<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位(position: fixed)的特殊性</title>
<style>
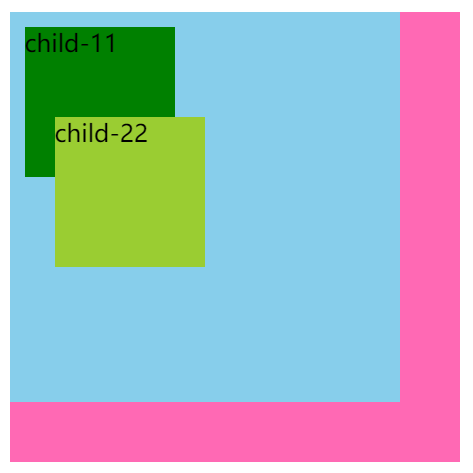
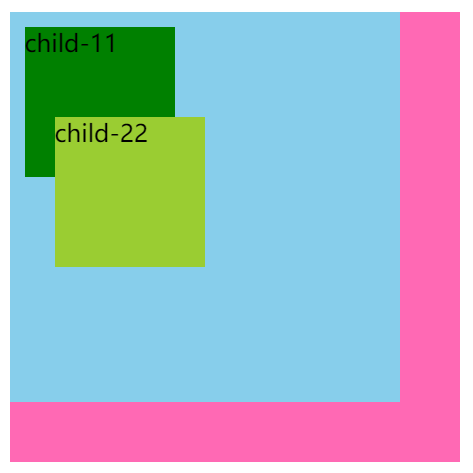
/* 正常情况下,固定定位是相对于浏览器视窗(viewport)进行定位的,但是当其祖先元素中存在符合以下任意一个条件的元素时,固定定位元素会相对于该元素进行定位:
1、transform 属性值不为 none;
2、transform-style: preserve-3d;
3、perspective 属性值不为 none;
4、will-change 属性 指定了上面 3 个 CSS 属性中的任意一个;
*/
.fixed-wrap {
300px;
height: 300px;
background-color: hotpink;
margin: 20px auto;
/* css3 属性 */
transform-style: preserve-3d;
}
/* 因为.fixed是.child1、.child2的父元素,不同层级的DOM元素,所以后两者会层叠前者 */
.fixed {
260px;
height: 260px;
background: skyblue;
position: fixed;
z-index: 33;
top: 0;
left: 0;
}
/* .child1、.child2是同层级的DOM元素, .child2的z-index比.child1 的大,所以.child2层叠.child1*/
.child1 {
100px;
height: 100px;
background: green;
margin: 10px;
position: relative;
z-index: -1;
}
.child2 {
100px;
height: 100px;
background: yellowgreen;
margin: 10px;
position: relative;
z-index: 2;
margin: -50px 0 0 30px;
}
</style>
</head>
<body>
<div class="fixed-wrap">
<div class="fixed">
<div class="child1">child-11</div>
<div class="child2">child-22</div>
</div>
</div>
<div style="height:900px;"></div>
</body>
</html>