vue-router的理解和使用
router-view、router-link、keep-alive
$router: 路由器对象, 包含一些操作路由的功能函数, 来实现编程式导航(跳转路由) 【VueRouter实例对象。】
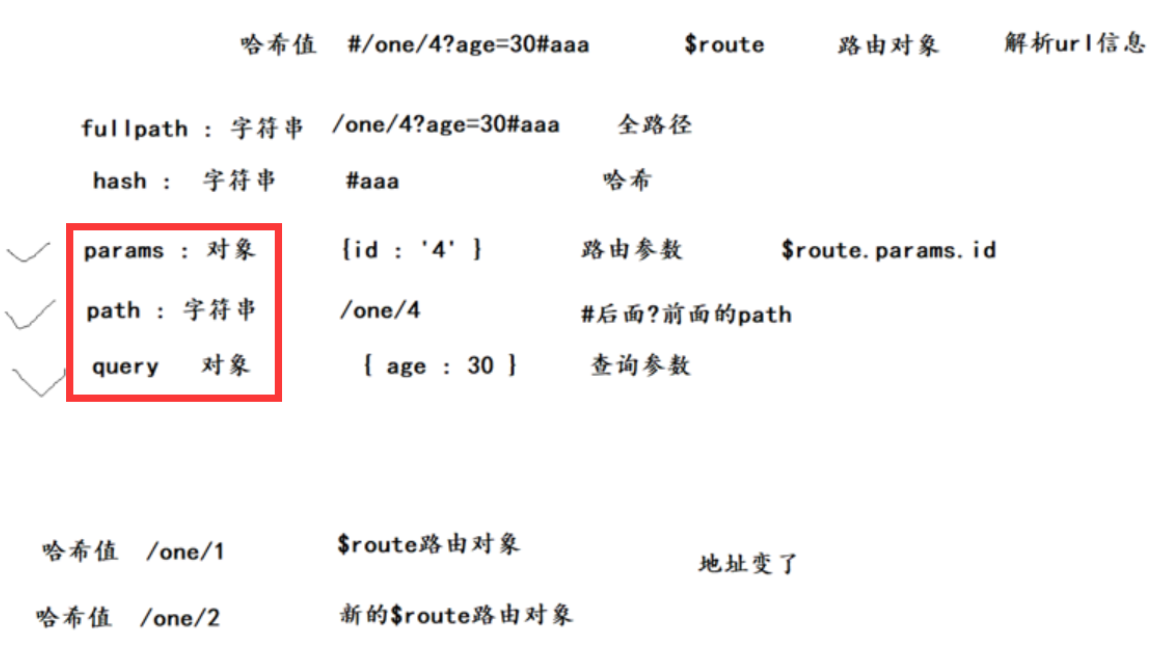
$route: 当前路由对象, `解析url信息`,一些当前路由信息数据的容器, path/meta/query/params


-
一个路由对象 (route object) :表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息
-
一个哈希值路径 ==> 一个路由对象
-
$route.path
- 类型:
string - 字符串,对应当前路由的路径,总是解析为绝对路径,如
"/foo/bar"。 # 后面、?前面的内容
- 类型:
-
$route.params
- 类型:
Object【掌握数据类型】 - 一个 key/value 对象,包含了动态片段和全匹配片段,如果没有路由参数,就是一个空对象。
- 类型:
-
$route.query
- 类型:
Object - 参数对象
- 一个 key/value 对象,表示 URL 查询参数。例如,对于路径
/foo?user=1,则有$route.query.user == 1,如果没有查询参数,则是个空对象。
- 类型:
-
$route.hash
-
类型:
string当前路由的 hash 值 (带
#) ,如果没有 hash 值,则为空字符串。 【hash:最后一个#开始的的字符串。】
-
-
$route.fullPath
- 类型:
string - 全路径
- 完成解析后的 URL,包含查询参数和 hash 的完整路径。
- 类型:
# 演示 :
<router-link to="/detail/4?age=21#one">detail</router-link>
{ path: '/detail/:id?', component: detail }
在组件内 created打印 this.$route
> fullPath: "/detail/4?id=001#one"
> hash : "#one"
> params : {id:'4'}
> query : {age : 21}
> path : '/detail/4'
06-$route.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
$route:路由对象,解析的url信息,哈希值的url信息
哈希值 (#/one/4?age=30#aaa) ==> $route
-->
<div id="app">
<!-- 1. 入口 -->
<!-- <router-link to="/one/4?age=30#aaa">one</router-link> -->
<router-link to="/one/1">第一个</router-link>
<router-link to="/one/2">第二个</router-link>
<!-- 4. 出口 -->
<router-view></router-view>
</div>
<script src="./vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 3. 组件
const One = {
// 得在template中加上$route.params.id,才会调用updated
template: `<div>one组件 {{ $route.params.id }}</div>`,
// 经测试,在生命周期钩子函数中,要使用$route,前面得加this. ,否则报错,因为是事件;而在组件的其他地方,可加可不加
created() {
// 页面加载过程中的第一次的值,不会变化,因为created只执行一次
console.warn(this.$route.params.id)
},
// 补充mounted、updated
// mounted不能监听到 this.$route.params.id 的变化
mounted() {
console.log('mounted中的id是---', this.$route.params.id)
},
// updated能监听到 this.$route.params.id 的变化
updated() {
console.log('updated中的id是---', this.$route.params.id)
},
// 重要(★)
// 使用watch 监听 $route 路由对象,获取里面的信息 【url变了,$route跟着变。之前监听复杂类型时,是复杂类型的地址没变,只是它里面的数据变化了而已。】
watch: {
$route(newVal) {
console.warn(newVal)
console.warn(newVal.params.id)
}
}
}
// 实例化
const router = new VueRouter({
// 2. 规则
routes: [{
path: '/one/:id',
component: One
}]
})
const vm = new Vue({
router,
el: '#app',
data: {}
})
</script>
</body>
</html>