前言
我有这样的JSON对象
{
"UserName": "jf",
"UserPwd": "123456",
"CreateTime": null,
"LastLogin": null,
"RecordStatus": "创建时间:2013/10/10 16:50:01,创建人:admin1",
"UserInfo": {
"RealName": "江x",
"Title": "GIS 工程师",
"Sex": true,
"Phone": "13880535888",
"Fax": "02881402355",
"Email": "jf@qq.com",
"QQ": "298058458",
"Address": "武科东4路104号",
"SysId": "2013101016500254821864"
},
"Roles": null,
"SysId": "2013101016500254821864"
}
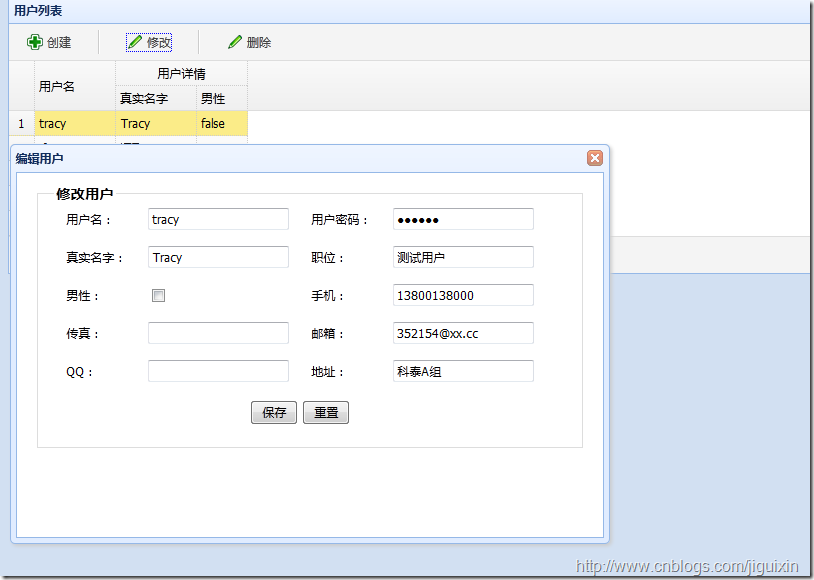
要让他绑定到Easy Ui DataGrid中,并能够编辑,先看一下效果吧,如图所示:
解决方案
一,要让内嵌的JSON在EASY UI中进行绑定,参考这位园友的实现:
http://www.cnblogs.com/nianming/archive/2011/08/31/2160270.html
二,要实现让上面的JSON对象在对话框中进行加载就要重写Easy ui Form 的方法了。
因为ASP.NET MVC生成的控件的name是UserInfo.* 格式
而Easy Ui 的load方法不支持二级属性,所以就只有重新实现load方法了。
我这边也是参考了form Load 方法的实现
代码如下:
正确代码//添加easyui的自定义方法实现form load的问题 $.extend($.fn.form.methods, { myload: function (jq, data) { return jq.each( function () { loadVal(this, data); } ); function loadVal(formElement, data) { if (!$.data(formElement, "form")) { $.data(formElement, "form", { options: $.extend({}, $.fn.form.defaults) }); } var opts = $.data(formElement, "form").options; if (typeof data == "string") { var optSource = {}; if (opts.onBeforeLoad.call(formElement, optSource) == false) { return; } $.ajax({ url: data, data: optSource, dataType: "json", success: function (data) { bindValue(data); }, error: function () { opts.onLoadError.apply(formElement, arguments); } }); } else { bindValue(data); } function bindValue(data) { var form = $(formElement); for (var name in data) { var val = data[name]; var rr = setRadioAndCheckBox(name, val); if (!rr.length) { var f = form.find("input[numberboxName="" + name + ""]"); if (f.length) { f.numberbox("setValue", val); } else { if (typeof val === 'object' && val != null) { $.each(val, function (cName, value) { var crr = setRadioAndCheckBox(name + "." + cName, value); if (!crr.length) { var cf = form.find("input[numberboxName="" + name + "." + cName + ""]"); if (cf.length) { cf.numberbox("setValue", value); } else { $("input[name="" + name + "." + cName + ""]", form).val(value); $("textarea[name="" + name + "." + cName + ""]", form).val(value); $("select[name="" + name + "." + cName + ""]", form).val(value); } } }); } else { $("input[name="" + name + ""]", form).val(val); $("textarea[name="" + name + ""]", form).val(val); $("select[name="" + name + ""]", form).val(val); } } } setEasyUiCtrl(name, val); } opts.onLoadSuccess.call(formElement, data); setValBox(formElement); } ; function setRadioAndCheckBox(name, val) { var rr = $(formElement).find("input[name="" + name + ""][type=radio], input[name="" + name + ""][type=checkbox]"); rr._propAttr("checked", false); rr.each(function () { var f = $(this); if (f.val() == String(val) || $.inArray(f.val(), val) >= 0) { f._propAttr("checked", true); } }); return rr; } ; function setEasyUiCtrl(name, val) { var form = $(formElement); var cc = ["combobox", "combotree", "combogrid", "datetimebox", "datebox", "combo"]; var c = form.find("[comboName="" + name + ""]"); if (c.length) { for (var i = 0; i < cc.length; i++) { var type = cc[i]; if (c.hasClass(type + "-f")) { if (c[type]("options").multiple) { c[type]("setValues", val); } else { c[type]("setValue", val); } return; } } } } ; function setValBox(eleForm) { if ($.fn.validatebox) { var t = $(eleForm); t.find(".validatebox-text:not(:disabled)").validatebox("validate"); var valBox = t.find(".validatebox-invalid"); valBox.filter(":not(:disabled):first").focus(); return valBox.length == 0; } return true; } ; } } });
编辑用户的时候这样调用就可以了:
正确代码 function EditItem() { var row = $('#fixedGrid').datagrid('getSelected'); if (row) { $('#dlgEdit').dialog('open').dialog('setTitle', '编辑用户'); $('#UpdateForm').form("reset"); var id = row.SysId; //去读取数据库中的最新数据,防止多人编辑 $.getJSON('@Url.Action("GetCompleteUserInfoById", "RestApi")' + '/' + id, function(data) { $('#UpdateForm').form('myload', data); }); } }