原文:ASP.NET Core 静态文件 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core 静态文件
前几章节中,我们学习了 ASP.NET Core 的中间件, 知道中间件是一种装配到应用程序管道以处理请求和响应的组件
本章节我们继续深入了解中间件,学习如何处理文件,学习如何使用静态文件处理中间件 UseStaticFiles
静态文件
几乎每个 Web 应用程序都需要的一个重要功能是能够从文件系统提供文件( 静态文件 )
静态文件就是保存在磁盘文件系统上的 JavaScript 文件、图像图形、CSS 样式表文件等
ASP.NET Core 将这些静态文件视为资源,可以无需经过任何处理,直接作为响应返回给客户端。
ASP.NET Core 中的静态文件一般存放在 wwwroot 目录下,如果不做额外的配置,那么 wwwroot 将会是我们应用程序中唯一可以存放静态文件的位置

范例
现在我们举一个简单的例子,来了解如何在应用程序中响应这些静态文件
-
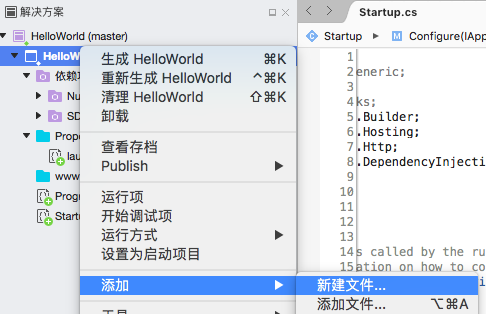
右键点击
wwwroot目录,然后选择 添加 -> 新建文件 打开新建文件对话框如果你的电脑是 Windows ,则是 添加 -> 新建项

-
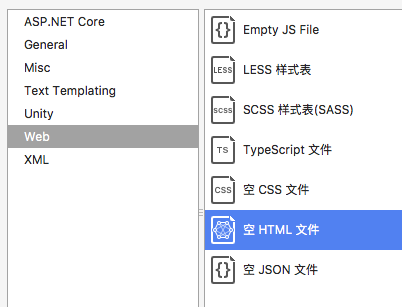
在新建文件对话框中,选中左边的 Web,然后选中右边的 空 HTML 文件
如果你的电脑是 Windows ,则是先选中 ASP.NET Core 下的 Web 下的 内容, 然后选中 HTML 页

-
在名称中输入 index.html,然后点击右下角的 新建 按钮,创建一个 index.html 文件
如果你的电脑是 Windows ,则是点击右下角的 新建 按钮

-
双击 index.html 文件打开编辑器页面,然后输入以下内容

全部内容如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>欢迎来到 ASP.NET Core 2.1.0 </title> </head> <body> 你好,世界!这条消息发自我们的首个静态 HTML 文件 index.html </body> </html> -
保存 index.html,然后刷新浏览器,访问
/index.html页面就显示如下结果
可以发现显示的结果仍然是之前从配置文件中读取的信息
这是因为我们没有把
/index.html的请求优先定位到wwwroot目录
添加 app.UseStaticFiles 中间件
双击 Startup.cs 修改 Configure() 方法添加 app.UseStaticFiles() 语句
修改完成后 Configure() 方法的全部内容如下
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.Run(async (context) =>
{
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
保存 Startup.cs,然后刷新浏览器,访问 /index.html 页面就显示如下结果

终于是显示正确了...
app.UseStaticFiles 中间件机制
除非我们覆盖选项并传递一些不同的配置参数,否则静态文件中间件执行的操作是针对给定的请求查看请求路径
然后将此请求路径与文件系统以及文件系统上的内容进行比较
- 如果静态文件是一个可以使用的文件,它将返回该文件,而不会尝试调用下一个中间件
- 如果它没有找到匹配的文件,那么将继续调用下一个中间件
无论静态文件放在 wwwroot 的任何地方,一级目录也好,多级子目录也好,任何 JavaScript 文件或 CSS 文件或 HTML 文件,UseStaticFiles 都可以找到并返回它们
让网站跟目录 / 匹配到 /index.html 文件
如果此时我们访问 / 目录,它将仍然会显示从配置文件中读取的 message 消息

那我们要怎么做才能将 / 匹配到 wwwroot 目录下的 index.html 文件呢?
解决方法当然是很简单的
-
IIS 一直具备了这种功能,可以通过一些配置 index.html 设置为默认文件
我们可以给 IIS 提供一个默认文件列表来寻找。
如果有人访问了目录的根目录,或者本例中的网站的根目录,如果 IIS 找到了一些名为
index.html的文件,它就会自动返回该文件 -
如果是开发环境,我们还可以使用另一个中间件 UseDefaultFiles
UseDefaultFiles 中间件
在讲解 UseDefaultFiles 中间件之前,我们先来看看如何使用它
我们先对 Startup.cs 中的 Configure() 方法做一些改变,先注释强制从配置文件中读取 message 信息相关的语句,然后添加 UseDefaultFiles 中间件,完成后结果如下
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
/*
app.Run(async (context) =>
{
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
*/
}
要特别注意顺序,
app.UseDefaultFiles();必须在app.UseStaticFiles();之前,否则会提示出错
重新启动应用程序,刷新浏览器,输出结果如下

UseDefaultFiles 中间件会检查传入的请求并检查它是否用于目录的根目录,以及是否有任何匹配的默认文件
我们可以覆盖这个中间件的选项来告诉它哪些是要查找的默认文件,但是 Index.html (不区分大小写) 默认是默认文件之一
FileServer 中间件
如果同时使用 UseDefaultFiles 和 UseStaticFiles 两个中间件,很容易搞混它们之间的顺序
针对这种情况,ASP.NET Core 提供了 UseFileServer 中间件,这个中间件是对它们的封装
我们来修改 Configure() 方法,去掉 UseDefaultFiles 和 UseStaticFiles,使用 UseFileServer 代替
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseFileServer();
/*
app.Run(async (context) =>
{
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
*/
}
重新启动应用程序,刷新浏览器,输出结果如下

可以发现输出结果和同时使用 UseDefaultFiles 和 UseStaticFiles 两个中间件一模一样