3.1 名词、概念简述,案例
- 数据类型之间的区别
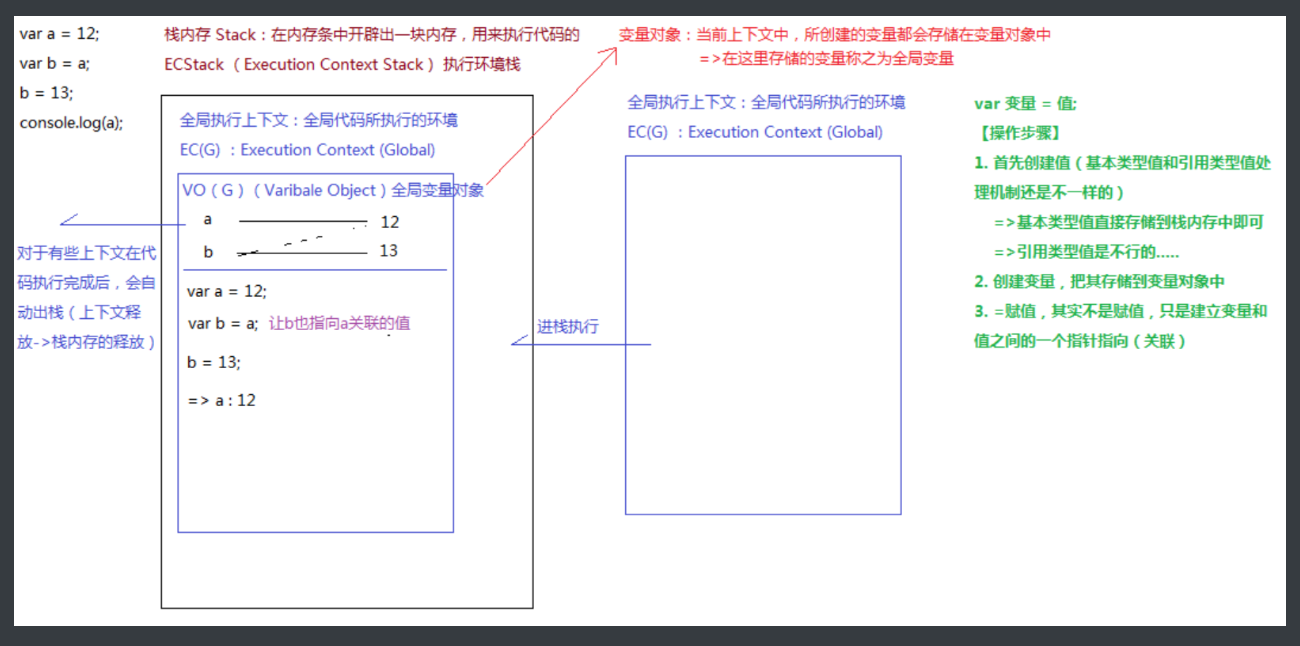
- 堆(Heap) 内存
- 栈(Stack) 内存
- ECStack(Execution [ˌeksɪˈkjuːʃn] Context Stack)和 EC(Execution Context )
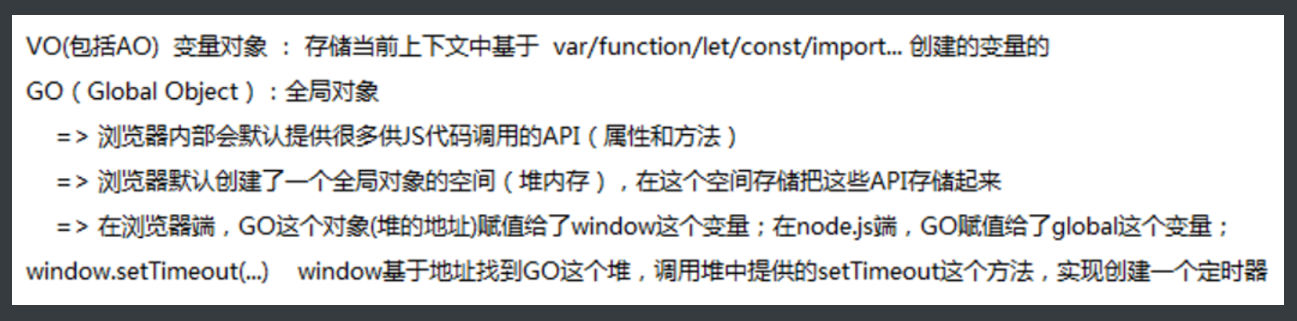
- GO(Global Object)【全局对象】
- VO(Varibale Object)【变量对象】
- AO(Activation Object):当前函数上下文的私有变量对象【函数执行的前一刻,会创建一个称为
执行期上下文的内部对象(AO)】- Scope:作用域,创建的函数的时候就赋予的
- Scope Chain :作用域链
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
var a = 12;
var b = a;
b = 13;
console.log(a); // 12
// --------------------
var a = {
n: 12
};
var b = a;
b['n'] = 13;
console.log(a.n); // 13
// --------------------
var a = {
n: 12
};
var b = a;
