实现思路大概分为两步:
1. 通过上传接口,将图片上传到服务器,返回文件路径给客户端;
2. 点击保存上传,将文件路径保存到数据库,如果是多张图片,路径用逗号分隔。
核心上传代码:
/// <summary>
/// 图片上传
/// </summary>
/// <returns></returns>
[HttpPost]
[Route("PostFile")]
public HttpResponseMessage PostFile()
{
//TODO:Save file...
if (!Request.Content.IsMimeMultipartContent("form-data"))
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
HttpResponseMessage response = null;
HttpContext context = HttpContext.Current;
try
{
HttpPostedFile file = HttpContext.Current.Request.Files["form-data"];
if (!string.IsNullOrEmpty(context.Request["type"]))
{
string type = context.Request["type"].ToString();
if (type == "image")
{
if (!string.IsNullOrEmpty(context.Request["size"]))
{
string sizes = context.Request["size"].ToString();
response = Request.CreateResponse(HttpStatusCode.Accepted, SaveBySize(file, sizes.Split(',')));
}
else
{
context.Response.Write("{ret:-1,msg:"参数错误"}");
}
}
else
{
response = Request.CreateResponse(HttpStatusCode.Accepted, Save(file));
}
}
else
{
response = Request.CreateResponse(HttpStatusCode.Accepted, Save(file));
}
}
catch (HttpResponseException ex)
{
//throw new HttpResponseException(HttpStatusCode.BadRequest);
response = Request.CreateErrorResponse(HttpStatusCode.ExpectationFailed, ex.ToString());
}
return response;
}
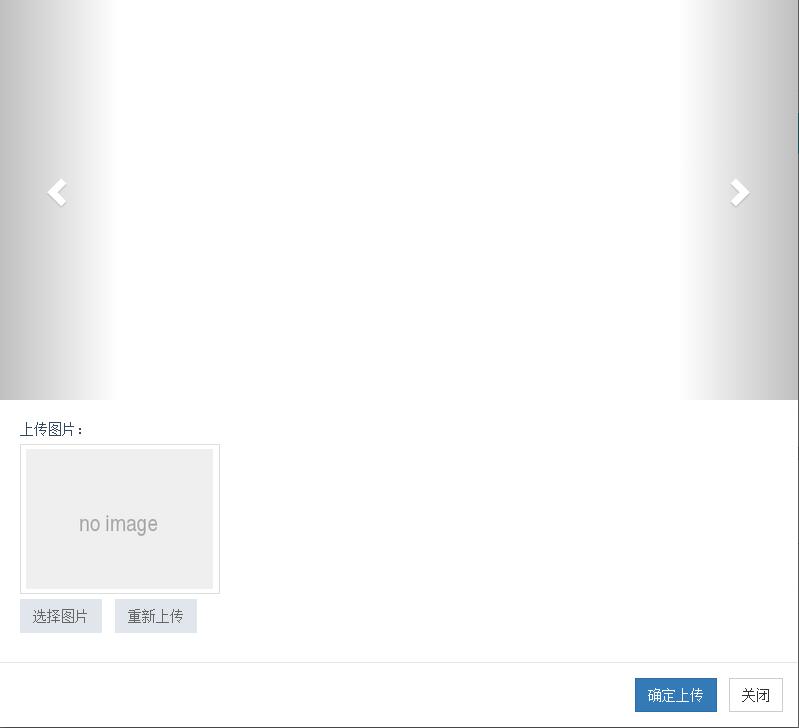
实现效果

