在SharePoint中,有两种页面类型,一种是保存在数据库中的页面,我们可以在网站的页面库中看到;还有一种叫做应用程序页,部署在服务器上,Layouts下面的页面,是应用程序页,主要是完成特定功能的页面。
特定功能的页面,听起来比较笼统,举个例子,比如说图片上传到特定文档库,文档批量迁移,权限管理等。
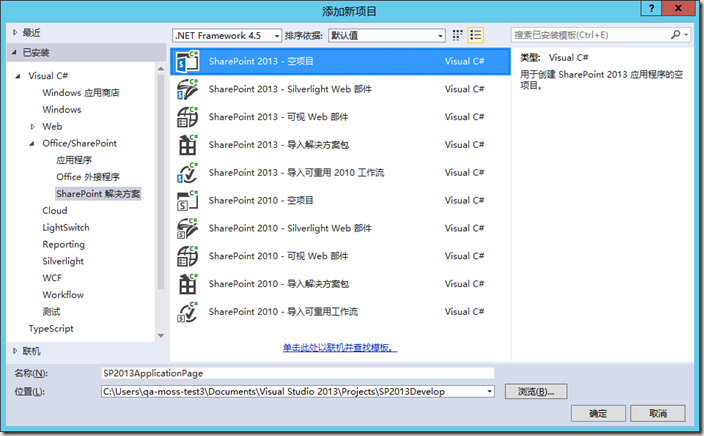
1、添加新建项目,选择SharePoint 2013 空项目,如下图:
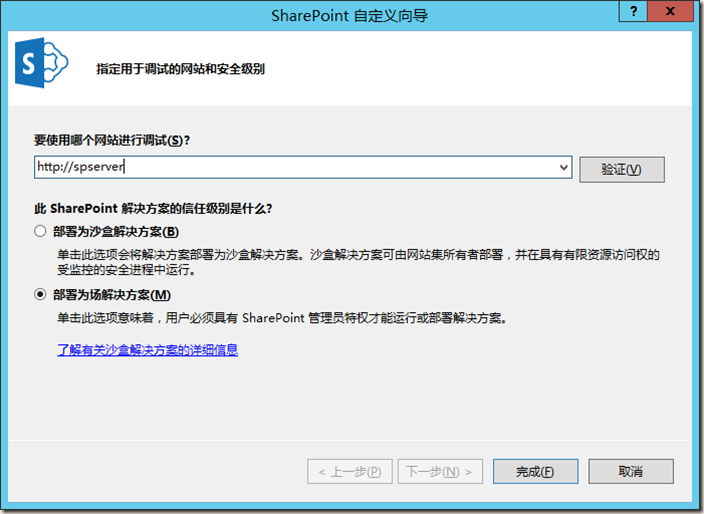
2、选择场解决方案,如下图:
3、添加新项,选择应用程序页,如下图:
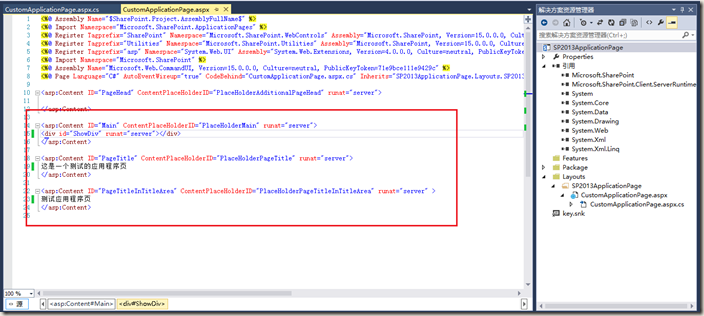
4、添加前台的代码,主要是Html代码,上面是页面标题:
当然,除了这些节点,还可以添加控件引用,但是由于没有前台文件,所以引用不像普通的aspx页面,需要在头部引用,然后在节点里使用。
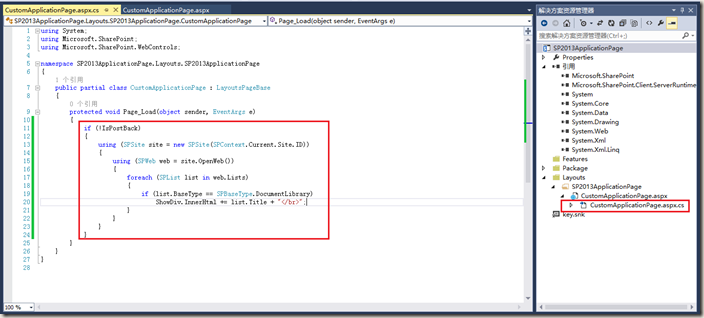
5、添加后台代码,如下图:
除了Page_Load方法,我们还可以添加其它方法,来完成我们需要的功能;我这里的例子,就是读取所有列表,把文档库类型的展示出来,代码如下图:
当然,我们还可以选择从Url上接收ID,其实SharePoint很多页面都是这么做的,传文档库的Guid、文档ID、用户或者用户组ID等,进行操作;
6、前台页面访问的效果,如下图:
总 结
如上,便是SharePoint应用程序页的简单使用,当然,我们可以完成更复杂的功能,丰富我们的代码内容。
对于应用程序页的应用场景,我不想说太多,很多时候,我们可以使用各种模型完成我们的功能,大家看需求需要,也要看自己的使用习惯和开发习惯。
要说的基本就这些,因为是入门文档,内容比较简单,希望高手略过,勿喷!