问题显示如图

备注展示提示一直在键盘上面,根据多次点击得出规律,跟你滚动的高度有关系;
解决思路,
在input加一个失去焦点事件,对input做处理


在页面父级需要加滚动事件,判断样式显示;
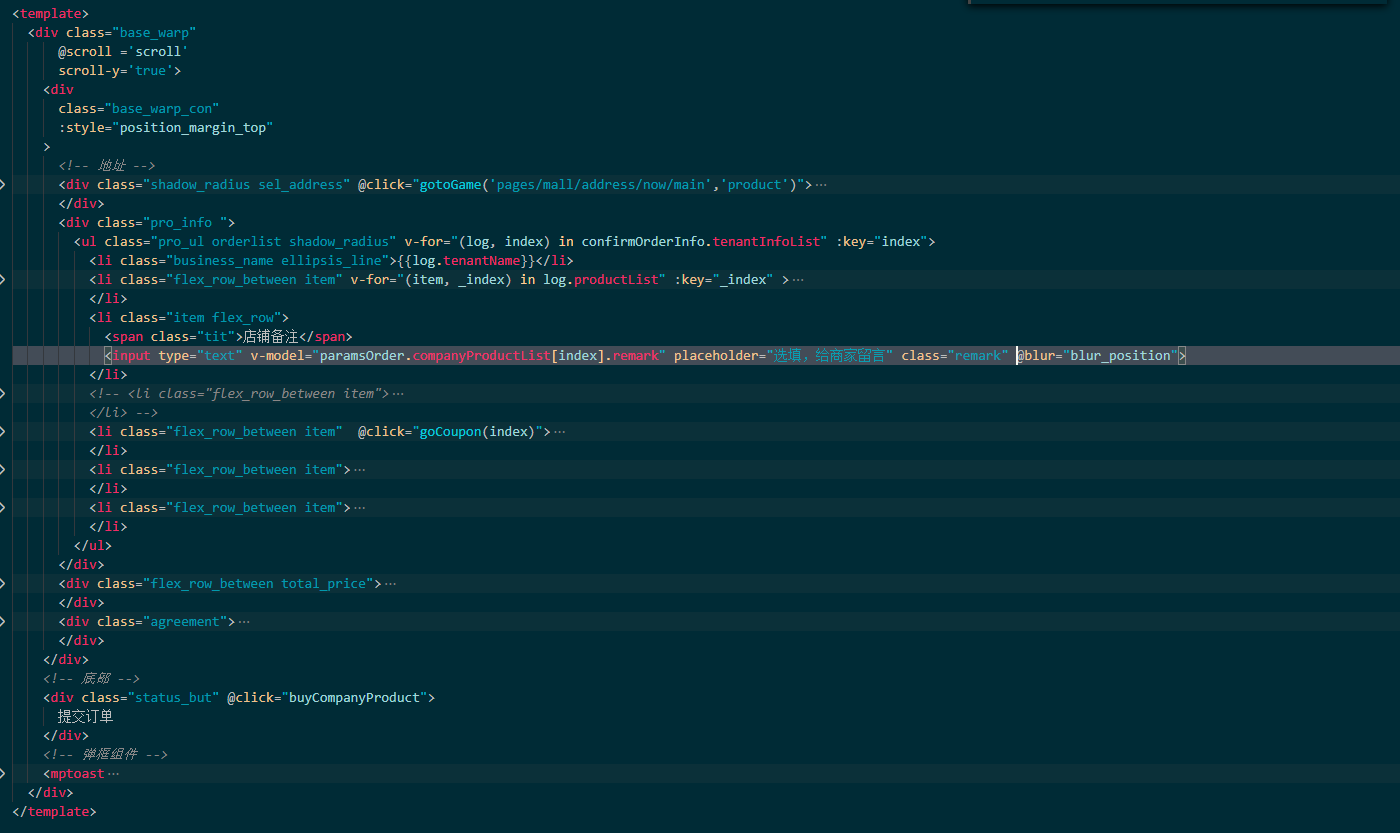
<div class="base_warp" @scroll ='scroll' scroll-y='true'> <div class="base_warp_con" :class="flag_position==1?'pro_position':''" :style="position_margin_top" > </div> </div>
<input type="text" v-model="paramsOrder.companyProductList[index].remark" placeholder="选填,给商家留言" class="remark" @click="set_position" @blur="blur_position">
js部分

