原文地址:https://www.zhihu.com/question/37015526?sort=created
24 个回答
我来猜猜:
1、检查字体路径是否加载对了
2、font-awesome样式文件是否加载对了
3、是HTML中用(千万别加载CSS的硬编码),是CSS中用(千万别加载HTML的硬编码)
4、是否跨域问题存在
尝试检查是否有下列问题:
1. 没有加载 CSS;
2. 没有加载字体文件。
因为我这边的版本是4.4,已经改成了.fa-XXX的形式了。
然后我使用
<i class="fa-home"></i>首页
然后查看了一下css,发现.fa这个样式才是引入字体文件的。所以,这里的i还要加上.fa这个类
<i class="fa fa-home"></i>首页
4之前的版本貌似还是icon,试试看吧!
我这两天正好遇到一个类似的问题,困扰了两天终于解决了,其实是没有在web.xml做js和css文件的拦截处理而已。如果你的路径确定对的并且下载的js文件也没有错,那肯定就是这个原因了。
解决办法:添加如下js css拦截处理
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
原因:用servlet-mapping用来截获请求的,在加载请求的时候拦截你定义的资源名或路径,比如js、css、图片等静态资源的,如果没有添加截获请求,那在加载页面的时候就无法处理静态资源文件了,就加载不出来。
比如你在网上找到一个css样式库,引用在线的链接可以加载 如<link href="xxx.xxx.xxx.css">是可以的,
但是你把这个css下载下来,在本地引入 <link href="<%=request.getContextPath()%>/xxx.css" >就失败了。
不知道这样说清楚吗?
(以上只是我的个人认为,不知道对不对,但大概就是这样吧)
servlet-mapping / 拦截图片 等静态,资源
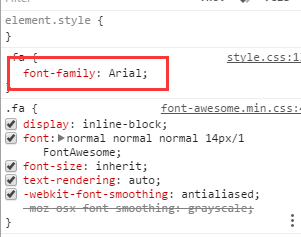
这种情况很明白不是吗,有个框框说明html引用font-awesome.css没问题,问题是你框框里的字体没法显示,就是说你缺少了字体。
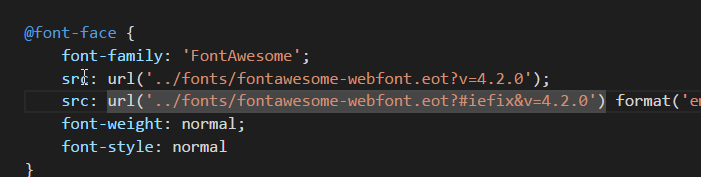
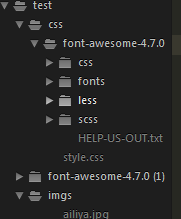
而这字体是font-awesome项目文件里引用的,你直接本地下载单个font-awesome是没用。
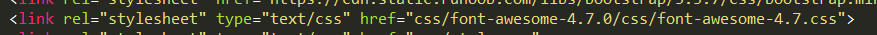
不信你把你引用的font-awesome路径改成网络获取形式比如cdn或https而不是本地相对路径,图标就可能显示。
答案就在font-awesome源代码里

so, 既然要本地化那么就必然要递归下去。
同样的道理在于在css文件里引用背景图片等。
以上,希望有帮助












 我的出来差不多也是这样子的。是因为有个样式冲突了。
我的出来差不多也是这样子的。是因为有个样式冲突了。