本文主要介绍SharePoint列表库的效率问题,一直以来以为阙值5k,超过会线性下降,需要分文件夹存放;或许这是之前版本的描述,但是2013版本通过测试,真心不是这么一回事儿。
下面,简单介绍下自己的测试过程:
1、创建一个测试列表,Data Test如下图:
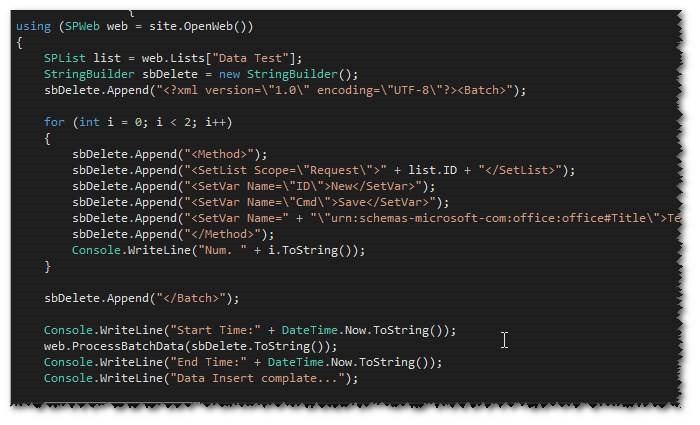
2、创建控制台程序,添加插入数据代码,如下:
3、添加的代码:
using (SPWeb web = site.OpenWeb()) { SPList list = web.Lists["Data Test"]; StringBuilder sbDelete = new StringBuilder(); sbDelete.Append("<?xml version="1.0" encoding="UTF-8"?><Batch>"); for (int i = 0; i < 2; i++) { sbDelete.Append("<Method>"); sbDelete.Append("<SetList Scope="Request">" + list.ID + "</SetList>"); sbDelete.Append("<SetVar Name="ID">New</SetVar>"); sbDelete.Append("<SetVar Name="Cmd">Save</SetVar>"); sbDelete.Append("<SetVar Name=" + ""urn:schemas-microsoft-com:office:office#Title">Test Data " + i.ToString() + "</SetVar>"); sbDelete.Append("</Method>"); Console.WriteLine("Num. " + i.ToString()); } sbDelete.Append("</Batch>"); Console.WriteLine("Start Time:" + DateTime.Now.ToString()); web.ProcessBatchData(sbDelete.ToString()); Console.WriteLine("End Time:" + DateTime.Now.ToString()); Console.WriteLine("Data Insert complate..."); }
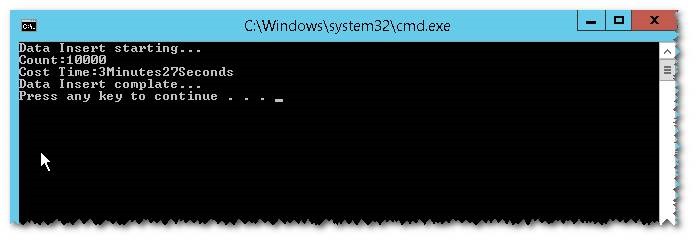
4、查看添加1w数据,耗时3分27秒,如下图:
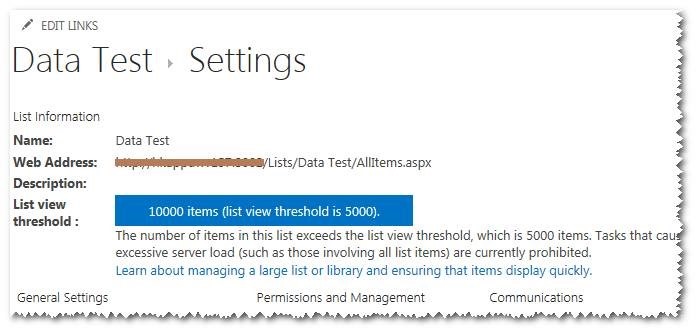
5、查看列表设置,超出列表默认阙值,如下图:
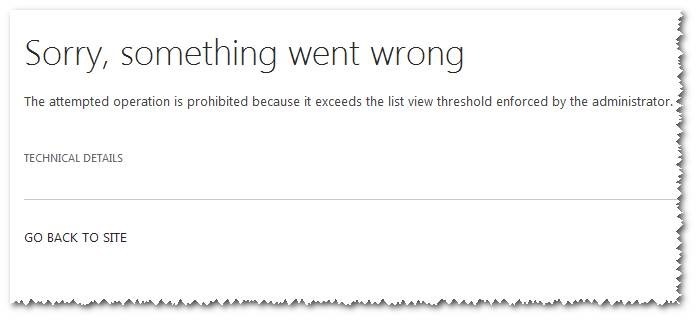
6、尝试删除列表,发现报错,因为超过阙值,如下图:
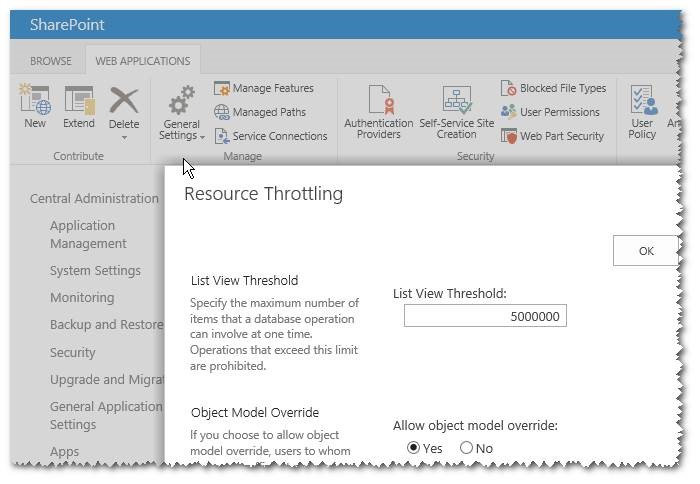
7、管理中心修改列表阙值,如下图:
8、插入5w条数据,花费时间18分47秒,如下图:
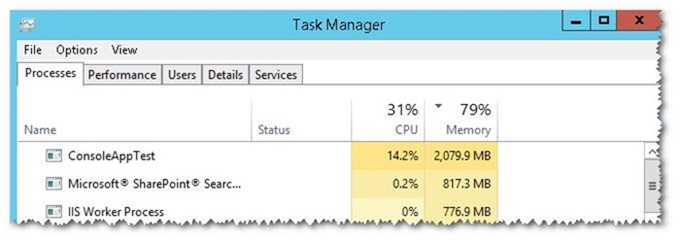
9、插入数据时的任务管理器,控制台占用很大内存;
总 结
一直以来,以为SharePoint列表库超过5000不分文件夹存放,性能会呈线性下降,真的测试了才发现效率可观。当在测试列表插入100w数据时,列表视图单页1k个项目,翻页速度不到秒的级别,可以说很快。
当然,自己的数据量达到百万级别,但是数据结构简单,并没有附件类型,可能会使效率更快,有一定误差,接下来有时间还会做类似的测试,分享结果给大家参考。