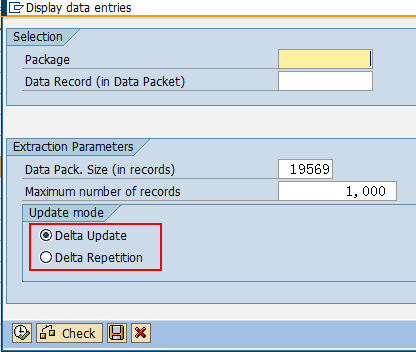
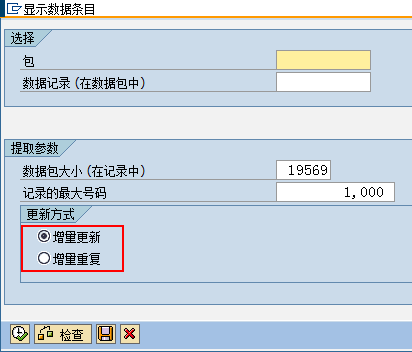
"增量更新Delta Update"区:存储的是至上次提取之后到时目前所有增量的数据;每次抽取之后(不管是从"增量更新Delta Update"区还是从"增量重复Delta Repetition"区抽取,只要发生抽取,则会被清空)该区就会被清空;如果上次抽取没有出错下次还会从该区抽取
"增量重复Delta Repetition"区:存储了上一次被抽取的所有数据、及从上一次抽取之后到目前所有增量数据(该区永远保留着上一次抽取过的数据);该区的数据清理(不是清空、清除)时间点是在下次数据抽取时,比如上一次如果成功(BW系统里抽取请求状态为绿,或抽取出错但手动置绿)抽取后,下次抽取时就会将该区保留着的上一次被抽取的数据删除掉(注:仅删除上一次成功抽取的数据,删除的永远只是上次成功抽取的数据,而不包括上次抽取之后到目前止的所新增的增量数据,这部分增量数据将在下下次抽取时,决定是否被删除:也就是在下次成功抽取后,下下次抽取时会被删除),如果上次抽取出错(BW系统里抽取请求状态为红,或抽取成功但手动置红)后,则不会被清,而是保留着这些数据与新增增量数据一起再次被抽取,这样防错误数据被丢失;如果上次抽取失败就会从该区抽取,而不会从"增量更新Delta Update"区中抽取
注:增量数据在存放到Delta-QUEUE中的"增量更新Delta Update"区的同时,也会存入一份到"增量重复Delta Repetition"区中,而不是要等"增量更新Delta Update"区中的数据被抽走后才转储到该区
当有增量数据进入Delta Update里时,会同时保留一份到Delta Repetion,而不是要等到BW从Delta Update抽走后,才会转入Delta Repetition。
当BW抽取失败(抽取请求变红),再抽时,就会从Delta Repetition中抽,此时会将本次新的增量数据与上次抽取失败的数据一起抽过去 ,所以在PSA抽取出错后,千成不要手动将出错的抽取请求置为绿色,这样下次抽取时就不会将上次抽取失败的数据抽上来了,错误数据就会永远丢失
直到BW抽取成功后,下次再去抽取其新的增量数据时,才会将Delta Repetition中上次已成功抽取的数据删除掉。BW是否抽取成功,是要等到下一次抽取时,BW才会告诉ECC上一次抽取是否成功,如果成功才将上次保留在Delta Repetition中的数据删除掉,所以是否删除上一次抽取过的数据,以及从哪个区(Delta Update,还是Delta Repetition)抽取都要等到下一次抽取时才能决定