CommonJs模块化运行在node环境中。
CommonJs实现模块化的原理
// 在模块开始执行之前初始化一个module对象,对象里面有个exports属性也是一个对象 // moudle.exports即为模块导出的对象 var moudle = { exports:{} }; //使用函数将模块中代码包裹不污染全局变量 (function(exports){ // 相当于 var exports = moudle.exports // 模块中代码 // var name = 'zwq'; // var age = 18; // function print(){ // console.log(name,age); // } // exports.print = print; //在对象里添加导出的内容 return moudle.exports; //导出moudle.exports对象 })(moudle.exports)
CommonJs使用
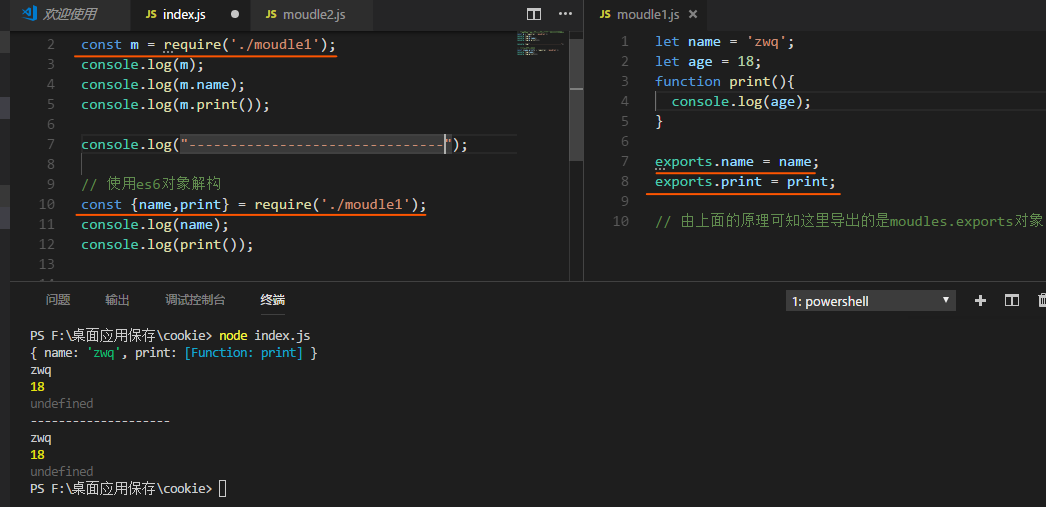
1.给exports对象添加属性导出

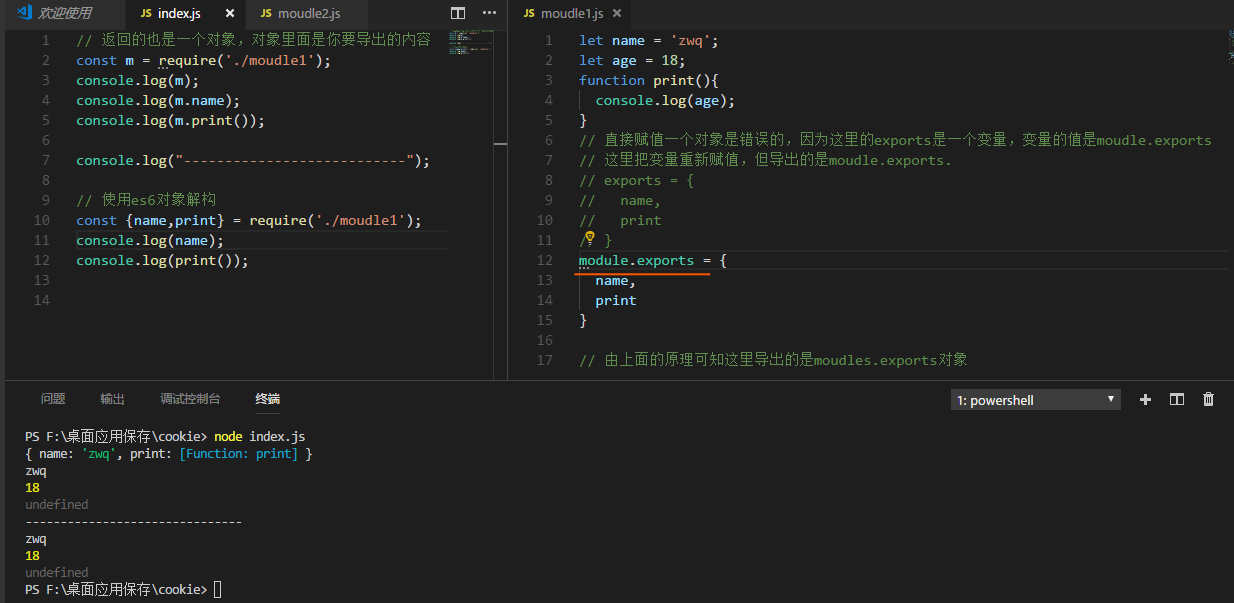
2.给module.exports重新赋值

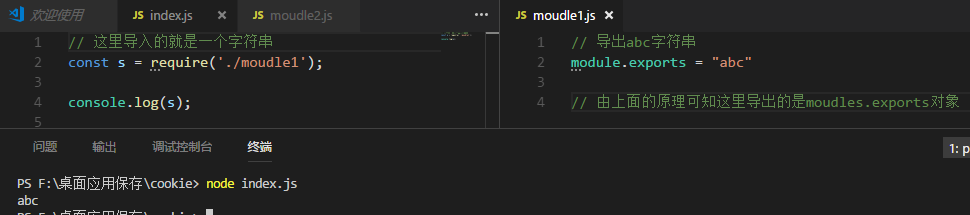
这里给module.exports可以赋任意值,可以不是对象,当使用require导入时拿到的就是你导出的

为了避免反复加载同一个模块,nodeJs默认开启了模块缓存,如果加载的模块已经被加载,则会自动使用之前的导出结果。
为了保证高效执行,仅加载必要的模块,nodeJs只有执行到require函数时才会加载并执行模块
当浏览器遇到CommonJs遇到的问题
1.require是通过文件路径找到本机文件,读取文件内容,而浏览器加载js文件需要从远程服务器服读取,而网络传输的效率远远低于node环境中读取本地文件的效率,而require是同步的,极大降低运行性能。
2.CommonJs读取文件会把文件内容放入到一个环境中执行,需要浏览器厂商支持,而浏览器厂商不愿意提供主要原因CommonJs是社区标准,而非官方标准。
基于上述问题提出了新的规范
要在浏览器中实现模块化值,就要解决上面两个问题
1.同步改成异步加载模块:加载完成后调用一个回调函数
2.放在一个环境中执行:编写模块时手动将代码用函数包裹
基于这种思路,出现了AMD和CMD规范,有效解决了浏览器模块化问题