JavaScript一门优秀的语言

JavaScript的痛点

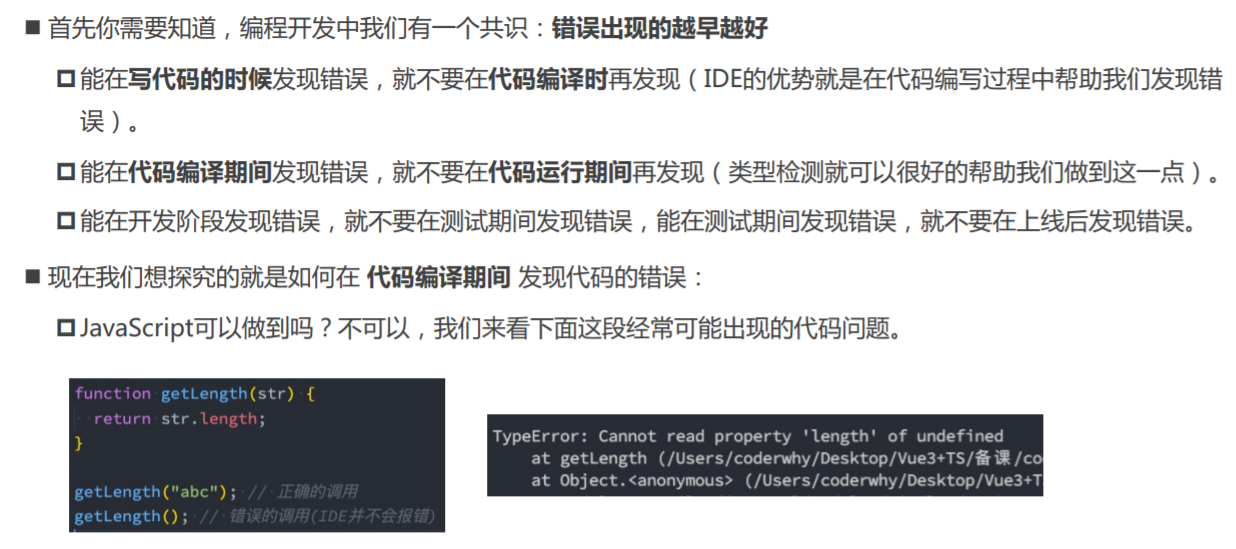
类型带来的问题

类型错误

类型思维的缺失

JavaScript添加类型约束

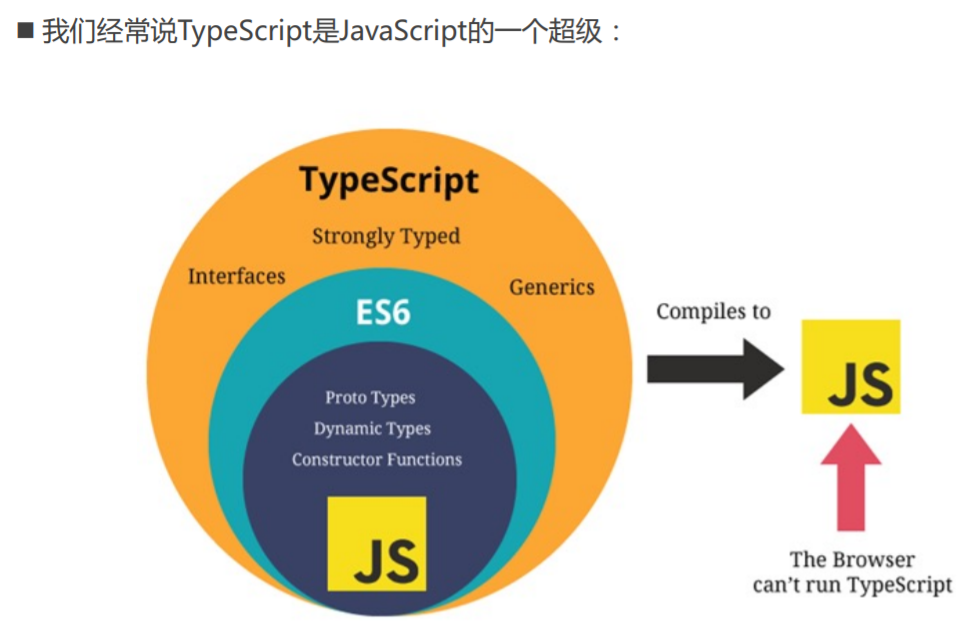
认识TypeScript

TypeScript的特点

众多项目采用TypeScript

