当我们搭建完环境,创建应用程序和网站集后,就已经正式开启了我们的SharePoint之旅了,进入网站以后,开始基本的使用、设置,了解SharePoint相关特性,下面,来简单了解下SharePoint吧。
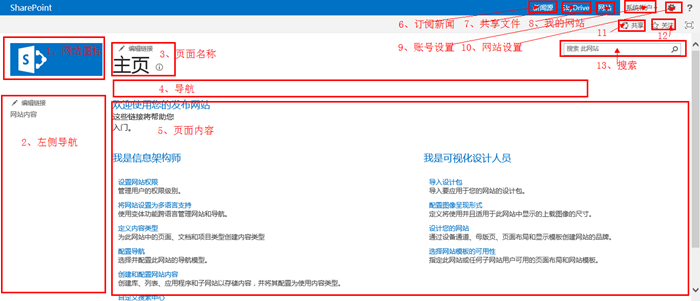
1、 创建网站集完毕,打开首页,如图1:
(图1 SharePoint 发布站点首页)
如上图,可能画的比较乱,11是共享本网站,12是关注此网站,12右边的是最大化内容(也就是编号5,效果如图2)。
看图比较乱,上面的东西几乎都是可以在SharePoint网站设置里进行设置的,比如网站图标、页面名称、导航等;而新闻源、SkyDrive、网站是需要开启我的站点功能,才可以访问;共享是为了给没有访问本站的人授予权限等。
(图2 首页最大化按钮效果图)
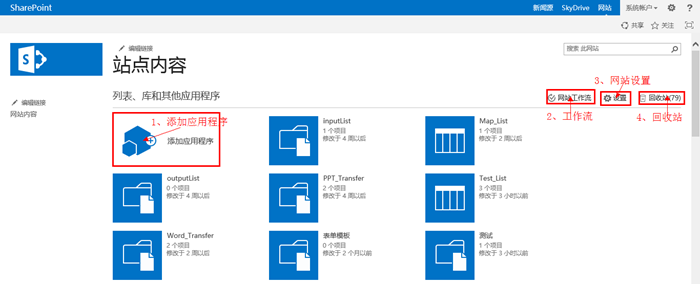
2、 网站内容,如图3:
如下图,添加应用程序,可以添加列表、文档库、图片库等,还包括自定义的应用程序;网站工作流就是管理网站级别工作流的,设置直接进入网站设置(后面介绍),回收站是我们删除的条目信息,SharePoint为了防止勿删而存在。
(图3 网站内容页面)
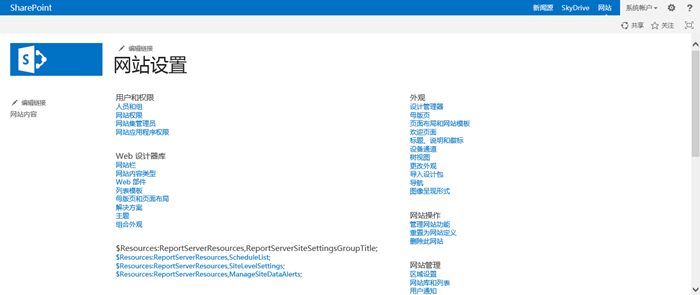
3、 网站设置,如图4:
网站设置包括:用户和权限、Web设计器库、网站集管理、外观、网站操作、网站管理、搜索等,可以通过首页网站设置进入,或者通过网站内容页面上设置进入。
用户权限主要包括人员和组、网站权限,Web设计器库包括所有设计需要的素材,网站集管理包括搜索等网站集设置,外观主要是设置母版页、修改导航、主题等,网站操作及网站管理,都是对于该网站的设置(区分上一级、子网站等概念),搜索是基于改网站的搜索相关设置。
(图4 网站设置页面)
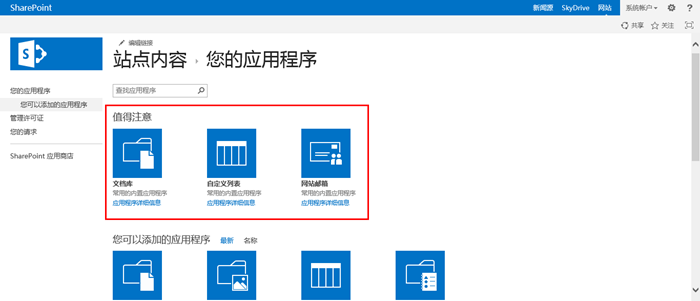
4、 添加应用程序,如图5:
如下图,可以在站点内容添加列表、文档库,可以根据模板创建列表、文档库,模板存在网站设置 - Web 设计器库 – 列表模板,可以在里面编辑维护模板。
(图5 添加应用程序页面)
5、 列表、文档库等设置,如图6、图7:
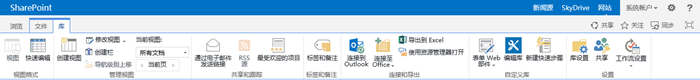
如图6是文件操作,包括上传、下载、签入、签出文件,创建文件夹,共享、删除,查看属性以及工作流等操作;
(图6 文档库设置 – 文件Ribbon菜单)
如图7是对于库的操作,如修改列表视图(视图作用:展示各种配置好的字段、排序、分组等),对于库的权限、工作流、共享设置等,权限设置参考后面详细介绍。
(图7 文档库设置 – 库Ribbon菜单)
6、 人员和组维护,如图8、图9:
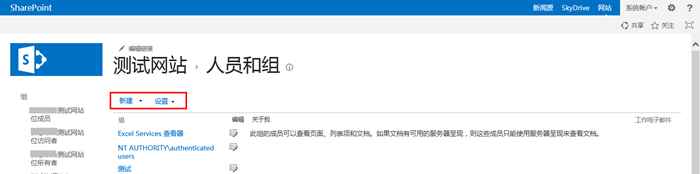
如图8,左侧点击组,可以查看组(参见图9),操作菜单可以给用户组添加、删除用户等,视图可以修改该页面内容的展现形式;
(图8 人员和组 – 人员维护)
如图9,组维护,可以编辑组的名称、描述、权限等,删除组等操作;
(图9 人员和组 – 组维护)
7、 网站权限设置,如图10:
如图10网站权限设置,可以开启网站匿名(需先在管理中心验证提供程序开启匿名),断开网站与父级的继承关系,进而单独授权;
(图10 网站权限)