b = {
n: 13
};
console.log(a.n); // 12
</script>


3.2 对象的属性名都是字符串
属性值可以是基本类型任何一个,但是你按照字符串处理,除了Symbol,其余都可以解释。【因为每一个Symbol都是唯一。】
一个对象的属性名,本质上可以是任何基本类型值,但是不能是引用类型(需要转换为字符串)。
Map数据结构可以让一个对象的属性是一个引用数据类型的值。
// example 1
var a = {}, b = '0', c = 0;
a[b] = '哈哈';
a[c] = '嘿嘿';
console.log(a[b]);
// ---------------------
//example 2
var a = {}, b = Symbol('1'), c = Symbol('1');
a[b] = '哈哈';
a[c] = '嘿嘿';
console.log(a[b]);
// ---------------------
//example 3
var a = {}, b = { n: '1' }, c = { m: '2' };
a[b] = '哈哈';
a[c] = '嘿嘿';
console.log(a[b]);
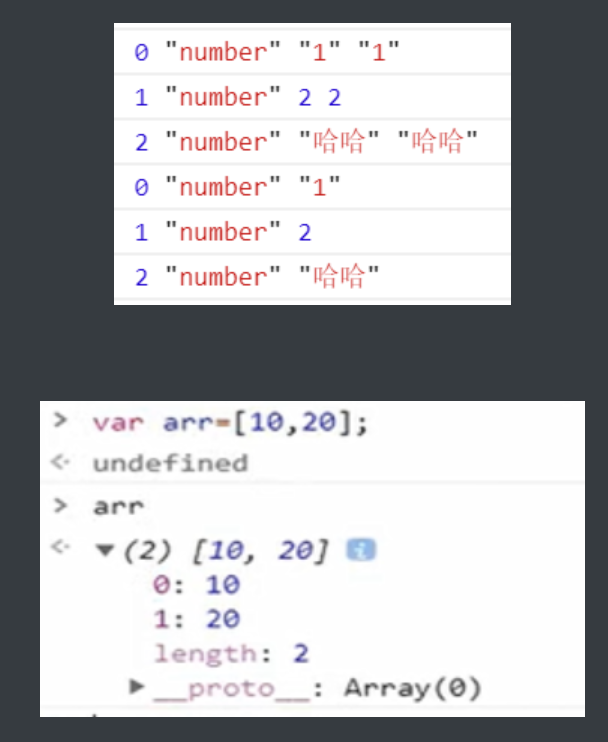
补充:数组的索引号是字符串类型还是数字类型
let arr = ['1', 2, '哈哈']
