图片格式的icon图标有很多缺点,例如放大时会失真,图片体积大,不支持变色等,这篇文章会手把手指导你如何将一个png、jpg等图片格式的icon转换成字体文件的图标
用下面的png图片做示例

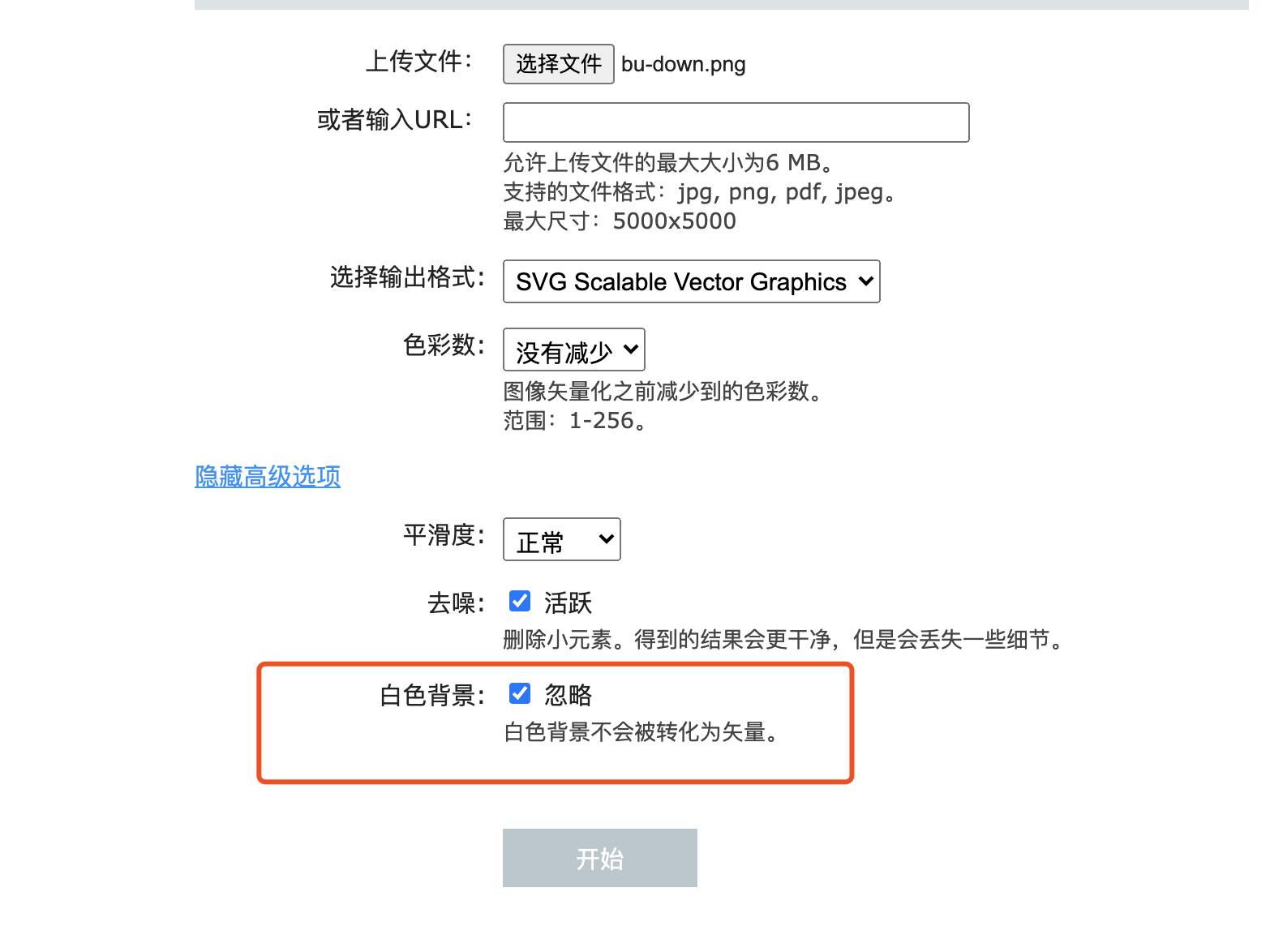
(一)首先我们需要找到一个png图片转svg矢量图的网站,百度上可以找到很多这种网站,我这里是用的autotracer:https://www.autotracer.org/zh.html
