安装 typescript 依赖
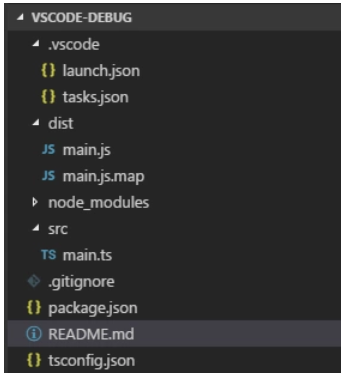
npm install typescript --save-dev目录结构:

添加 tsconfig.json
主要是将 sourceMap 设置为true。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}配置自动编译
利用 vscode 的 tasks 自动将 ts 编译为 js。也可以使用别的方式编译,如:gulp,webpack 等。
添加文件: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}
使用快捷键 Ctrl + Shift + B 开启自动编译。
配置调试
调试时,需要配置 vscode 的 launch.json 文件。这个文件记录启动选项。
添加或编辑文件 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}注意 : program 需设置为你要调试的 ts 生成的对应的 js。
假如需要调试 /src/main.ts,则此处为 ${workspaceRoot}/dist/main.js。
调试
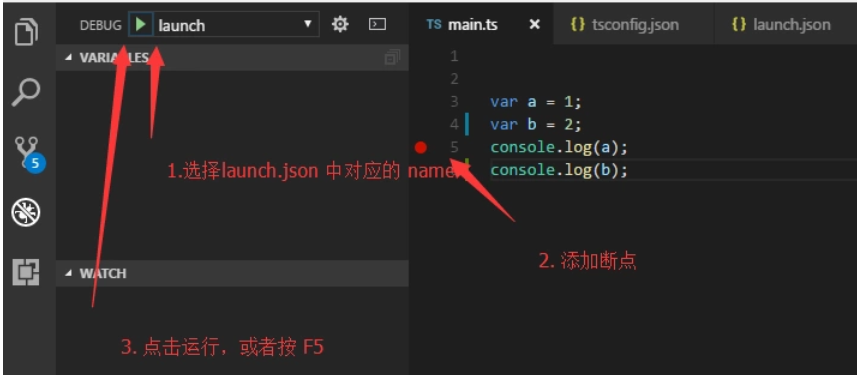
打开 main.ts,在左侧添加断点,进行调试。

使用 ts-node 调试 ts 文件
源码:github
来自:Debugging TypeScript in VS Code without compiling, using ts-nodets-node 调试 ts 文件时,不会显式生成 js。假如你不想编译为 js 后 在调试,可以考虑这种方式。
安装 npm 依赖包
npm install typescript --save-dev
npm install ts-node --save-dev配置 tsconfig.json
主要是将 sourceMap 设置为true。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}配置 launch.json
打开 DEBUG 界面,添加 配置
或者编辑 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}调试
-
打开要调试的 ts 文件,添加
debugger。 -
打开 debug 界面。
-
在
DEBUG后 选择 launch.json 中对应的配置,此处为Current TS File。 -
点击运行按键或者按 F5 运行。