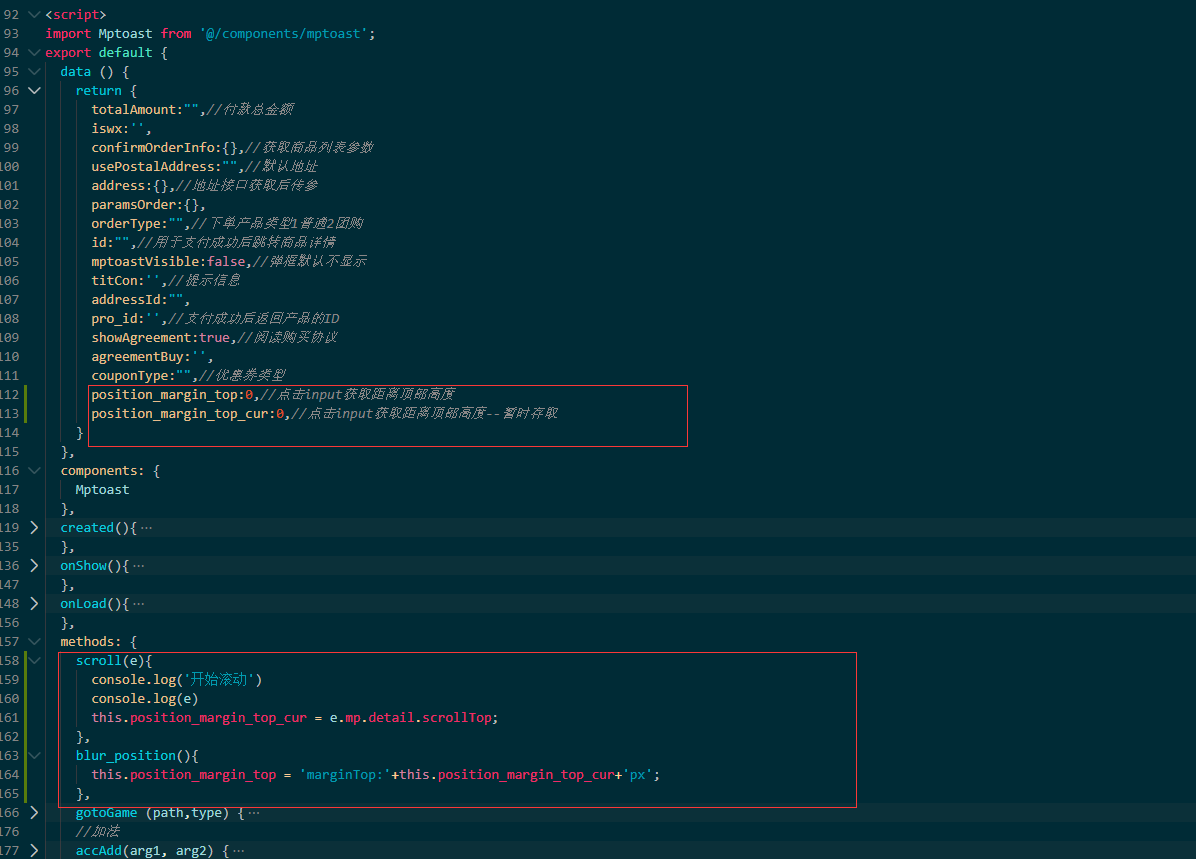
export default { data () { return { flag_position:0,//判断是否操作父级的定位操作 position_margin_top:0,//点击input获取距离顶部高度 position_margin_top_cur:0,//点击input获取距离顶部高度--暂时存取 } }, methods: { //滚动事件获取滚动的高度,为失去焦点,恢复获取原先点击的高度,做准备 scroll(e){ console.log('开始滚动') console.log(e) this.position_margin_top_cur = e.mp.detail.scrollTop; }, //失去焦点,恢复获取原先点击的高度 blur_position(){this.position_margin_top = 'marginTop:'+this.position_margin_top_cur+'px'; }, }
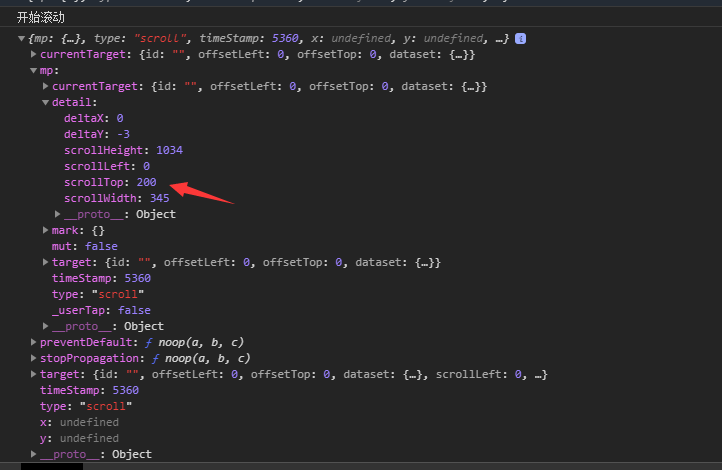
console.log(e) ---
e.mp.detail.scrollTop

最终正常显示