(二)在转svg图片时根据实际需要,注意勾选忽略白色背景这个设置,当你的图标和我的实例一样是纯色的时候,建议勾上它,否则你后面生成的字体图标会包含多个path。而如果你的图标由多种颜色构成,则没必要选他。

参考:https://www.cnblogs.com/momozjm/p/6383058.html
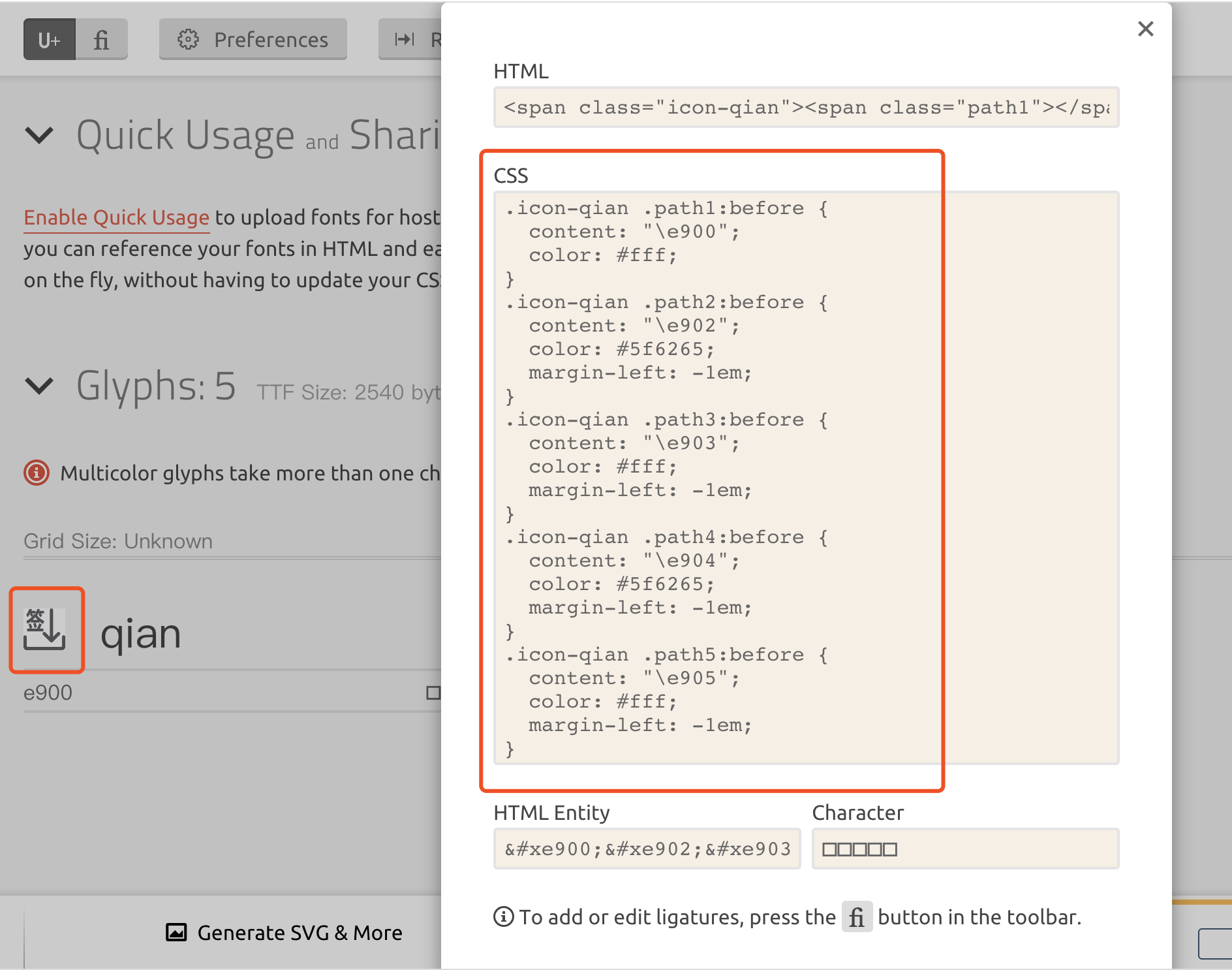