前端学不懂系列

大前端的发展趋势

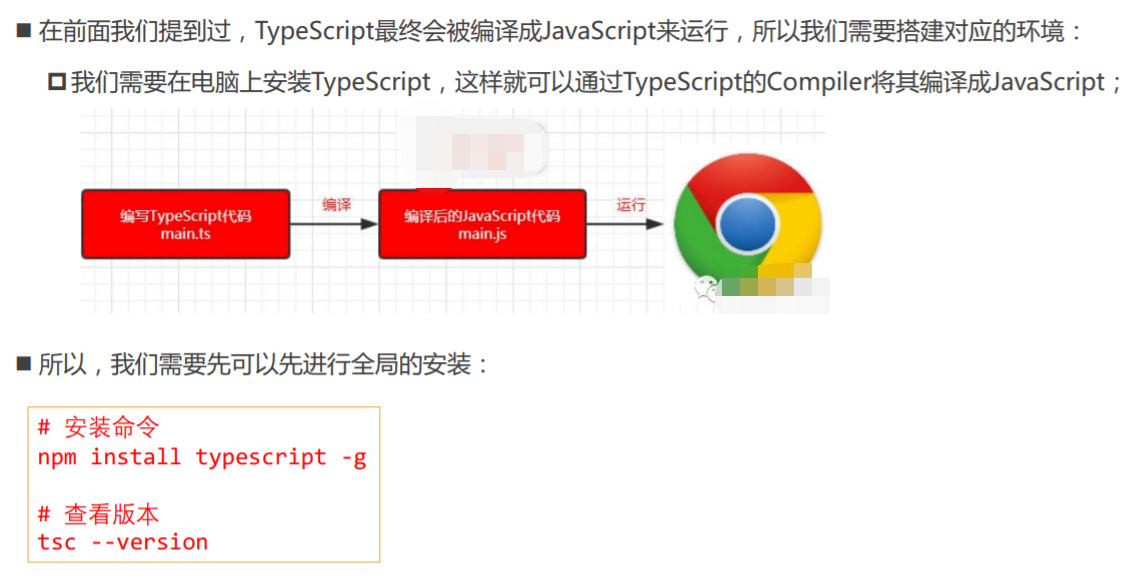
TypeScript的编译环境

TypeScript的运行环境

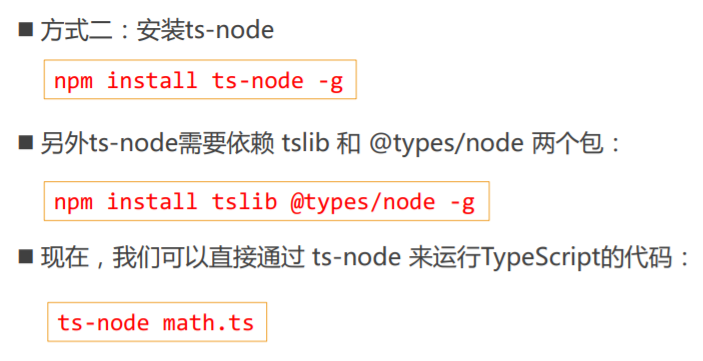
使用ts-node
npm install ts-node -g
npm install tslib @types/node -g

