零、介绍
-
Vue 基础知识 (指令 + todomvc )
-
Vue 全家桶 ( vue /vue-router / vuex + axios )
-
组件化开发 : 最近比较流行的一种开发模式 , 之前是原生 =>模块化 => 组件化
把一个完整的项目划分成一个小小的组件
4.webpack - 前端模块化打包构建工具
2019.5.15
一、Vue 介绍
-
Vue.js (读音 /vju:/ view)
-
渐进式 JavaScript 框架
3.1 渐进式 :小型项目 就可以使用 vue 就高度了
随着页面的复杂程序提高,就要学习 vue-rouer 来管理更多的页面
再随着项目的数据越来越多,管理数据也变得麻烦起来了,就开始使用 vuex 来管理数据
3.2 框架 : 一整套的解决方案
二、框架和库的区别
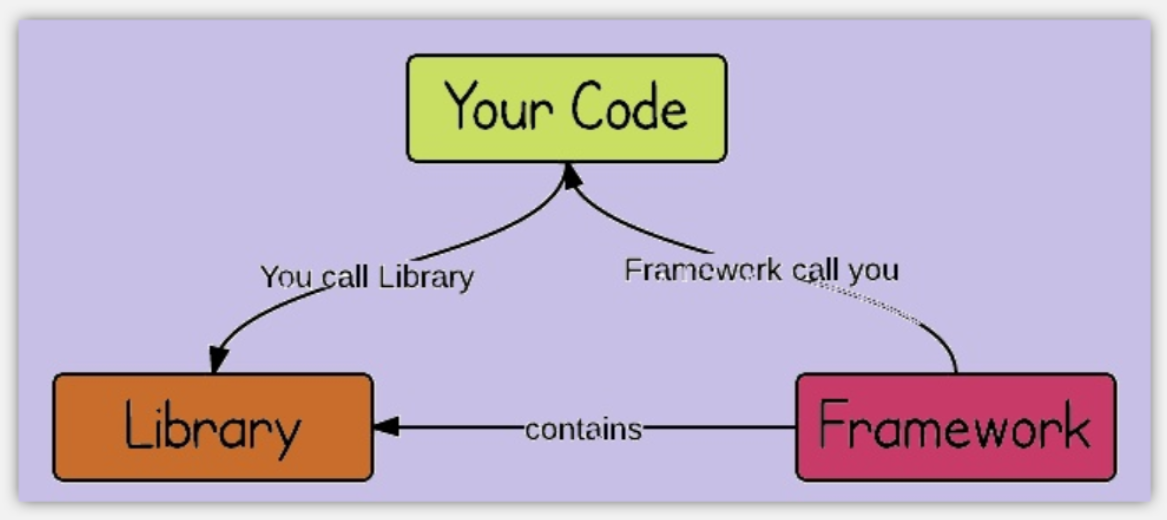
1. 库(Library) , 代表 : jquery
- 库就是一系列函数的集合, 我们开发人员在使用库的时候,想要完成什么样的功能,就调用库中提供的某个方法
比如 : 想要添加样式, 就调用 jquery 中的 .css() / .addClass()
- 库起到了一个辅助的作用, 在使用库的是时候,是由开发人员说了算, 也是由开发人员起主导作用.
比如 : 想给 A:设置样式 A.css(), B:addClass() C:style.background='red'
2. 框架 (Framework), 代表:vue
- 在使用框架的时候,是由框架说了算,由框架起到了主导作用,
- 框架是一套完整的解决方案,框架中制定了一套规则,使用框架的时候,只需要按照规则,把代码放到合适的地方,然后框架会在合适的时机,主动调用开发人员的代码
比如 : 想用vue,组件里遍历就得使用 v-for, 下次不用 v-for 了,使用 for 不行 v-for='item in list'
3. 主要区别 : 控制反转
也就是 : 谁起到了主导作用
- 使用库的时候 : 开发人员起主导作用
- 使用框架的时候:框架起到了主导作用
- 从体量上看,框架一般比库大
- 会发现使用框架的时候,会受到很多限制
- 我们所说的前端框架与库的区别?