①当纯色图片没有勾选忽略白色背景时,生成的字体样式会有多个path:

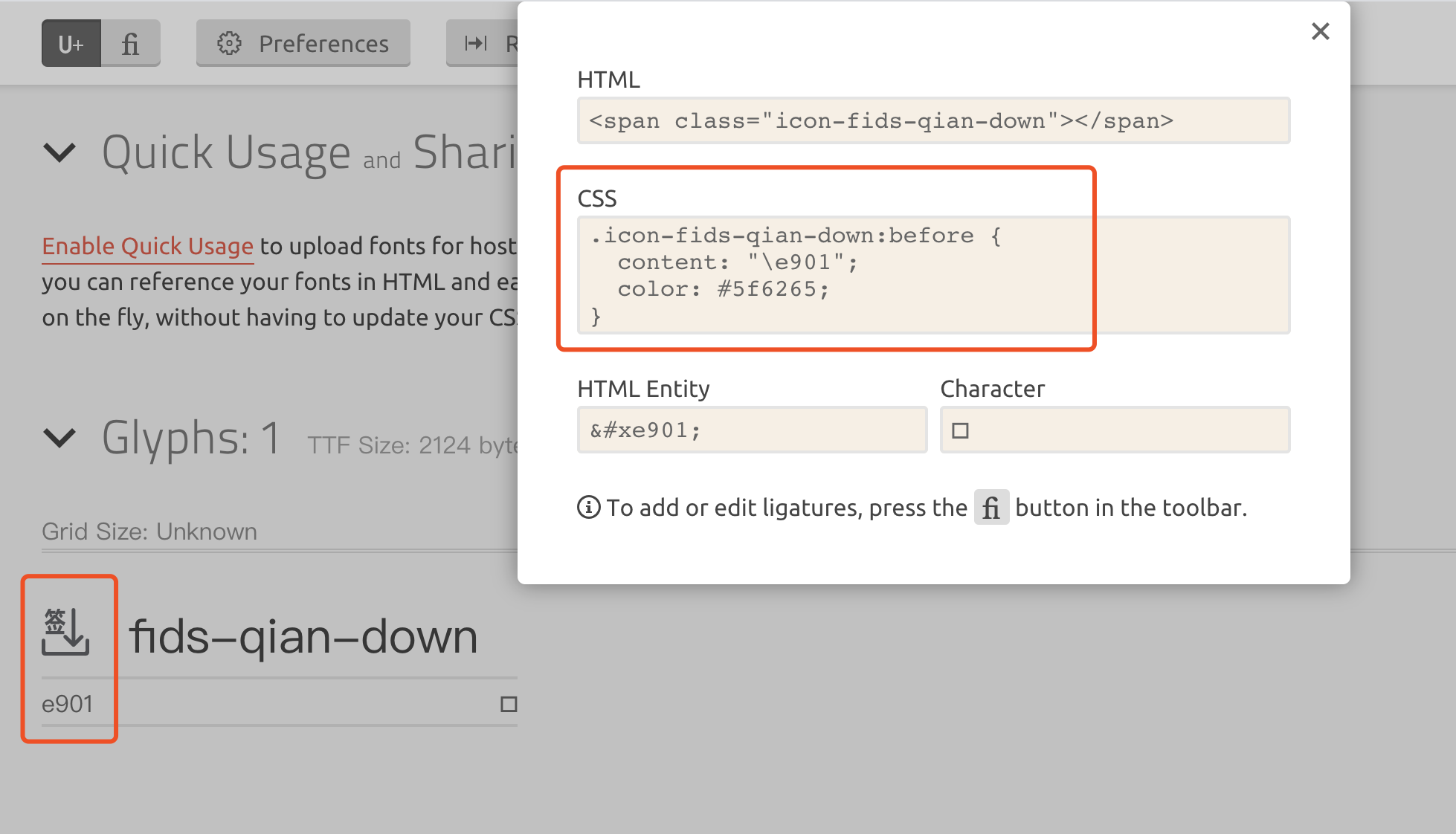
②勾选忽略白色背景后,就不会带有path了

(三)当我们拿到转换的svg图片后,就可以使用icnmoon工具生成我们的字体样式文件了
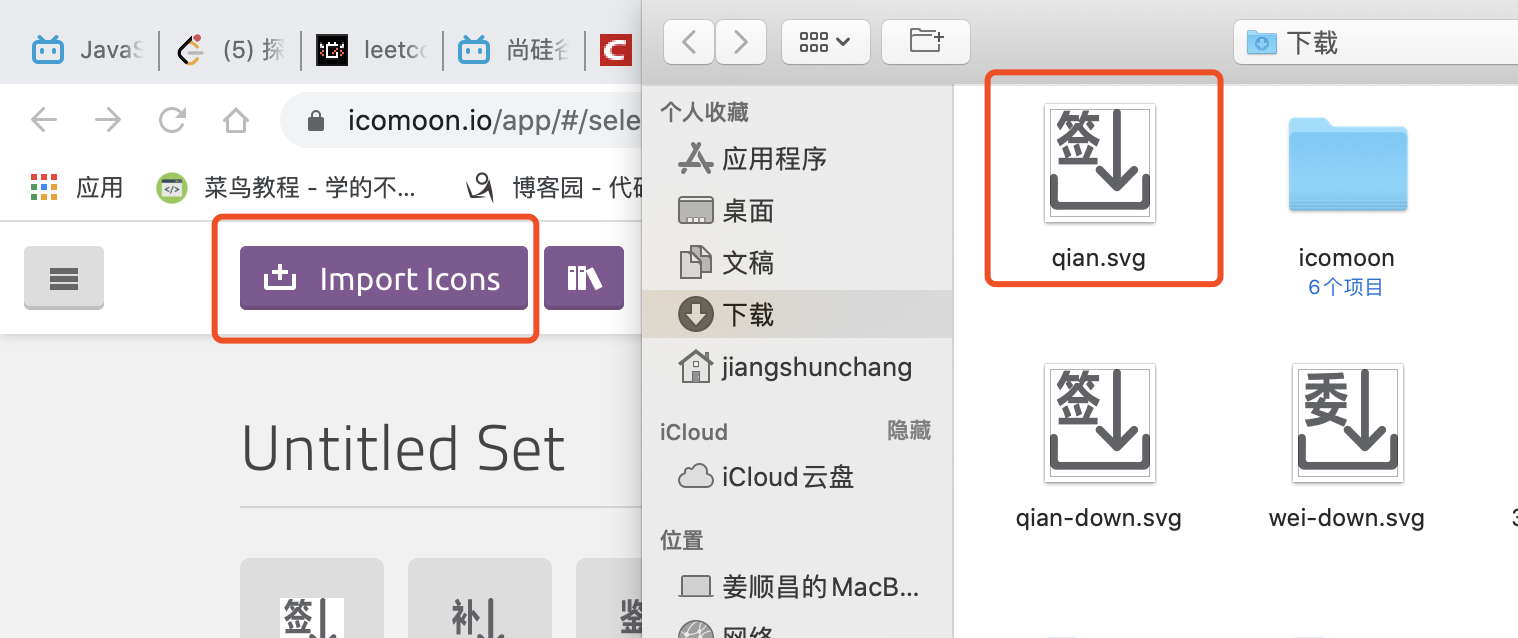