变量的声明

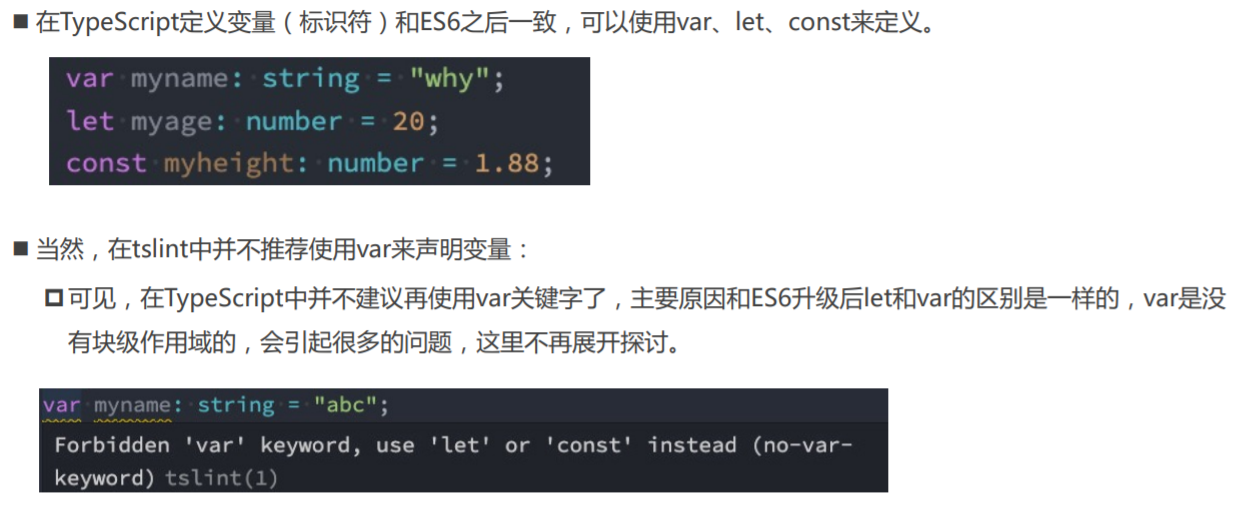
声明变量的关键字

变量的类型推导(推断)

