JSP简介:
- JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它是由Sun公司倡导、许多公司参与一起建立的一种动态网页技术标准。
- Servlet: 处理请求数据的核心环节。
- jsp的组成 : jsp = html + java脚本 + jsp标签(指令)
- 支持的java脚本格式:
- <%…%>:写java代码片段,(类似方法)
- <%=…%>:用于输出,用于输出一条表达式(或变量)的结果。
- <%!…%>:声明,用来创建类的成员变量和成员方法(类似与类)
- jsp中的注释:
- 原有的html注释:<!--html注释--> 该种注释在页面使用查看源码的方式可以看见
- 单行注释: // 注释(需要在<%%>中定义)
- 多行注释: /*注释*/ (需要在<%%>中定义)
- jsp特有的注释:<%--注释--%> 该种注释在页面使用查看源码的方式不能看见
静态和动态包含:
静态包含:<%@include file="被包含的文件路径"%>
动态包含:<jsp:include page="被包含的文件路径"%>
区别:静态包含在编译之前先将需要导入的文件包含进来之后成为一个JSP页面再进行转换为servlet,然后最终生成一个*.class文件,而动态包含会将需要导入的文件先编译成独立的class文件之后再包含到目标页面。
EL(Expression Language)表达式:
它是获取JSP页面数据的一种表达式语言(只能获取数据,不能设置数据),是在JSP2.0开始引入的概念,主要的功能是获取保存在四大作用域中的数据,然后将其显示到jsp页面。
支持算术运算:${4-3} ${9/3}
支持关系运算:> 或 gt,>= 或 ge,< 或 lt,<=或 le,==或 eq,!= 或 ne 例如:${4 le 6}
支持逻辑运算:&& 或 and,|| 或 or ,!或 非 例如:${true || false}
支持三元运算:?: ${3>1? '是‘ :'不是'}
JSTL标签库:
JSTL是Apache对EL表达式的扩展
在JSP中使用时需要先使用taglib指令引入JSTL 的核心标签库(core)
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
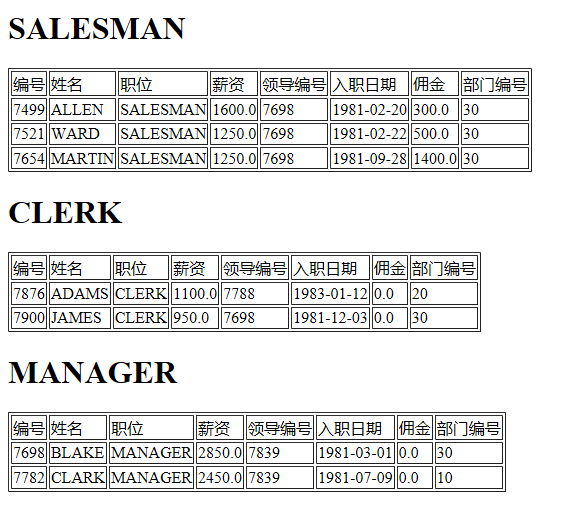
在JSP中使用JSTL对后台的Map数据集合进行遍历:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
4 <!DOCTYPE html>
5 <html>
6 <head>
7 <meta charset="UTF-8">
8 </head>
9 <body>
10
11 <c:forEach items="${empMap}" var="deptlist">
12 <c:if test="${deptlist.key!='count' and deptlist.key!='cp' and deptlist.key!='kw' and deptlist.key!='ls' and deptlist.key!='allPages'}">
13 <h1>
14 ${deptlist.key}
15 </h1>
16 <table border="1">
17 <tr>
18 <td>编号</td><td>姓名</td><td>职位</td><td>薪资</td><td>领导编号</td><td>入职日期</td><td>佣金</td><td>部门编号</td>
19 </tr>
20 <c:forEach items="${deptlist.value}" var="emp">
21 <tr>
22 <td>${emp.empno}</td>
23 <td>${emp.ename}</td>
24 <td>${emp.job}</td>
25 <td>${emp.sal}</td>
26 <td>${emp.mgr}</td>
27 <td>${emp.hiredate}</td>
28 <td>${emp.comm}</td>
29 <td>${emp.deptno}</td>
30
31 </tr>
32 </c:forEach>
33 </table>
34 </c:if>
35 </c:forEach>
36 </body>
37 </html>