4.配置 vue
-
安装 vue :
npm i vue -
导入 vue :
<script src="./node_modules//vue/dist/vue.js"></script>在
index.html里的app.js导入之前导入,因为 app.js 里 就要用到 vue 了 -
实例化 vue :在
app.js中创建 vue 示例,并设置好边界el:'#app'找到 index.html ,给 section 标签添加一个 id
-
测试 vue :
data 中随便来一个 msg 看能不能显示到视图中
三、MVC + MVVM
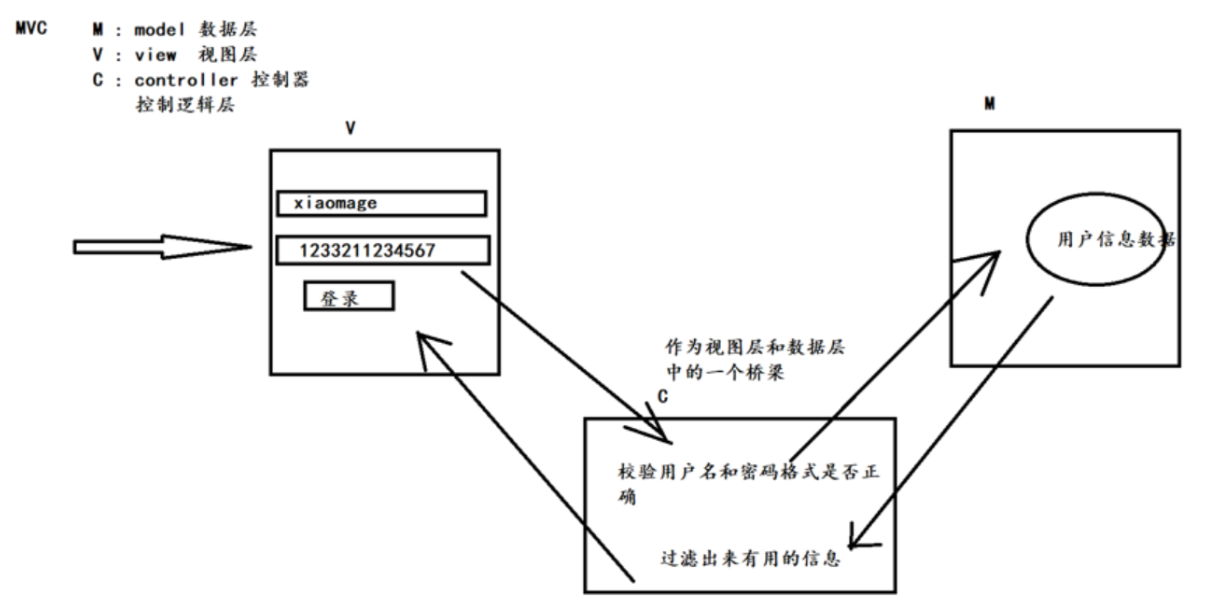
3.1 MVC
- MVC 是一种软件架构模式,也有人叫做设计模式
- M : Model 数据模型 (专门用来操作数据,数据的 CRUD) 【 Django中的Model 】
- V : View 视图 (对于前端来说,就是页面) 【 Django中的T 】
- C : Controller 控制器 (是视图和数据模型沟通的桥梁,用于处理业务逻辑) 【 Django中的V 】
- 看图

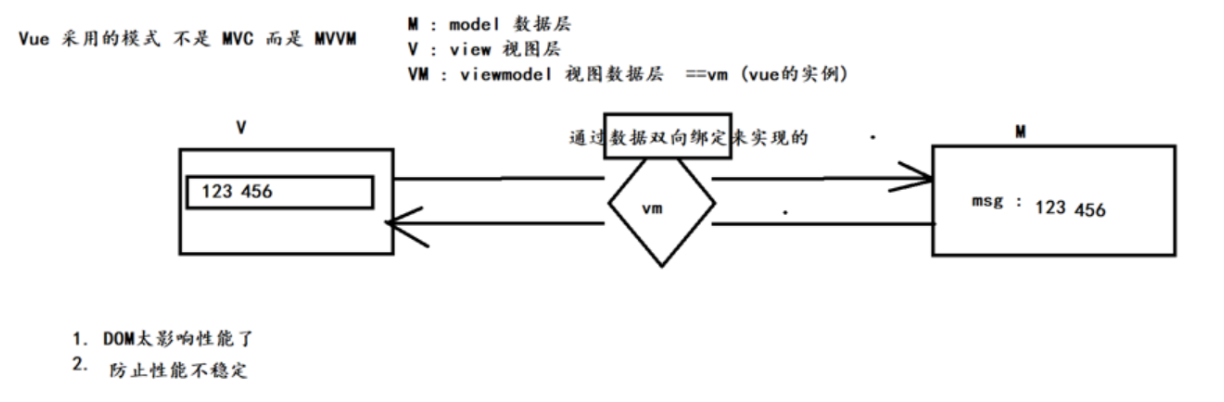
3.2 MVVM
Vue 使用的是 MVVM 模式
为什么要学习 MVVM ?
- MVVM ===> M / V / VM
- M : model 数据层
- V : view 视图层
- VM : ViewModel 视图模型
- 核心 : M <=> VM <=> V
- 【 通过双向数据绑定的方式 ,将DOM操作封装起来,提高性能。】
- 【 通过双向数据绑定的方式 ,只要V、M中的一方的数据改变了,另一方的数据随之改变。】

3.3 MVVM 优势
- MVC 模式 将应用程序划为三个部分,实现职责分离
- 但是,在前端中,经常要通过 js 代码来进行一些逻辑操作,最终还要把这些逻辑操作展示页面中, 也需要
频繁的操作DOM - DOM是前端性能的瓶颈
- 比如 : ajax 请求、添加、修改、设置样式、动画
- 但是,在前端中,经常要通过 js 代码来进行一些逻辑操作,最终还要把这些逻辑操作展示页面中, 也需要
- MVVM 提出来 通过
数据双向绑定让数据自动的双向同步 的思想 【只要V、M其中一方修改了数据,另一方就会跟着修改。】- V (修改视图) --> M
- M (修改数据) --> V
3.4 Vue 中的 MVVM
-
注意 : 不推荐直接手动操作 DOM
每个人操作 DOM 的方法不一样,会造成性能不一样
官网 : 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发,因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
3.5 学习 Vue 要转化思想
- 采用的是 : 数据驱动视图 的思想, 数据是核心
- 以后如果想要操作 DOM, 立马想到的不是应该是拿到元素设置,而是数据
- 数据驱动视图 : 不要再想着怎么操作 DOM, 而是想着如何操作数据