8、 SharePoint 库设置,如图11、图12:
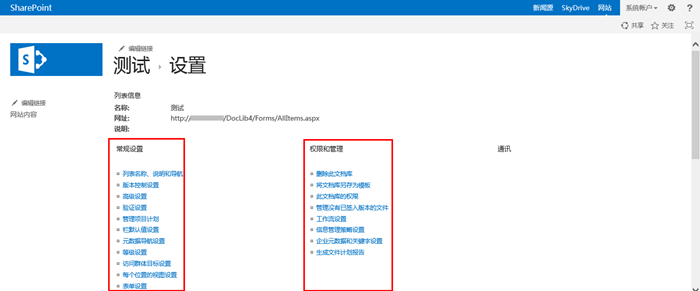
如图11 SharePoint库设置(文档库、列表库、图片库等基本差不多,个别项有差异),库设置包括常规设置,比如列表名称、说明、版本控制、访问群体、高级设置等;权限管理包括单独给该库授权,断开与网站的继承关系,工作流设置、另存模板、删除库等操作
(图11 列表 - 库设置之常规、权限设置)
栏设置包括创建栏或者添加网站栏(网站栏是全局的,作用于整个网站集,添加以后可以所有列表共同使用,方便统一管理),栏排序、更改等;
视图设置包括创建、修改视图等操作。
(图12 列表 – 库设置之栏、视图设置)
9、 SharePoint 页面编辑,如图13、图14:
如下图格式设置,主要包括页面上的文字格式的设置,包括:字体、字号、加粗、斜体等基本设置,标题类型、文字对齐方式、缩进等。
(图13 页面编辑 – 格式)
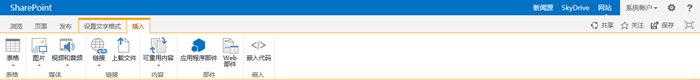
插入包括插入表格、图片、链接等,还可以插入代码及WebPart(用于特定方式展示某些数据的Web部件)
(图14 页面编辑 – 插入)
10、 页面部件插入,如图15:
如图15,点击添加Web部件或者直接在插入上选择Web部件均可,选择WebPart所属类别,自定义WebPart一般在Custom(或者杂项)类别,然后选择Web部件和添加区域,点击右下角添加或者取消操作。
(图15 页面部件插入)
11、 编辑Web部件,如图16:
如图16,编辑Web部件,点击图16弹出菜单,然后弹出下拉菜单,选择编辑web部件,当然我们也可以在页面上关闭或者最小化,甚至导出(导出可以导出一个配置好的.webpart文件,同时可以导入到其他页面),然后在右侧WebPart的属性面板进行配置,包括自定义和默认的SharePoint WebPart属性。
(图16 编辑Web部件)
12、 页面库设置,如图17:
页面库算是SharePoint一类很特别的库,这一类主要包括页面、图像、样式库、网站页面、文档库等,都是由于开启发布功能自动创建的,这些库我们尽量不要删除,否则会造成页面展示不正常,或者样式丢失等。
(图17 页面库设置)
选择库的时候,查看库说明,如图18操作:
(图18 库描述)
13、 设计管理器,如图19:
设计管理器是SharePoint 2013新增的功能,主要用于对SharePoint不十分熟悉的美工人员,将设计好的Html页面,通过设计管理器转换为SharePoint的页面布局或者母版页等;
(图19 设计管理器)
14、 SharePoint 帮助
以上是我想到的SharePoint基本操作,当然可能不十分全,但是看了这篇文章基本会对SharePoint的操作有个初步了解;如果你急需使用SharePoint,又对SharePoint不十分熟悉,下面的帮助文档对你会有很大帮助。
如图20,点击页面右上角上的问号,会弹出SharePoint提供的帮助文档,这里面详细介绍了SharePoint能够实现的功能,对初学者绝对是最佳参考。
(图20 SharePoint自带帮助文档)
结束语
以上是SharePoint 2013入门的简单介绍,真正熟悉还必须在不断的使用过程中积累,希望一篇简单文档,能够给初学者带来帮助,至少对SharePoint各种操作和设置,有一个最初步印象,方便将来的继续学习和研究。