JavaScript和TypeScript的数据类型

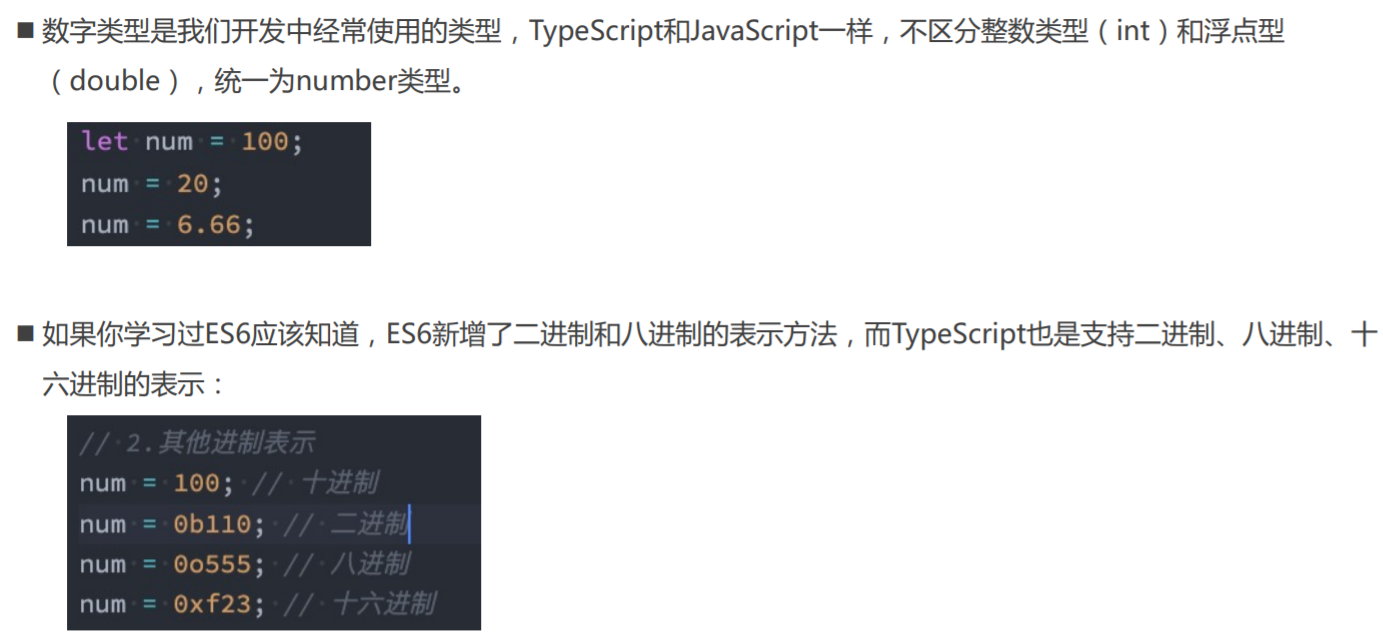
JavaScript类型 – number类型

JavaScript类型 – boolean类型

JavaScript类型 – string类型

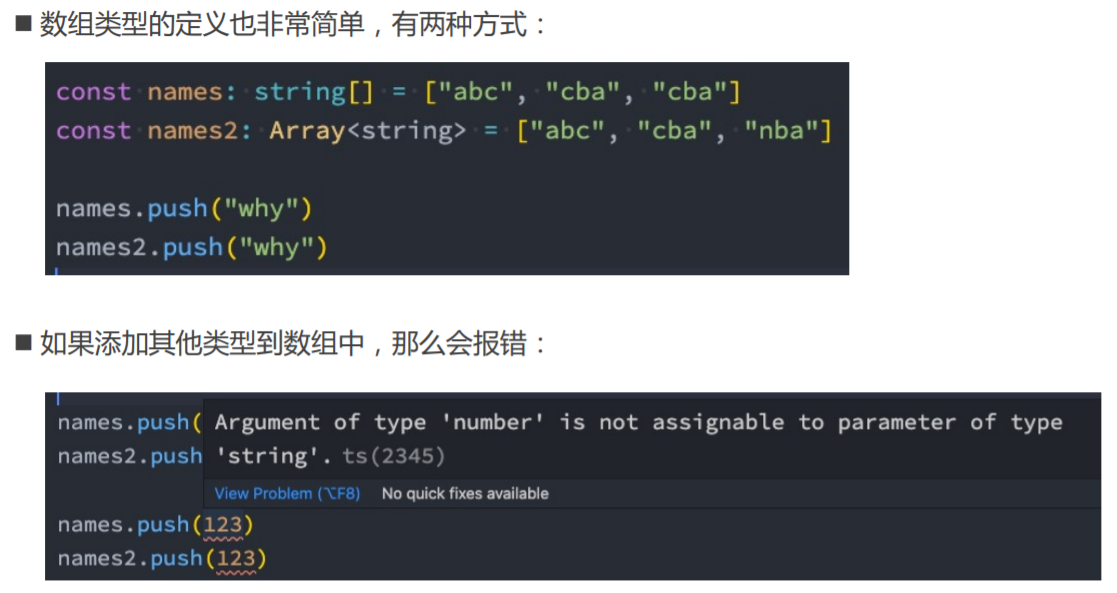
JavaScript类型 – Array类型

JavaScript类型 – Object类型

JavaScript类型 – Symbol类型

JavaScript类型 – null和undefined类型

01_JavaScript的类型检测.js
// 当前foo函数, 在被其他地方调用时, 没有做任何的参数校验
// 1> 没有对类型进行校验
// 2> 没有对是否传入参数进行校验
function foo(message) {
if (message) {
console.log(message.length)
}
}
foo('Hello World')
foo('你好啊,哈哈')
foo(123)
foo()
// 永远执行不到
console.log('渲染界面成千上万行的JavaScript代码需要执行, 去渲染界面')
// 定义变量
let bar = 'abc'
bar = 123
bar.length
01_Hello_TypeScript.js
var message = 'hello typescript'
function foo(payload) {
console.log(payload.length)
}
foo(123)
foo('aaa')
01_Hello_TypeScript.ts
let message: string = 'hello typescript'
function foo(payload: string) {
console.log(payload.length)
}
// foo(123)
foo('aaa')
export {}
02_TypeScript的数据类型.ts
const name: string = 'abc'
const age: number = 18
console.log(name)
console.log(age)
export {}
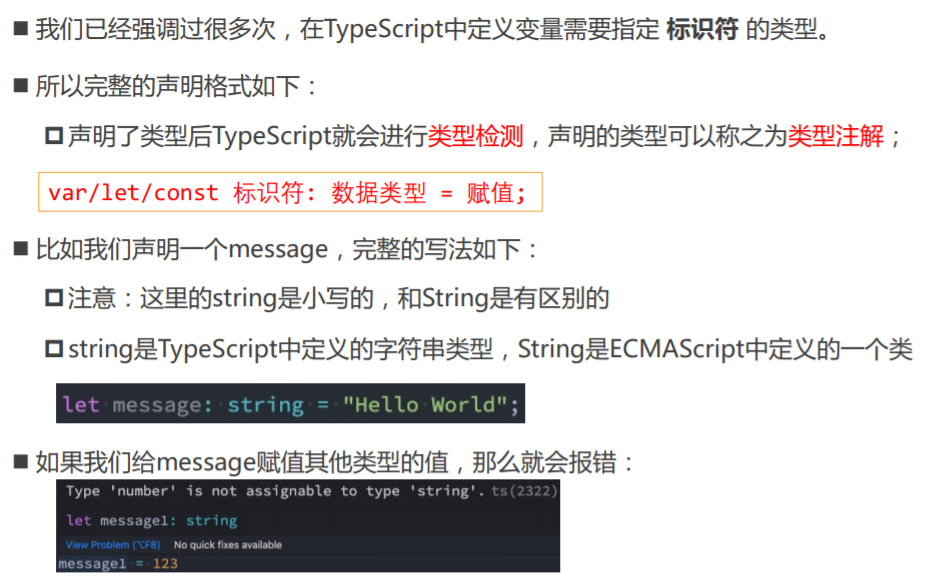
01_变量的定义格式.ts
// 1.类型注解
// 2.var/let/const
// 3.string和String的区别
// 4.类型推导
var name: string = 'why'
let age: number = 18
const height: number = 1.88
// string: TypeScript中的字符串类型
// String: JavaScript的字符串包装类的类型
