}</h1> <el-progress type="circle" :percentage="0"></el-progress> <el-progress type="circle" :percentage="25"></el-progress> <el-progress type="circle" :percentage="100" status="success"></el-progress> <el-progress type="circle" :percentage="50" status="exception"></el-progress> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App', } } } </script>
效果如下图所示:

vue项目打包步骤
终端运行命令 npm run build
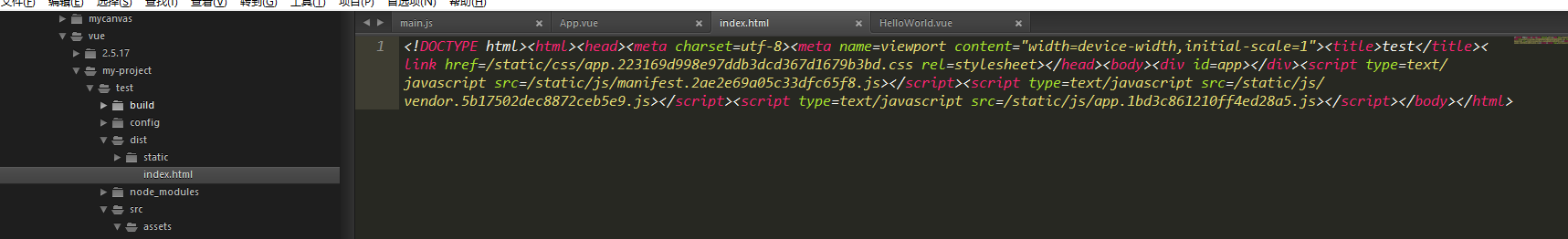
打包成功的标志与项目的改变,如下图:


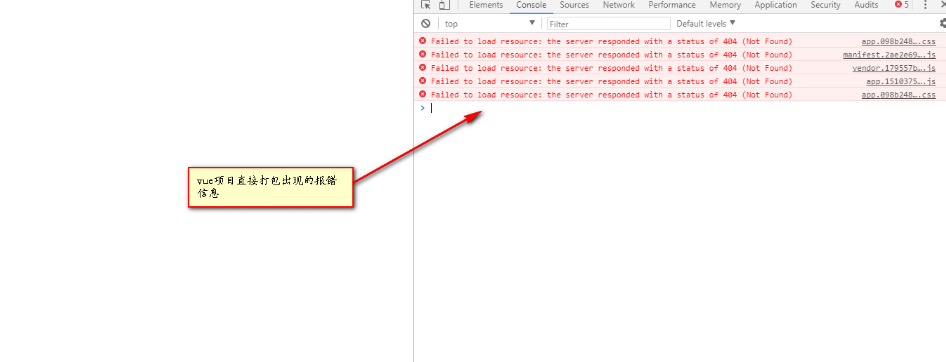
点击index.html,通过浏览器运行,出现以下报错,如图:

那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令
2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件
3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。
4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
可以参考,有些css样式里面路径存在问题https://www.cnblogs.com/goloving/p/8904545.html

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
vue-cli + webpack 多页面实例应用
关于vue.js
vue.js是一套构建用户界面的 轻型的渐进式前端框架。它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。使用vue可以给你的开发带来极致的编程体验。
关于vue-cli
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
疑问
vue-cli主要是用于构建单页应用的脚手架,但是现实项目中,大部分项目都是多页的,怎么样可以很好的利用这一套官方配置呢?我在网上找了一下, 几乎找不到vue多页应用实例,所以才有基于vue-cli生成的单页应用进行改造。
代码地址:
Github:https://github.com/breezefeng/vue-cli-multipage,大家要是觉得好用就给一个star支持下吧~
使用方法
# install dependencies npm install # serve with hot reload at localhost:8080/module/index.html npm run dev # build for production with minification npm run build
目录结构
vue-cli-multipage |---build |---config |---src |---assets |---img 图片文件 |---css 样式文件 |---font 字体文件 |---components 组件 |---Button.vue 按钮组件 |---Hello.vue |---module |---index 首页模块 |---index.html |---index.js |---App.vue |---detail 详情页模块 |---detail.html |---detail.js |---App.vue
从目录结构上,各种组件、页面模块、资源等都按类新建了文件夹,方便我们储存文件。
其实我们所有的文件,最主要都是放在module文件夹里,以文件夹名为html的名称。
例如:
|---index 首页模块 |---index.html |---index.js |---App.vue
此时我们访问的链接是:
http://localhost:8080/module/index.html
这里一定要注意,在module里下级文件夹里需要将html,js,vue template 都统一放在当前文件夹里,当然你也可以继续放其他的资源,例如css、图片、组件等,webpack会打包到当前页面里。
如果项目不需要这个页面了,可以把这个文件夹直接删除掉,干净利落,干活也开心。
像以前传统的开发项目,所有的图片都习惯放在images里,当项目有改动时,有些图片等资源用不上了,但还占着坑位,导致项目越来越大,虽然现在的硬件容量大到惊人,但我们应该还是要养到一个良好的习惯。
组件的使用
组件(Component)是 vue.js 最强大的功能之一,当你发现使用组件可以减少造轮子里,你会深深的爱上它。
我们的组件都是放在components目录下的,调用组件的方法也很简单。
import Hello from 'components/Hello'
然后记得在*.vue注册导入的组件,要不然会无法使用。
import Hello from 'components/Hello' export default { name: 'app', components: { //在这里注册组件,不然无法使用 Hello } }
构建代码说明
那我们使用的是vue-cli的手脚架,用过vue-cli的同学都知道构建代码是放在根目录build下,vue多页面主要修改了这三个JS文件:webpack.base.conf.js、webpack.dev.conf.js、webpack.prod.conf.js。
/** ** [webpack.base.conf.js]这里主要列出相关代码的修改点,具体代码请看build/webpack.base.conf.js */ var entries = getEntry('./src/module/**/*.js'); // 获得入口js文件 module.exports = { entry: entries, .... } function getEntry(globPath) { var entries = {}, basename, tmp, pathname; glob.sync(globPath).forEach(function (entry) { basename = path.basename(entry, path.extname(entry)); tmp = entry.split('/').splice(-3); pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径 entries[pathname] = entry; }); return entries; }
/** ** [webpack.prod.conf.js]这里主要列出相关代码的修改点,具体代码请看build/webpack.base.prod.js */ function getEntry(globPath) { var entries = {}, basename, tmp, pathname; glob.sync(globPath).forEach(function (entry) { basename = path.basename(entry, path.extname(entry)); tmp = entry.split('/').splice(-3); pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径 entries[pathname] = entry; }); return entries; } var pages = getEntry('./src/module/**/*.html'); for (var pathname in pages) { // 配置生成的html文件,定义路径等 var conf = { filename: pathname + '.html', template: pages[pathname], // 模板路径 inject: true, // js插入位置 minify: { //removeComments: true, //collapseWhitespace: true, //removeAttributeQuotes: true }, // necessary to consistently work with multiple chunks via CommonsChunkPlugin chunksSortMode: 'dependency' }; if (pathname in module.exports.entry) { conf.chunks = ['manifest', 'vendor', pathname]; conf.hash = true; } module.exports.plugins.push(new HtmlWebpackPlugin(conf)); }