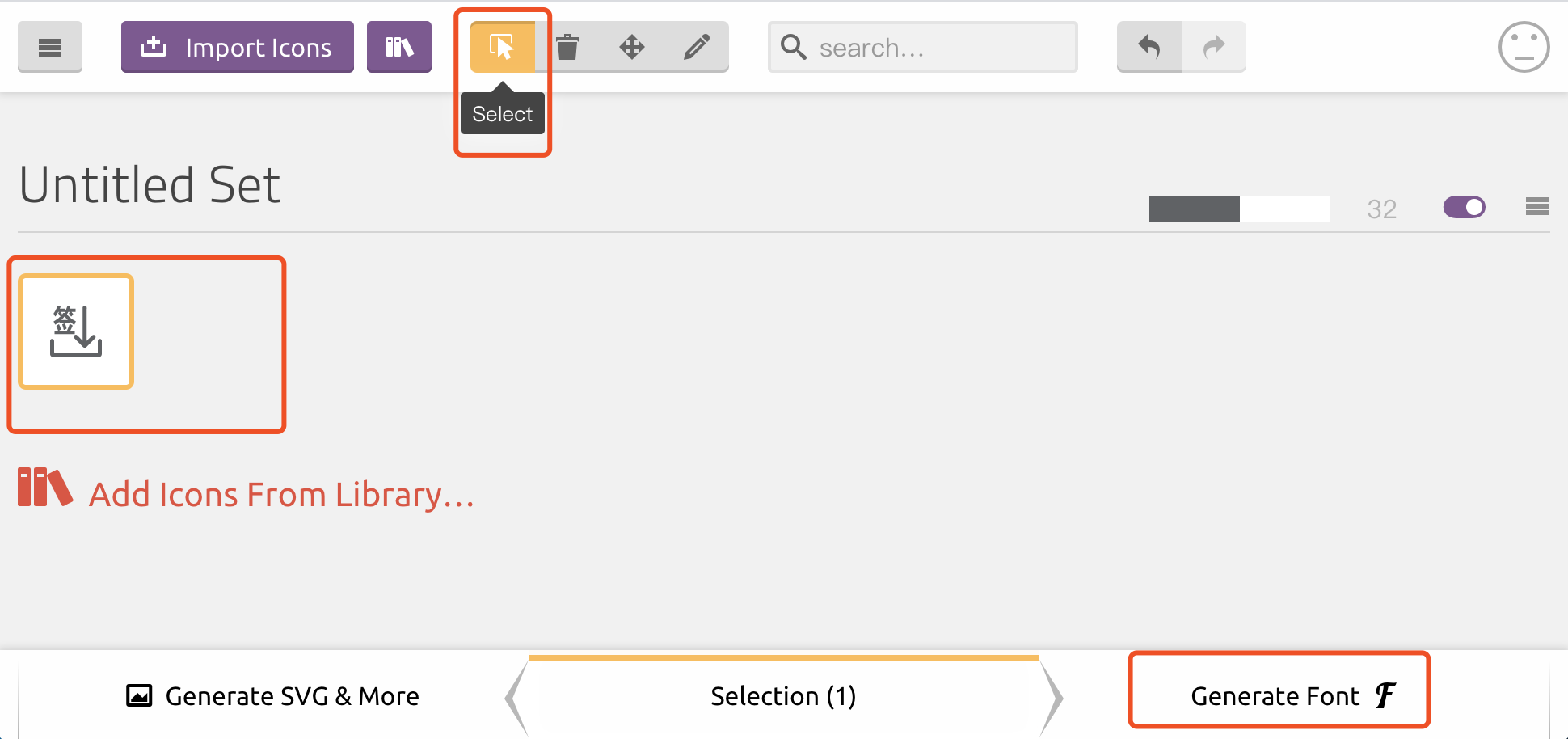
①打开https://icomoon.io/app/#/select网站,通过左上角的import icon按钮导入刚刚我们生成的svg矢量图

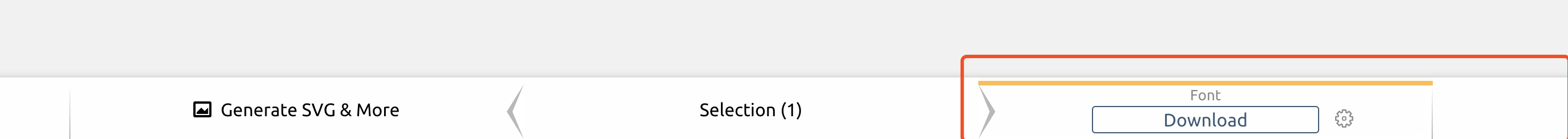
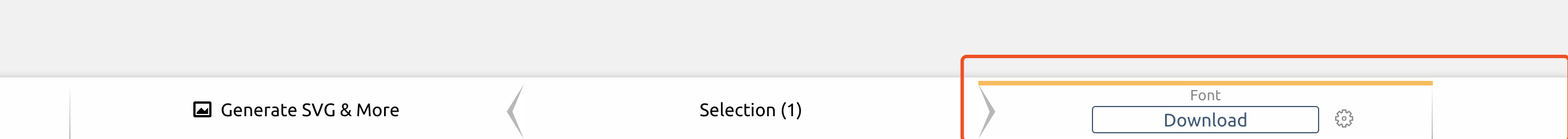
②使用select按钮选中我们刚刚导入的svg图标,然后点击右下角的Generate