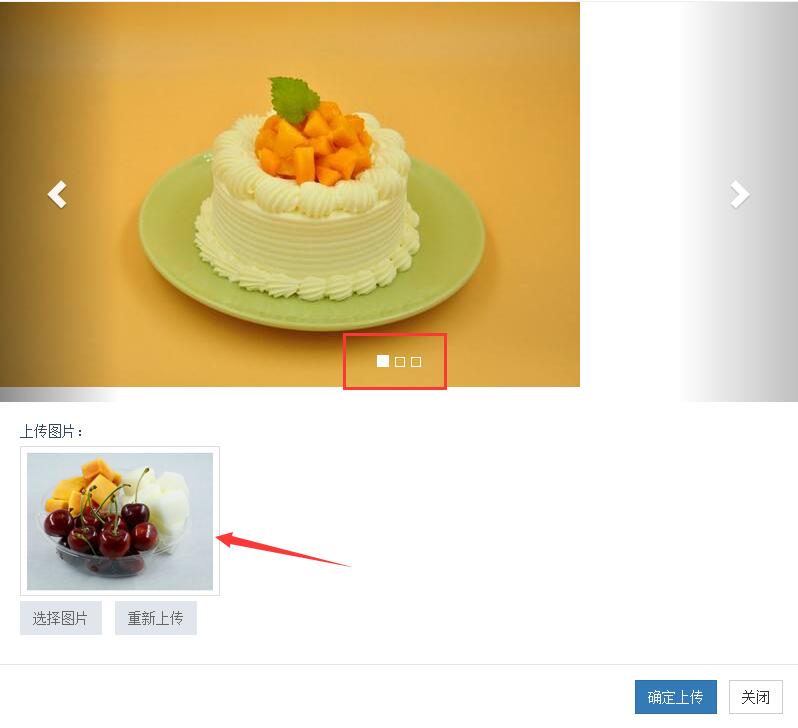
点击选择图片

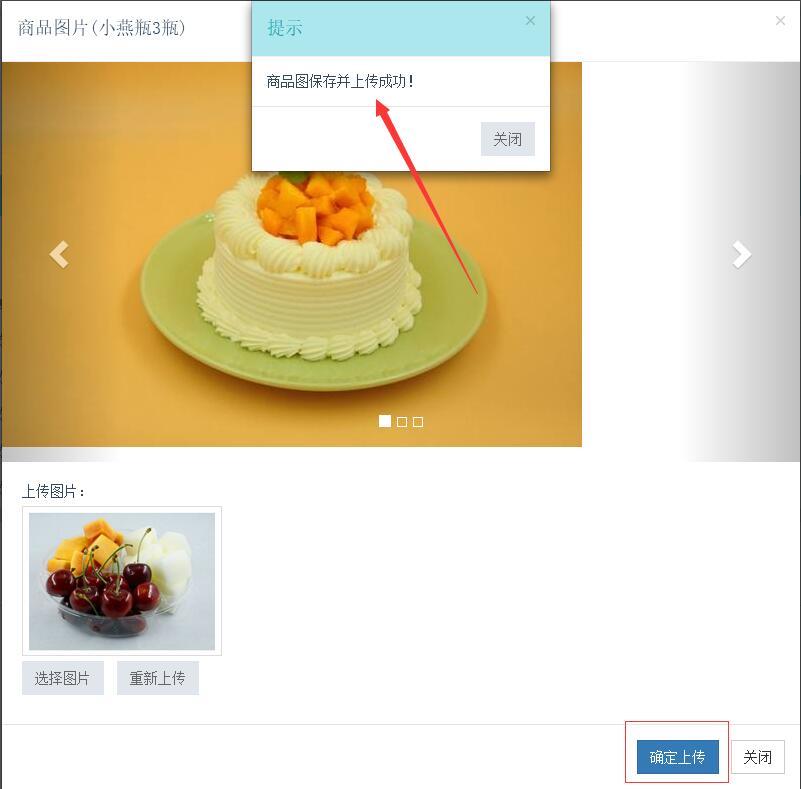
点击确定上传

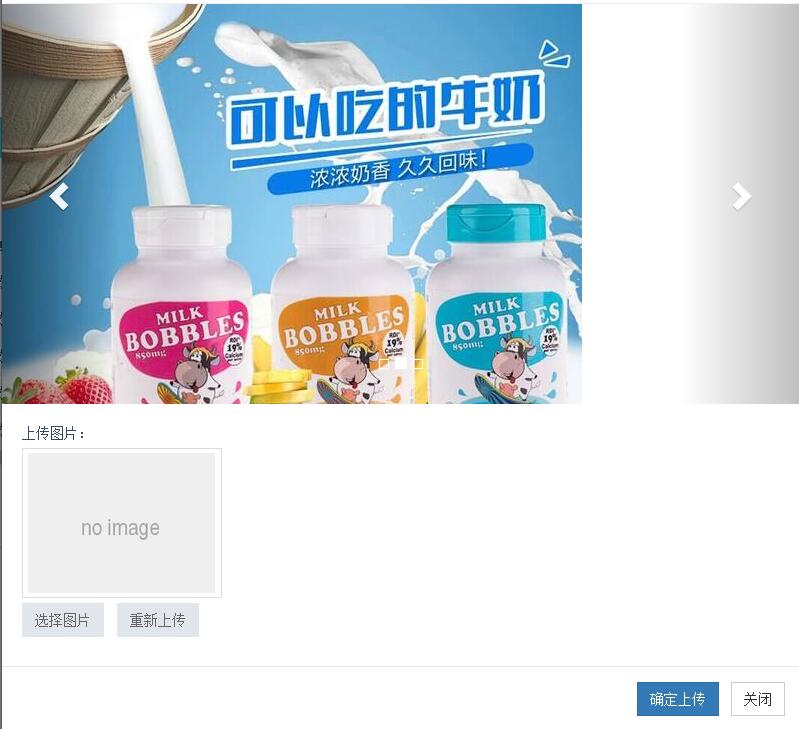
图片预览

有需要的朋友可以扫描下方二维码加入QQ群,我会把源码分享在QQ群里