arr.forEach((item, index) => {
console.log(index, typeof index, item, arr[index])
})
for (let i = 0; i < arr.length; i++) {
console.log(i, typeof i, arr[i])
}

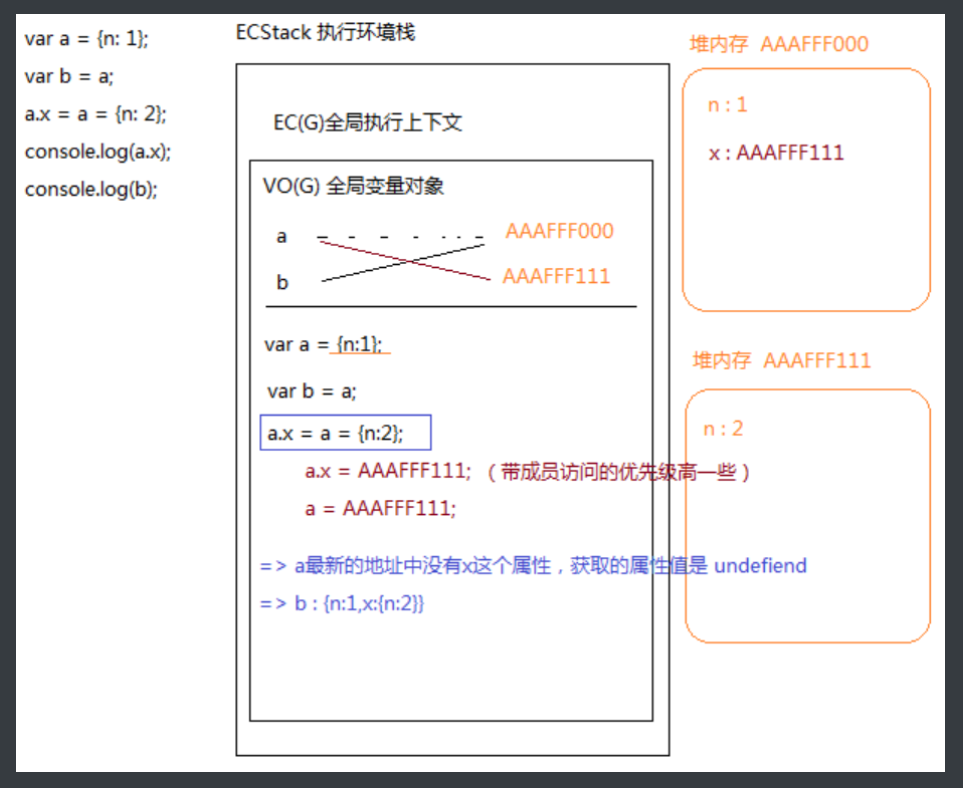
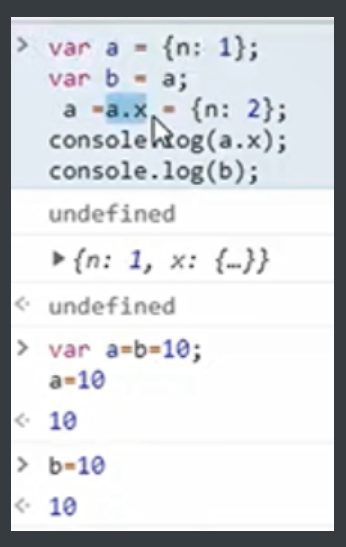
var a = {n: 1};
var b = a;
// 带成员访问的优先级高一些,相当于a.x = {n: 2}; a = {n: 2}
a.x = a = {n: 2};
console.log(a.x);
console.log(b);


3.3 上下文与作用域
函数的作用域是它所处的上下文,作用域也是上下文, 上下文、作用域可以理解为一个东西。
只不过对函数来说,函数执行形成的叫上下文,而函数所处的环境是它的作用域。
创建函数的时候,已经声明了当前函数的作用域,值是创建函数时所处的上下文。
初窥函数的运行机制
var x = [12, 23];
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x);
console.log(x);
{{uploading-image-384744.png(uploading...)}}