1、区别babel的plugin(插件)与preset(预设)?
- babel本身不编译ES6的语法
- babel需要基于它的plugin来做ES语法的编译
- 每个语法都有一个对应的babel plugin来编译对应的语法
- 一个babel preset包是包含多个babel plugin的集合包
- 有什么好处:便于管理
7、webpack的resolve配置能做什么?
- extends :指定可以的模块文件后缀名
- alias:引入模块的路径别名 ==> 简化编码 / 加快打包
8、如何配置vue单文件组件开发的环境
- 下载包: vue / vue--loader / vue-template-compiler
- 配置:
- vue-loader
- VueLoaderPlugin
- vue-style-loader
9、自定义vue开发环境有没有遇到过什么问题?
- 编码:
- components: {App},
- template: '
'
- 问题: 运行报错,提示当前使用vue版本只是一个运行时版本,不带模版编译器
- 原因:
- template的编译需要使用vue的编译模版的代码
- 它没有使用vue-template-compiler包
- 解决:
- 办法1: 配置指定使用vue带编译器的版本,resolve.alias(别名) vue-cli2自动生成的项目就是这种模式
- 办法2: 编码使用render(内部使用vue-template-compiler包进行预编译模版) vue-cli3自动生成的项目就是这种模式
- 哪种办法更好: 办法2
- 打包文件更小
- 为什么打包文件更小呢?
- 办法1打包的时候把编译器也打包进去了,真正运行时是不需要的,办法2使用vue-template-compiler进行预编译,最终的打包文件的代码里没有vue-template-compiler的代码就会更小。
- 为什么打包文件更小呢?
- 打包文件更小
10、组件化开发的基本流程和2个重要问题?
基本流程:
- 1、拆分组件
- 拆分界面
- 定义组件
- 2、实现静态组件
- 使用组件搭建静态界面
- 3、动态组件
- 初始化动态显示
- 交互
- 与用户
- 与后台
2个重要问题?
- 数据定义在哪个组件?
- 哪个组件需要还是哪些组件需要(放在共同的父组件上)
- 更新数据的方法定义在哪个组件?
- 数据在哪个组件方法就定义在哪个组件
设计数据的3个问题
- 类型
- 名称
- 在哪个组件
11、模版中需要显示的数据来源有哪3个?
- data: 自身可变数据
- props: 外部(父组件)传入的数据
- computed: 根据已有data/props/其它的computed进行计算产生的可变数据
12、列出 vue常用的配置选项?
- el
- data 模板里可以访问的数据
- props 模板里可以访问的数据
- computed 模板里可以访问的数据
- watch 监视数据的变化
- methods 更新数据
- filters 自定义过滤器
- directives 自定义指令
- components 自定义组件(局部定义)
13、组件间的关系
- 父子
- 父 ===> 子
- 子 ===> 父
- 兄弟
- 祖孙
- 祖 ===> 孙
- 孙 ===> 祖
- 其他
14、事件处理的理解
- 绑定事件监听
- 事件名
- 回调函数 function (data) {}
- 分发事件(distpath/emit event)
- 事件名
- 数据 event对象
- 数据是以对象的形式传过去的,称为event,也可以称为A
- 自定义事件
- 绑定事件监听
- 事件名(类型): 任意
- 回调函数: 通过形参接收数据,在函数体处理事件
- 触发(emit)/分发(dispatch)事件(编码)
- 事件名(类型): 与绑定的事件监听的事件名一致
- 数据:会自动传递给回调函数
- 绑定事件监听
15、Vue的组件对象与Vue是什么关系
- 组价对象不是Vue的实例对象,它是哪个VueComponent的实例
- 组件对象的原型对象是一个vm对象(Vue的实例对象)
- 在组件中读取:this.xxx
- 组件对象自身上查
- 去原型对象 vm对象上查找
- 去Vue的原型对象
- Vue的原型对象只有一个
- 组件对象的原型是:每个组件对象都有自己的原型对象vm
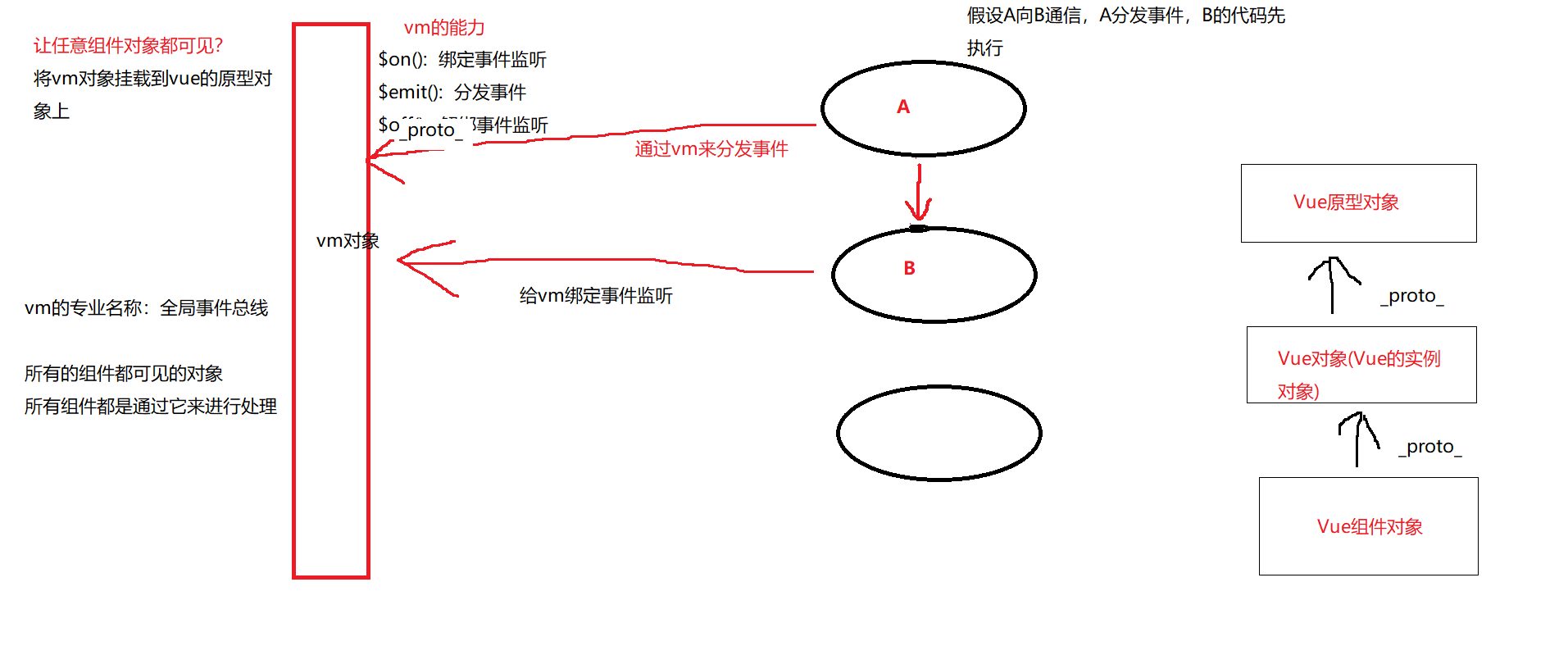
- 可以在Vue的原型对象添加一个东西 ==> 所有组件对象都可见
全局事件总线