无边框,自定义窗口背景
from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * import sys class Example(QWidget): _startPos = None _endPos = None _isTracking = False def __init__(self): super().__init__() self._initUI() self.Use_Qss() self.show() def _initUI(self): self.resize(350, 350) self.setWindowFlags(Qt.FramelessWindowHint) # 无边框 def Use_Qss(self): palette = QPalette() palette.setBrush(QPalette.Background, QBrush(QPixmap("./p1.jpg"))) self.setPalette(palette) #self.setObjectName("MainWindow") # #todo 1 设置窗口背景图片 #self.setStyleSheet("#MainWindow{border-image:url(.p1.jpg);}") # todo 2 设置窗口背景色 #self.setStyleSheet("#MainWindow{background-color: gray}") #self.show() def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件 self._endPos = e.pos() - self._startPos self.move(self.pos() + self._endPos) def mousePressEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = True self._startPos = QPoint(e.x(), e.y()) def mouseReleaseEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = False self._startPos = None self._endPos = None if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
效果图:

*********************分割线**************************************
设置窗口背景有三种方式:
- 使用QSS设置窗口背景
- 使用QPalette设置窗口背景
- 实现PainEvent,使用QPainter绘制背景
注意:
PyQt5设置QWidget窗口背景时,不能使用QSS方式,因为QWidget自带有窗口背景,所以使用QPalette设置窗口背景
*********************分割线**************************************
QSS方式设置背景:
from PyQt5.QtWidgets import * from PyQt5.QtCore import * import sys app = QApplication(sys.argv) win = QMainWindow() #设置窗口标题与初始大小 win.setWindowTitle("界面背景图片设置") win.resize(350, 250) #设置对象名称 win.setObjectName("MainWindow") # #todo 1 设置窗口背景图片 win.setStyleSheet("#MainWindow{border-image:url(./r4.jpg);}") win.setWindowFlags(Qt.FramelessWindowHint) # 无边框 #todo 2 设置窗口背景色 #win.setStyleSheet("#MainWindow{background-color: yellow}") win.show() sys.exit(app.exec_())
效果图:

*********************分割线**************************************
点击主窗口按钮弹出子窗口,美化按键
UI.py
from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * import sys class Communicate(QObject): closeApp = pyqtSignal() class Example1(QMainWindow): _startPos = None _endPos = None _isTracking = False def __init__(self): super().__init__() self.initUI() self.center() def center(self, screenNum=0): '''多屏居中支持''' screen = QDesktopWidget().screenGeometry() size = self.geometry() self.normalGeometry2 = QRect((screen.width() - size.width()) / 2 + screen.left(), (screen.height() - size.height()) / 2, size.width(), size.height()) self.setGeometry((screen.width() - size.width()) / 2 + screen.left(), (screen.height() - size.height()) / 2, size.width(), size.height()) print("1") def initUI(self): self.setFixedSize(QSize(400, 300)) self.setWindowFlags(Qt.FramelessWindowHint) # 无边框 btn1 = QPushButton("Button 1", self) btn1.move(80, 150) btn2 = QPushButton("Button 2", self) btn2.move(220, 150) btn3 = QPushButton("☜",self) btn3.move(0, 0) btn4 = QPushButton("☞", self) btn4.move(300, 260) btn1.clicked.connect(self.buttonClicked) btn2.clicked.connect(self.buttonClicked) btn3.clicked.connect(self.buttonClicked) btn4.clicked.connect(self.buttonClicked) self.statusBar() self.c = Communicate() self.c.closeApp.connect(self.close) self.setGeometry(300, 300, 290, 150) self.setWindowTitle('Event sender') self.window().setStyleSheet(''' QPushButton{ border:none; color:black; font-size:20px; height:40px; padding-left:5px; padding-right:10px; text-align:left; } QPushButton:hover{ color:red; border:1px solid #F3F3F5; border-radius:10px; background:LightGray; } QMainWindow{ background:gray; border-top:1px solid white; border-bottom:1px solid white; border-left:1px solid white; border-right:1px solid white; border-top-left-radius:12px; border-bottom-left-radius:12px; border-top-right-radius:12px; border-bottom-right-radius:12px; } ''') self.show() def buttonClicked(self): sender = self.sender() self.statusBar().showMessage(sender.text() + ' was pressed') if sender.text()=="Button 1": print("执行%s"%sender.text()) elif sender.text()=="Button 2": print("执行%s"%sender.text()) elif sender.text()=="☜": print("执行%s"%sender.text()) import qt5 self.qt = qt5.Example() self.qt._initUI() else: print("执行%s"%sender.text()) import qt5 self.qt=qt5.Example() self.qt._initUI() def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件 self._endPos = e.pos() - self._startPos self.move(self.pos() + self._endPos) def mousePressEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = True self._startPos = QPoint(e.x(), e.y()) def mouseReleaseEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = False self._startPos = None self._endPos = None if __name__ == '__main__': app = QApplication(sys.argv) ex = Example1() sys.exit(app.exec_())
qt5.py
from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * import sys class Example(QWidget): _startPos = None _endPos = None _isTracking = False def __init__(self): super().__init__() self._initUI() #self.Use_Qss() #self.show() def _initUI(self): self.resize(350, 350) self.setWindowFlags(Qt.FramelessWindowHint) # 无边框 #def Use_Qss(self): palette = QPalette() palette.setBrush(QPalette.Background, QBrush(QPixmap("./p1.jpg"))) self.setPalette(palette) #self.setObjectName("MainWindow") # #todo 1 设置窗口背景图片 #self.setStyleSheet("#MainWindow{border-image:url(.p1.jpg);}") # todo 2 设置窗口背景色 #self.setStyleSheet("#MainWindow{background-color: gray}") self.show() def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件 self._endPos = e.pos() - self._startPos self.move(self.pos() + self._endPos) def mousePressEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = True self._startPos = QPoint(e.x(), e.y()) def mouseReleaseEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = False self._startPos = None self._endPos = None if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
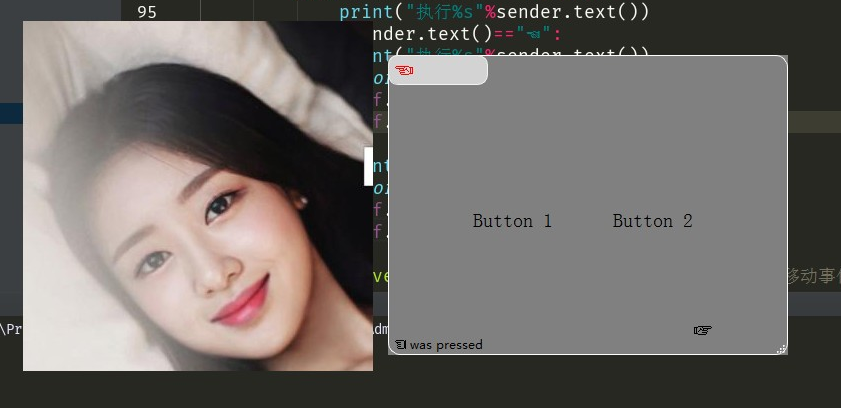
效果图:

******************************分割线*************************************************
from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * import sys class Example(QWidget): _startPos = None _endPos = None _isTracking = False def __init__(self): super().__init__() self._initUI() self.center() #self.Use_Qss() #self.show() def center(self, screenNum=0): '''多屏居中支持''' screen = QDesktopWidget().screenGeometry() size = self.geometry() self.normalGeometry2 = QRect((screen.width() - size.width()) / 2 + screen.left(), (screen.height() - size.height()) / 2, size.width(), size.height()) self.setGeometry((screen.width() - size.width()) / 2 + screen.left(), (screen.height() - size.height()) / 2, size.width(), size.height()) def _initUI(self): self.resize(350, 350) self.setWindowFlags(Qt.FramelessWindowHint) # 无边框 #def Use_Qss(self): palette = QPalette() palette.setBrush(QPalette.Background, QBrush(QPixmap("./p1.jpg"))) self.setPalette(palette) #self.setObjectName("MainWindow") # #todo 1 设置窗口背景图片 #self.setStyleSheet("#MainWindow{border-image:url(.p1.jpg);}") # todo 2 设置窗口背景色 #self.setStyleSheet("#MainWindow{background-color: gray}") self.lb1 = QLabel(self) qle = QLineEdit(self) qle.move(60, 100) self.lb1.move(60, 40) qle.textChanged[str].connect(self.onChanged) self.setGeometry(300, 300, 280, 170) self.setWindowTitle('单行文本') self.show() def onChanged(self, text): self.lb1.setText(text) self.lb1.adjustSize() def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件 self._endPos = e.pos() - self._startPos self.move(self.pos() + self._endPos) def mousePressEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = True self._startPos = QPoint(e.x(), e.y()) def mouseReleaseEvent(self, e: QMouseEvent): if e.button() == Qt.LeftButton: self._isTracking = False self._startPos = None self._endPos = None if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
效果图:

美化:
self.lb1 = QLabel(self) qle = QLineEdit(self) qle.move(60, 300) self.lb1.move(60, 40) qle.setStyleSheet( '''QLineEdit{ border:1px solid gray; background:cyan; 120px; border-radius:10px; padding:2px 4px; font-family: 微软雅黑,宋体,Arial,Helvetica,Verdana,sans-serif; }''') self.lb1.setStyleSheet( '''QLabel{ color:red; font-size:60px; font-family: 微软雅黑,宋体,Arial,Helvetica,Verdana,sans-serif; } ''' ) qle.textChanged[str].connect(self.onChanged) self.setGeometry(600, 300, 480, 370) self.setWindowTitle('单行文本') self.show()
效果图:
