表格

常用元素

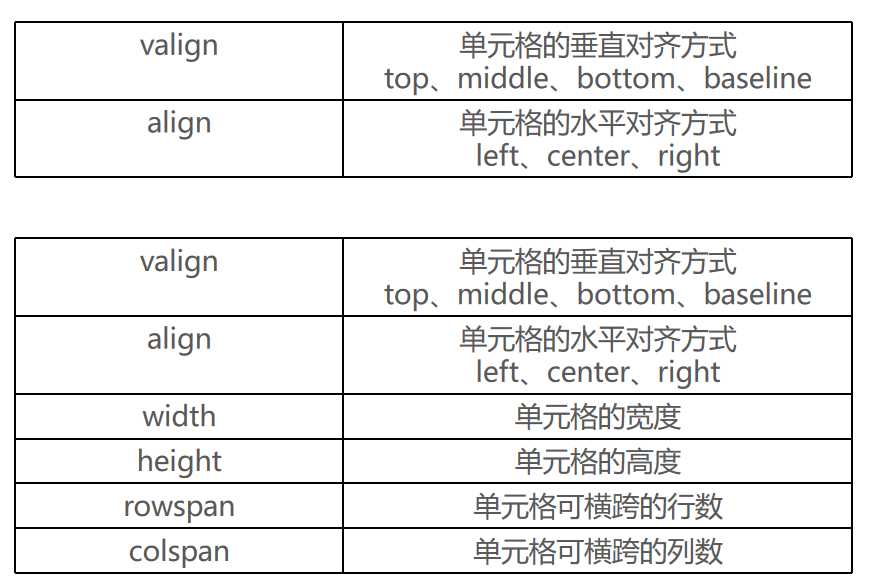
table的常用属性

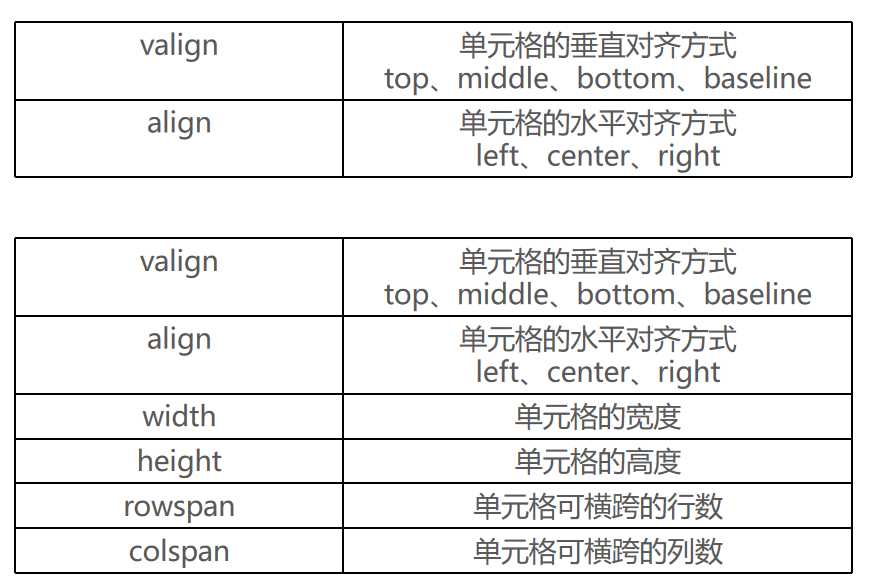
tr、th、td的常用属性

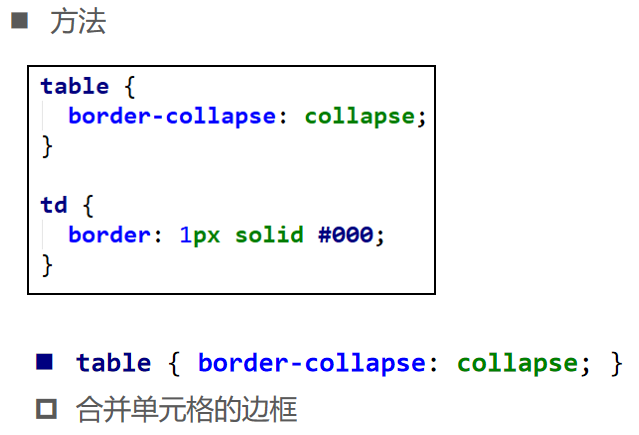
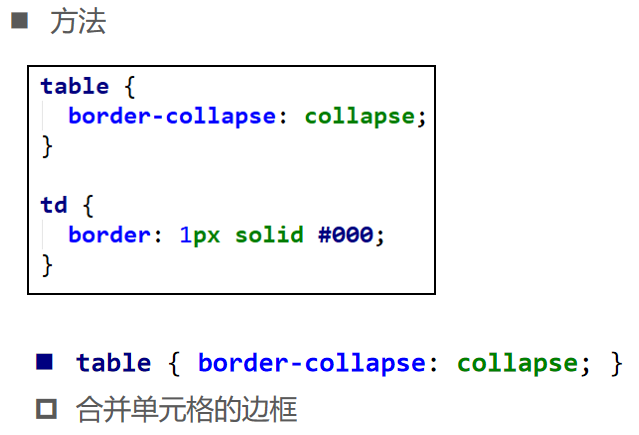
细线表格的实现

其他元素

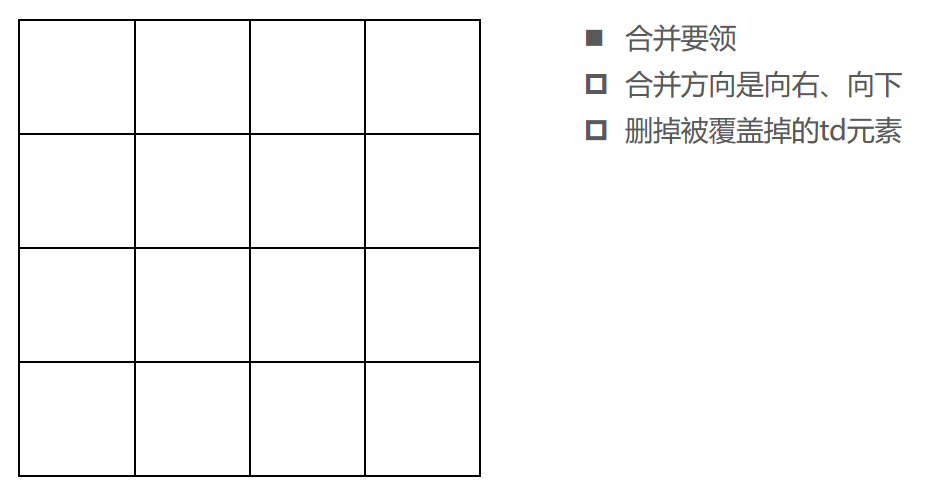
合并单元格

CSS属性 - border-spacing

04_表格_表格的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!-- 【在html的元素属性值中,px单位可以省略。】 -->
<table border="1" cellpadding="10" cellspacing="5" width="800" height="400" align="center">
<tr valign="center" align="center">
<td valign="bottom" align="right" width="200">内容1</td>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
</tr>
<tr valign="bottom">
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
</tr>
<tr>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
<td>内容1</td>
</tr>
</table>
</body>
</html>
05_表格_实现细线表格.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
h2 {
text-align: center;
}
table {
/* 1.边框的宽度 2.实线/虚线 3.边框的颜色 */
border: 1px solid #666;
/* 重点: 将边框合并 【border-collapse给table加。】 */
border-collapse: collapse;
/* table的居中显示 */
margin: 20px auto;
}
table tr:first-child {
font-weight: 700;
}
td {
border: 1px solid #666;
padding: 20px;
}
</style>
</head>
<body>
<!-- table>(tr>td{单元格$}*5)*3 -->
<h2>影院电影放映列表</h2>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</table>
</body>
</html>
06_表格_表格中其他元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
table {
/* 1.边框的宽度 2.实线/虚线 3.边框的颜色 */
border: 1px solid #666;
/* 重点: 将边框合并 */
border-collapse: collapse;
/* table的居中显示 */
margin: 20px auto;
}
caption {
font-weight: 700;
font-size: 25px;
/* 增加底部的外边距 */
margin-bottom: 20px;
}
td,
th {
border: 1px solid #666;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<!-- table>(tr>td{单元格$}*5)*3 -->
<!-- <h2>影院电影放映列表</h2> -->
<table>
<caption>
影院电影放映列表
</caption>
<thead>
<tr>
<th>单元格1</th>
<th>单元格2</th>
<th>单元格3</th>
<th>单元格4</th>
<th>单元格5</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>页脚1</td>
<td>页脚2</td>
<td>页脚3</td>
<td>页脚4</td>
<td>页脚5</td>
</tr>
</tfoot>
</table>
</body>
</html>
07_表格_单元格合并基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
table {
border-collapse: collapse;
margin: 0 auto;
}
td {
border: 1px solid skyblue;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<!-- column: 列 -->
<!-- row: 行 -->
<table>
<tr>
<td colspan="2">单元格1</td>
<!-- <td>单元格2</td> -->
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td rowspan="2">单元格3</td>
<td rowspan="2" colspan="2">单元格4</td>
<!-- <td>单元格5</td> -->
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<!-- <td>单元格3</td> -->
<!-- <td>单元格4</td> -->
<!-- <td>单元格5</td> -->
</tr>
</table>
</body>
</html>
08_表格_单元格合并的练习.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
table {
border-collapse: collapse;
margin: 0 auto;
}
td {
border: 1px solid skyblue;
/* 第一个值上下的值 第二值左右的值 */
padding: 6px 25px;
text-align: center;
}
[colspan],
[rowspan],
tr:nth-child(2) {
font-weight: 700;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="6">课程表</td>
</tr>
<tr class="week">
<td></td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td rowspan="4">下午</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td rowspan="2">晚自习</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
</table>
</body>
</html>
09_表格_单元格之间的间距.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
table {
border-spacing: 10px 15px;
/* border-collapse: collapse; */
}
table,
td {
border: 1px solid skyblue;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
table {
border-spacing: 10px 15px;
/* border-collapse: collapse; */
}
table,
td {
border: 1px solid skyblue;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</table>
</body>
</html>