Font按钮,就可以自动生成我们所需的字体文件图标了

(四)解压下载后的文件夹,我们需要的是fonts文件夹和style.css, 将这个文件放入你的项目中,style.css文件中引入了字体文件,所以会有路径,这个时候你在使用的时候要注意路径问题


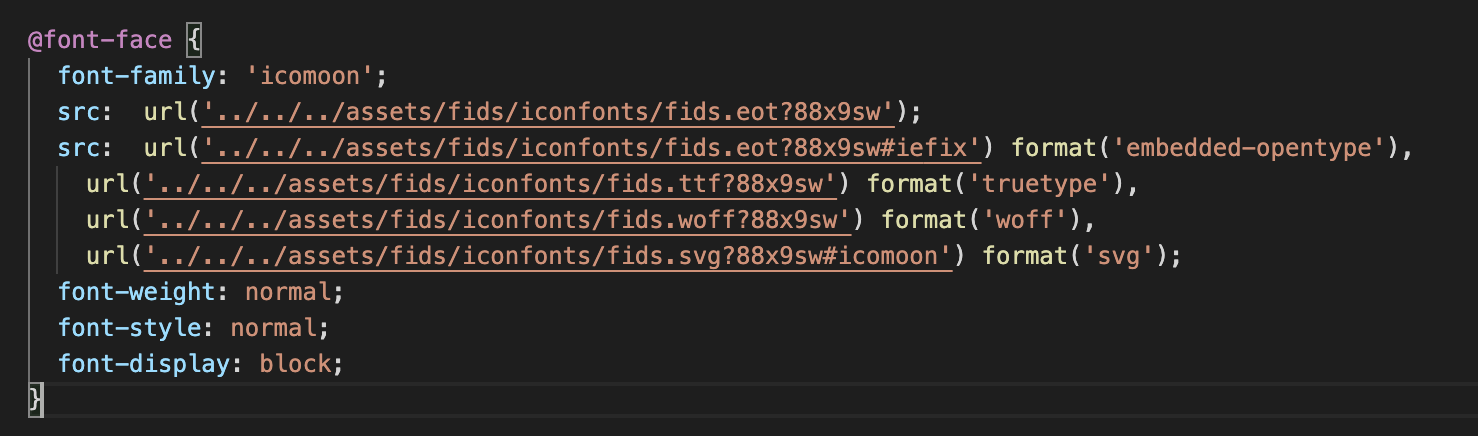
①使用style.css中的样式时,注意修改font-face里的url路径,这里的路径原本指向的是icomoon.eot、icomoon.ttf、icomoon.svg,但是我迁移到我自己的工程目录下时,路径和文件名字都根据工程名字做出了改变。

②我们在使用时应用style.css里对应的样式就完成了,可以根据font-size和color控制字体图标的大小和颜色
<i style='font-size:20px;color:red' class="icon-account"></i>