什么是 axios?
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
axios Github
特性
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
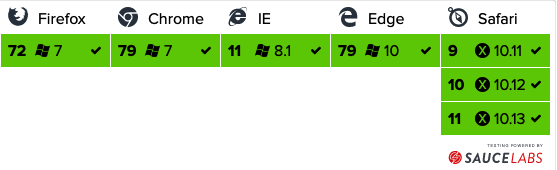
浏览器支持

安装
npm 安装:
$ npm install axios
bower 安装:
$ bower install axios
yarn 安装:
$ yarn add axios
jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
注意:CommonJS用法
在CommonJS中导入,请使用require()方法:
const axios = require('axios').default;
执行GET请求
const axios = require('axios');
// get 请求传入参数
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});
// 同上面的get请求,两种写法均可
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.then(function () {
// always executed
});
// 想使用async / await吗?将`async`关键字添加到您的外部函数/方法中。
async function getUser() {
try {
const response = await axios.get('/user?ID=12345');
console.log(response);
} catch (error) {
console.error(error);
}
}
注意:这 async/await是ECMAScript 2017的一部分,并且Internet Explorer和较旧的浏览器不支持,因此请谨慎使用。
执行POST请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
Promise.all([getUserAccount(), getUserPermissions()])
.then(function (results) {
const acct = results[0];
const perm = results[1];
});
axios API
可以通过将相关配置传递到来发出请求axios。
axios(配置)
// 发送POST请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
// 在node.js的远程图像GET请求
axios({
method: 'get',
url: 'http://bit.ly/2mTM3nY',
responseType: 'stream'
})
.then(function (response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});
axios(url[, config])
// 发送GET请求(默认方法)
axios('/user/12345');
请求方法别名
为了方便起见,已为所有受支持的请求方法提供了别名。
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.options(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
注意:使用别名方法
url,method和时,data无需在config中指定属性。
并发(不推荐使用)
请Promise.all用来代替以下功能。
帮助程序功能,用于处理并发请求。
axios.all(iterable)、 axios.spread(callback)
创建一个实例
您可以使用自定义配置创建axios的新实例。
axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
实例方法
可用的实例方法在下面列出。指定的配置将与实例配置合并。
- axios#request(config)
- axios#get(url[, config])
- axios#delete(url[, config])
- axios#head(url[, config])
- axios#options(url[, config])
- axios#post(url[, data[, config]])
- axios#put(url[, data[, config]])
- axios#patch(url[, data[, config]])
- axios#getUri([config])
请求配置
这些是发出请求的可用配置选项。仅url需要。如果method未指定,则请求默认为GET。
{
// `url`将用于请求的`url`
url: '/user',
// `method`是发出请求时要使用的请求方法
method: 'get', // default
// 除非“url”是绝对的,否则“baseURL”将加在“url”前面。
// 可以方便地为axios实例设置“baseURL”以传递相对url 到该实例的方法。
baseURL: 'https://some-domain.com/api/',
// “transformRequest”允许在将请求数据发送到服务器之前对其进行更改
// 这只适用于请求方法“PUT”、“POST”、“PATCH”和“DELETE”
// 数组中的最后一个函数必须返回一个字符串或Buffer的实例ArrayBuffer,FormData或流
// 您可以修改headers对象。
transformRequest: [function (data, headers) {
// 执行您想转换数据的任何操作
return data;
}],
// “transformResponse”允许在之前对响应数据进行更改
// 它被传给then/catch
transformResponse: [function (data) {
// 执行您想转换数据的任何操作
return data;
}],
// `headers` 要发送的邮件头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// “params”是与请求一起发送的URL参数
// 必须是纯对象或URLSearchParams对象
params: {
ID: 12345
},
// “paramsSerializer”是负责序列化“params”的可选函数`
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// “data”是作为请求主体发送的数据
// 仅适用于请求方法“PUT”、“POST”、“DELETE”和“PATCH”
// 如果未设置“transformRequest”,则必须是以下类型之一:
// - string,普通对象,ArrayBuffer,ArrayBufferView,URLSearchParams
// - 浏览器选项:FormData、File、Blob
// - Node选项: Stream, Buffer
data: {
firstName: 'Fred'
},
//将数据发送到正文的语法替代方法
// method 是 post
// 只发送值,不发送密钥
data: 'Country=Brasil&City=Belo Horizonte',
// “timeout”指定请求超时前的毫秒数。
//如果请求所用时间超过“timeout”,则请求将被中止。
timeout: 1000, // default is `0` (no timeout)
// `withCredentials` 指示是否跨站点访问控制请求
//应该使用凭据
withCredentials: false, // default
// “adapter”允许自定义处理请求,从而使测试更容易。
// 返回一个promise并提供一个有效的响应(参见lib/adapters/自述文件.md).
adapter: function (config) {
/* ... */
},
//“auth”指示应使用HTTP基本身份验证,并提供凭据。
//这将设置一个“Authorization”头,覆盖任何现有的
//使用“headers”设置的“Authorization”自定义标头。
//请注意,只有HTTP基本身份验证可以通过此参数进行配置。
//对于承载令牌等,请改用“Authorization”自定义头。
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示服务器将使用的数据类型
// /选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'
// browser 选项: 'blob'
responseType: 'json', // default
// `responseEncoding` 表示用于解码响应的编码(Node.js only)
// 注意:“stream”或客户端请求的“responseType”被忽略
responseEncoding: 'utf8', // default
// `xsrfCookieName`是要用作xsrf令牌值的cookie的名称
xsrfCookieName: 'XSRF-TOKEN', // default
// `xsrfHeaderName`是携带xsrf令牌值的http头的名称
xsrfHeaderName: 'X-XSRF-TOKEN', // default
// `onUploadProgress` 允许处理上传的进度事件
// 仅限于浏览器
onUploadProgress: function (progressEvent) {
// Do whatever you want with the native progress event
},
// `onDownloadProgress` 允许处理下载的进度事件
// 仅限于浏览器
onDownloadProgress: function (progressEvent) {
// Do whatever you want with the native progress event
},
// `maxContentLength` 定义node.js中允许的http响应内容的最大大小(以字节为单位)
maxContentLength: 2000,
// `maxBodyLength`(仅限node选项)定义允许的http请求内容的最大大小(以字节为单位)
maxBodyLength: 2000,
// `validateStatus` 定义对给定的
// HTTP响应状态代码。如果“validateStatus”返回“true”(或设置为“null` 或者'undefined`),承诺将被解决;否则,承诺将被 拒绝。
validateStatus: function (status) {
return status >= 200 && status < 300; // default
},
// `maxRedirects` 定义后续重定向的最大数量 node.js.
// 如果设置为0,将不遵循重定向。
maxRedirects: 5, // default
// `socketPath` 定义要在中使用的UNIX套接字 node.js.
// 例如,'/var/run/docker.sock公司'向docker后台程序发送请求。
//只能指定“socketPath”或“proxy”。
//如果两者都指定了,则使用“socketPath”。
socketPath: null, // default
// `httpAgent` and `httpsAgent` 定义执行http时要使用的自定义代理和https请求,分别在节点.js. 这允许添加如下选项
// 默认情况下未启用的“keepAlive”
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` 定义代理服务器的主机名和端口。
//您也可以使用传统的“http_proxy”和
//`https_proxy`环境变量。如果使用的是环境变量
//对于代理配置,还可以定义一个“no_proxy”环境
//变量作为不应代理的域的逗号分隔列表。
//使用“false”禁用代理,忽略环境变量。
//“auth”指示应使用HTTP基本身份验证连接到代理,并且
//提供凭证。
//这将设置一个“Proxy Authorization”头,覆盖任何现有的
//使用“headers”设置的“Proxy Authorization”自定义标头。
proxy: {
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` 指定可用于取消请求的取消令牌
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress`指示是否应解压缩响应正文
// 自动地。如果设置为“true”,则还将删除“content encoding”标头
// 从所有解压缩响应的responses对象
// - Node 端:(XHR无法关闭解压缩)
decompress: true // default
}
响应模式
请求的响应包含以下信息。
{
// `data` 是服务器提供的响应
data: {},
// `status` 是来自服务器响应的HTTP状态代码
status: 200,
// `statusText` 是来自服务器响应的HTTP状态消息
statusText: 'OK',
//`headers`服务器响应的HTTP头
//所有标题名称都是小写的,可以使用括号表示法进行访问。
//示例:`响应.headers['content-type']`
headers: {},
// `config` 是为请求提供给“axios”的配置
config: {},
// `request` 是生成此响应的请求
//它是中的最后一个ClientRequest实例 node.js(重定向中)
// 以及浏览器中的XMLHttpRequest实例
request: {}
}
使用时then,您将收到如下响应:
axios.get('/user/12345')
.then(function (response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
使用catch或将reject回调作为的第二个参数传递时then,响应将通过error对象提。
配置默认值
您可以指定将应用于每个请求的配置默认值。
全局axios默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
自定义实例默认值
// 创建实例
const instance = axios.create({
baseURL: 'https://api.example.com'
});
// 创建实例后更改默认值instance
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置优先顺序
Config配置将按优先顺序合并。顺序是在lib/defaults.js中找到的库默认值,然后defaults是实例的属性,最后config是请求的参数。后者将优先于前者。这是一个例子。
//使用库提供的配置默认值创建一个实例
//此时,超时配置值为'0',这是库
const instance = axios.create();
//默认情况下,库的超时超时
//现在,使用该实例的所有请求将等待2.5秒,然后再修改实例超时时间
instance.defaults.timeout = 2500;
// 覆盖此请求的超时,因为它需要很长时间的
instance.get('/longRequest', {
timeout: 5000
});
拦截器
您可以先拦截请求或响应,然后再由then或处理catch。
// 添加一个请求拦截器
axios.interceptors.request.use(function (config) {
//在发送请求之前做些什么
return config;
}, function (error) {
// 处理请求错误
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 在2xx范围内的任何状态代码都会触发此功能
// 处理响应数据
return response;
}, function (error) {
// 任何超出2xx范围的状态代码都会触发此功能
// 处理响应错误
return Promise.reject(error);
});
如果以后需要删除拦截器,则可以。
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
您可以将拦截器添加到axios的自定义实例中。
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
处理错误
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
//请求已发出,服务器用状态代码响应
//超出了2xx的范围
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// 已提出请求,但未收到任何答复
// `error.request` 是浏览器中XMLHttpRequest的实例
// http.ClientRequest 是 node.js 中
console.log(error.request);
} else {
//设置请求时发生了触发错误的问题
console.log('Error', error.message);
}
console.log(error.config);
});
使用validateStatusconfig选项,您可以定义应该引发错误的HTTP代码。
axios.get('/user/12345', {
validateStatus: function (status) {
return status < 500; // 仅当状态代码小于500时才进行解析
}
})
通过使用toJSON该对象,您可以获取有关HTTP错误的更多信息的对象。
axios.get('/user/12345')
.catch(function (error) {
console.log(error.toJSON());
});
消除
您可以使用cancel取消请求。
axios
cancelAPI基于撤回的可取消承诺提议。
您可以使用CancelToken.source工厂创建取消令牌,如下所示:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// handle error
}
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
// 取消请求
source.cancel('Operation canceled by the user.');
您还可以通过将执行程序函数传递给CancelToken构造函数来创建取消令牌:
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// An executor function receives a cancel function as a parameter
cancel = c;
})
});
// cancel the request
cancel();
注意:您可以使用相同的取消令牌取消多个请求。
使用application / x-www-form-urlencoded格式
默认情况下,axios将JavaScript对象序列化为JSON。要application/x-www-form-urlencoded改为以该格式发送数据,可以使用以下选项之一。
浏览器
在浏览器中,可以URLSearchParams按以下方式使用API:
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
请注意,URLSearchParams并非所有的浏览器(见支持caniuse.com),但有一个polyfill 可用(确保填充工具全球环境)。
另外,您可以使用该qs库对数据进行编码:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));
或以另一种方式(ES6),
import qs from 'qs';
const data = { 'bar': 123 };
const options = {
method: 'POST',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data: qs.stringify(data),
url,
};
axios(options);
Node.js
请求参数
在node.js中,可以使用qs库。
表格数据
在node.js中,可以form-data按以下方式使用该库:
const FormData = require('form-data');
const form = new FormData();
form.append('my_field', 'my value');
form.append('my_buffer', new Buffer(10));
form.append('my_file', fs.createReadStream('/foo/bar.jpg'));
axios.post('https://example.com', form, { headers: form.getHeaders() })
或者,使用拦截器:
axios.interceptors.request.use(config => {
if (config.data instanceof FormData) {
Object.assign(config.headers, config.data.getHeaders());
}
return config;
});
TypeScript
引入axios及使用
import axios from 'axios';
axios.get('/user?ID=12345');