记得之前公司的代码是跑在Nginx服务器上,并配置成自动化部署,但这些工作都是别人完成的,所以自己想顺着这个思路研究下,本文主要记录下自己学习的过程
关于Nginx的介绍在中文手册里已经介绍的很清楚了:http://www.nginx.cn/doc/
网上查查资料好像都是在Linux上安装
那么我们在Windows下玩玩看
1.下载
访问官网:http://nginx.org/,点右侧的download,选择中间的稳定版本

2.安装
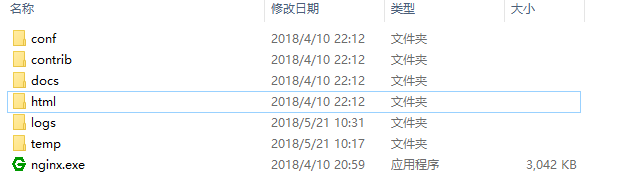
压缩包体积很小,也没有复杂的安装程序,解压后目录为

点击下面的应用程序即可启动,注意启动只会闪一个窗口,并不会像Tomcat一样打开个窗口,在浏览器地址栏输入http:localhost 便能看到 欢迎页面,

出现以上页面说明成功了
3.配置
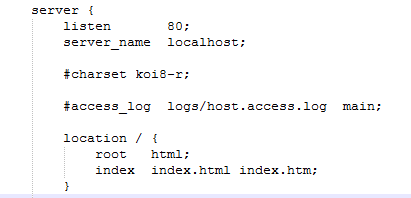
配置文件是放在conf目录下,打开nginx.conf文件看下

这是默认配置,可以看到端口是80,服务器名是localhost,映射地址是root(nginx的根目录)下html目录下的index页面
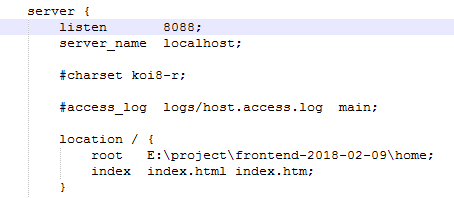
接下来更改下配置,把端口改为8088,映射地址改为自己的页面

更改之后要重启服务,但并没有重启和关闭的程序,需要使用命令
打开doc命令窗口,进入nginx安装目录
nginx的命令很简单,常用的如下:
start nginx : 启动nginx
nginx -s reload :修改配置后重新加载生效
nginx -s reopen :重新打开日志文件
nginx -t -c /path/to/nginx.conf 测试nginx配置文件是否正确
关闭nginx:
nginx -s stop :快速停止nginx
nginx -s quit :完整有序的停止nginx
nginx -t -c /path/to/nginx.conf 测试nginx配置文件是否正确
关闭nginx:
nginx -s stop :快速停止nginx
nginx -s quit :完整有序的停止nginx
我们执行关闭再打开就可以了
在浏览器输入http:localhost:8088;就可以访问自己的页面了
接下来研究下把vue项目运行在nginx上是否可行
我的思路是直接把链接地址映射到vue项目的dist目录,这样每次只要执行npm run build就可以更新项目,可是竟然报以下错误,

换成git管理的项目也一样,如果把dist目录复制出来就能正常访问,难道nginx对svn或git管理的项目又访问限制?网上都是要配置禁止访问,这是怎么回事呢
参考链接:
入门教程:https://www.cnblogs.com/crazylqy/p/6891929.html
中文文档:http://www.nginx.cn/doc/
window下安装nginx:https://blog.csdn.net/xqhys/article/details/68485186
https://www.cnblogs.com/saysmy/p/6609796.html