元素的显示与隐藏
-
目的
让一个元素在页面中消失或者显示出来
-
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
1.1 display 显示(重点)
-
display 设置或检索对象是否及如何显示。
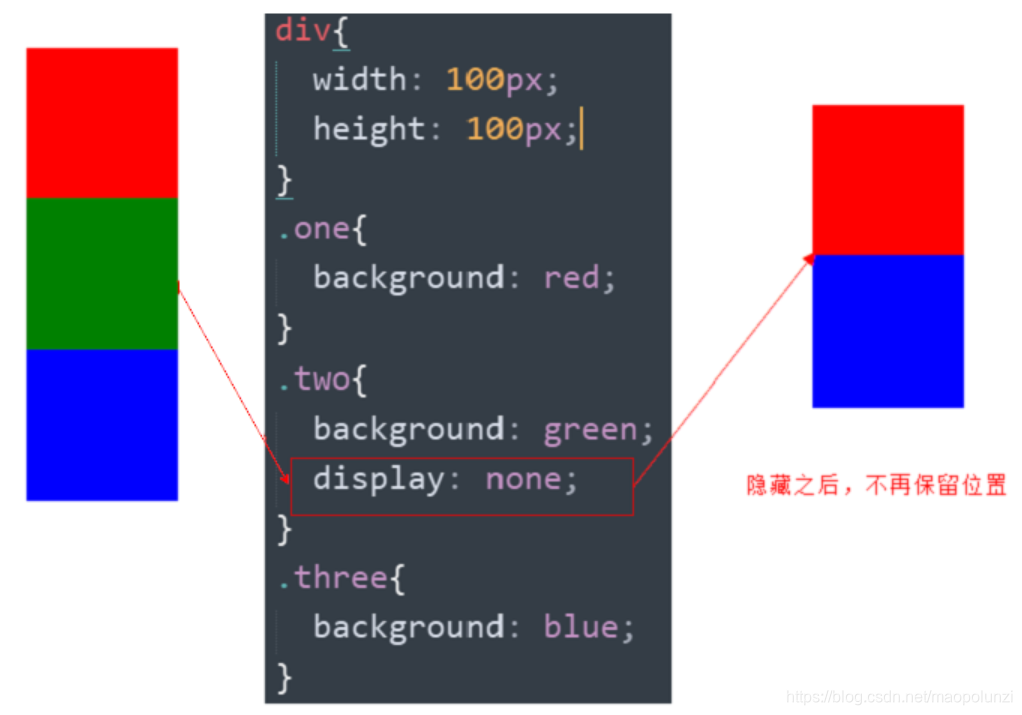
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。 -
特点: 隐藏之后,不再保留位置。

实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.damao {
/*隐藏元素 damao*/
/*display: none;*/
/*1. 先隐藏元素
2. 不保留位置 */
display: block;
/*这里除了转换为块级元素以外,还可以 显示元素*/
200px;
height: 200px;
background-color: pink;
}
.ermao {
250px;
height: 250px;
background-color: purple;
}
</style>
</head>
<body>
<div class="damao"></div>
<div class="ermao"></div>
</body>
</html>
1.2 visibility 可见性 (了解)
-
设置或检索是否显示对象。
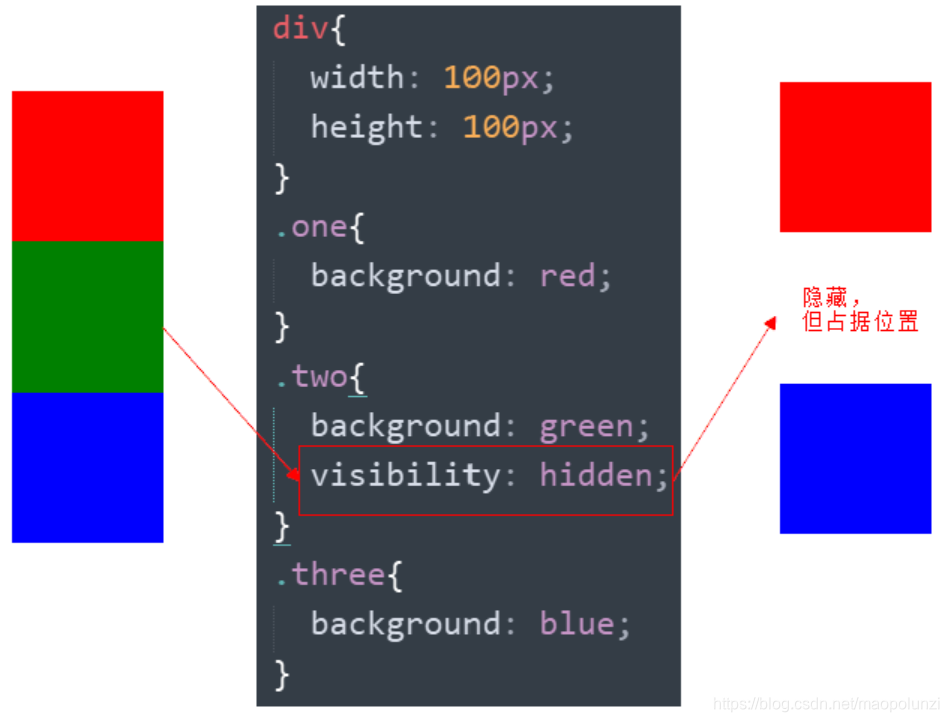
visibility:visible ; 对象可视 visibility:hidden; 对象隐藏 -
特点: 隐藏之后,继续保留原有位置。(停职留薪)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.damao {
/*1. hidden 隐藏元素
2. 保留位置*/
/*visibility: hidden;*/
visibility: visible;
200px;
height: 200px;
background-color: pink;
}
.ermao {
250px;
height: 250px;
background-color: purple;
}
</style>
</head>
<body>
<div class="damao"></div>
<div class="ermao"></div>
</body>
</html>
1.3 overflow 溢出(重点)
- 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
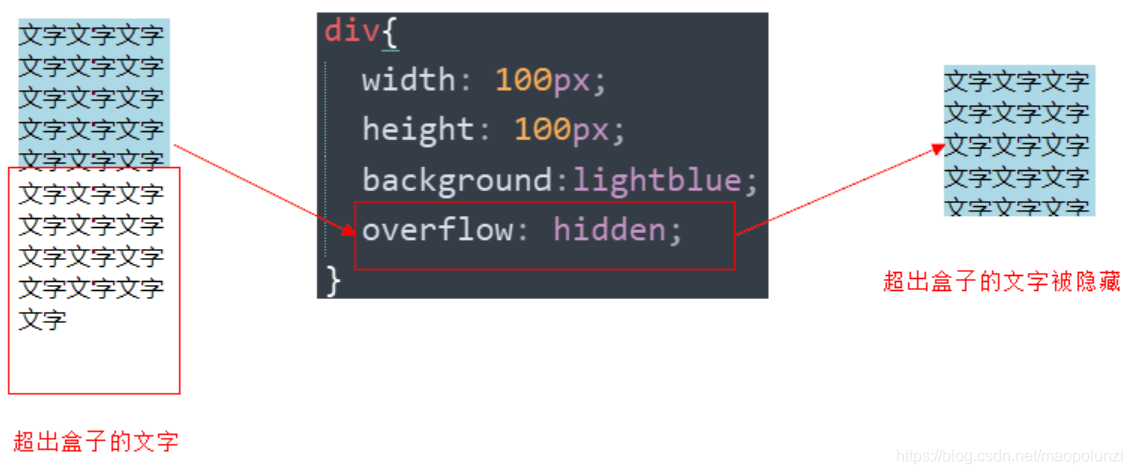
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |

实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
/*overflow: hidden;*/
/*溢出隐藏 -- 超出盒子大小的部分 隐藏起来*/
/*overflow: scroll;*/
/*显示滚动条总是会显示 - 不会超出盒子大小 内容能显示全但是 太丑了我们不常用*/
overflow: auto;
/*1.如果超出,就显示滚动条
2.如果不超出,不显示滚动条
3.然并卵,我们还是不用*/
150px;
height: 150px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
我要带你去浪漫的土耳其。
我要带你去网吧偷耳机。
我要带你去浪漫的土耳其。
我要带你去网吧偷耳机。
我要带你去浪漫的土耳其。
我要带你去网吧偷耳机。
我要带你去网吧偷耳机。
我要带你去网吧偷耳机。
</div>
</body>
</html>
1.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
demo:仿土豆效果显示与隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
position: relative;
222px;
height: 220px;
margin: 100px auto;
}
/*1. 原来盒子里面装有一个 黑色半透明的盒子 刚开始是看不见的隐藏*/
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
222px;
height: 220px;
background: rgba(0, 0, 0, .3) url(images/arr.png) no-repeat center center;
}
/*2. 当我们鼠标经过的时候,a里面的这个黑色半透明的盒子就显示出来了*/
.box a:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="box">
<a href="#">
<div class="mask"></div>
<img src="images/3.jpg" alt="">
</a>
</div>
</body>
</html>