const message: string = 'Hello World'
// 默认情况下进行赋值时, 会将赋值的值的类型, 作为前面标识符的类型,这个过程称之为类型推导/推断
// foo没有添加类型注解
let foo = 'foo'
// foo = 123
export {}
02_number类型的使用.ts
let num: number = 123
num = 222
// num = "123"
let num1: number = 100
let num2: number = 0b100
let num3: number = 0o100
let num4: number = 0x100
console.log(num1, num2, num3, num4)
03_boolean类型的使用.ts
let flag: boolean = true
flag = 20 > 30
04_string类型的使用.ts
let message1: string = 'hello world'
let message2: string = 'Hello World'
// 个人习惯: 默认情况下, 如果可以推导出对应的标识符的类型时, 一般情况下是不加
const name = 'why'
const age = 18
const height = 1.88
let message3 = `name: ${name} age: ${age} height: ${height}`
console.log(message3)
export {}
05_array类型的使用.ts
// 确定一个事实: names是一个数组类型, 但是数组中存放的是什么类型的元素呢?
// 好的习惯: 一个数组中在TypeScript开发中, 最好存放的数据类型是固定的(string)
// 类型注解: type annotation
const names1: Array<string> = [] // 不推荐(react jsx中是有冲突 <div></div>)
const names2: string[] = [] // 推荐
// 在数组中存放不同的类型是不好的习惯
// names.push("abc")
// // names.push(123)
06_object类型的使用.ts
const info = {
name: 'why',
age: 18,
}
console.log(info.name)
07_null和undefined类型.ts
let n1: null = null
let n2: undefined = undefined
08_symbol类型.ts
const title1 = Symbol('title')
const title2 = Symbol('title')
const info = {
[title1]: '程序员',
[title2]: '哈哈',
}
export {}