我们在写vue项目的时候都会给组件命名,这里的name非必选项。
export default {
name:'xxx'
}
**官方文档指出:name只有作为组件选项时起作用。 **
常见的几种用途
1.组件递归操作
vue允许组件模板调用自身,这在日常需求中也时有出现,此时我们就可以根据组件的name,来进行操作。
例:
<!-- 父组件 -->
<div class="container">
<ul>
<child-tree :list="comRecursive" v-if="comRecursive.length"></child-tree>
</ul>
</div>
data(){
return {
comRecursive :[
{
name:'第一层内容1',
childArr:[
{
name:'第二层内容1'
},
{
name:'第二层内容2',
childArr:[
{name:'第三层内容1'}
]
}
]
},
{
name:'第一层内容2'
},
{
name:'第一层内容3'
}
]
}
}
<!-- 子组件 -->
<template>
<div class="container">
<li v-for="(item,index) in list" :key="index">
{{item.name}}
<template v-if="item.childArr">
<ul>
<ChildTreeName :list="item.childArr"/>
</ul>
</template>
</li>
</div>
</template>
<script>
export default {
name:'ChildTreeName',
props:{
list:{
type:Array,
default:[]
}
}
}
<script>
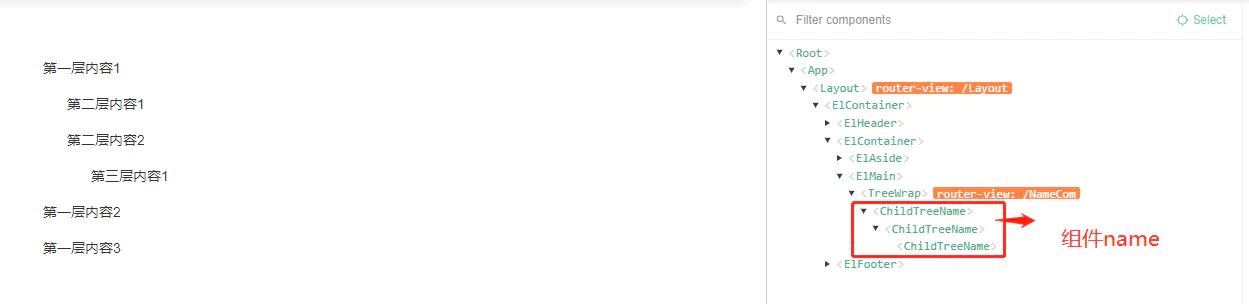
结果:

如上图所以,当我们需要组件嵌套自身的时候,此时在组件内部就是通过name值来调用。值得注意的时候,在做组件递归的时候一定要处理好出口,避免造成死循环。
2.配合keep-alive对组件缓存做限制(include/exclude="name")
我们知道 keep-alive的 include和exclude 允许有条件的对组件进行缓存,其中include和exclude所匹配的就是组件的name值。
实例:
<!-- 把除了组件名是 Liantong,Dianxin 的组件缓存起来 -->
<keep-alive exclude="Liantong,Dianxin">
<router-view></router-view>
</keep-alive>
3、在dev-tools中使用
在开发中我们经常需要对代码进行调试,在dev-tools中组件是以组件name进行显示的,(如图一)这样更有语义化,方便我们快速定位到我们需要审查的位置,结构更清晰明了。
另外vue中name使用和vue-router中name使用没有直接联系,是两个概念。