今天在写js相册代码时注意到
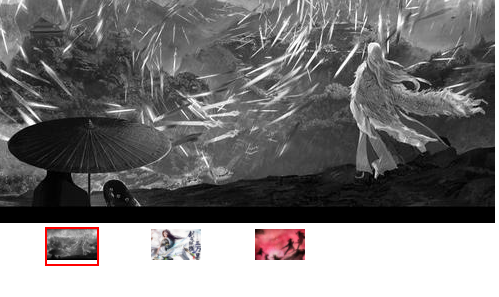
mouseover是对整个组件起效果的,子元素会发生冒泡,比如这样无论我是移入时到li标签还是子元素img都
外边框都会是红色

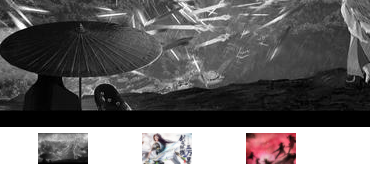
而mouseenter只对监听的那个标签起效果,子元素没有发生冒泡,像这样我移动到img时边框就没了

mouseout 事件与mouseover差不多
不论鼠标指针离开被选元素还是任何子元素,mouseout 事件都会触发
mouseleave类似于mouseenter
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
既然都写到了冒泡
那就写写阻止冒泡的方法
<form id="form1">
<div id="divOne" onclick="alert('1!');">
<div id="divTwo" onclick="alert('2!')">
<a id="hr_three" href="http://www.baidu.com" onclick="alert('3!')">
点击
</a>
</div>
</div>
</form>
用这段代码会弹出3! 2! 1!然后跳转到百度,只点击了a标签却执行3个alert,
从最里层冒泡到了最外层
那么如何阻止冒泡嘞?
1.event.stopPropagation();
1.event.stopPropagation();
<script type="text/javascript">
$(function() {
$("#hr_three").click(function(event) {
event.stopPropagation();
});
});
<script>
点击后就只会出现3,然后再跳转到百度没有阻止掉默认事件
2.return false;
<script type="text/javascript"> $(function() { $("#hr_three").click(function(event) { return false; }); }); <script>
会弹出3但别的事件被完全阻止掉
3.event.preventDefault();
<script type="text/javascript"> $(function() { $("#hr_three").click(function(event) { event.preventDefault(); }); }); <script>
3,2,1会弹出但默认的事件没了就像它的名字preventDefault()一样